2021年11月3日更新
ユーザー新規投稿を行うときに画像を添付してアップロード出来る機能を追加いたしました。

DEMOを見る
会員1パスワード:MdcfJCfdGP@aYI54LdwAKAmX
会員2ユーザー名:demo2hanako
会員2パスワード:n7KjC8V163BF8#MkU8lCoClk

DEMOを見る
会員1パスワード:f%iPtjnBnMR0BC*T%HK4J2$3
会員2ユーザー名:demo2hanako
会員2パスワード:22e(DSK^UnIO4ci%s^$8sy)R
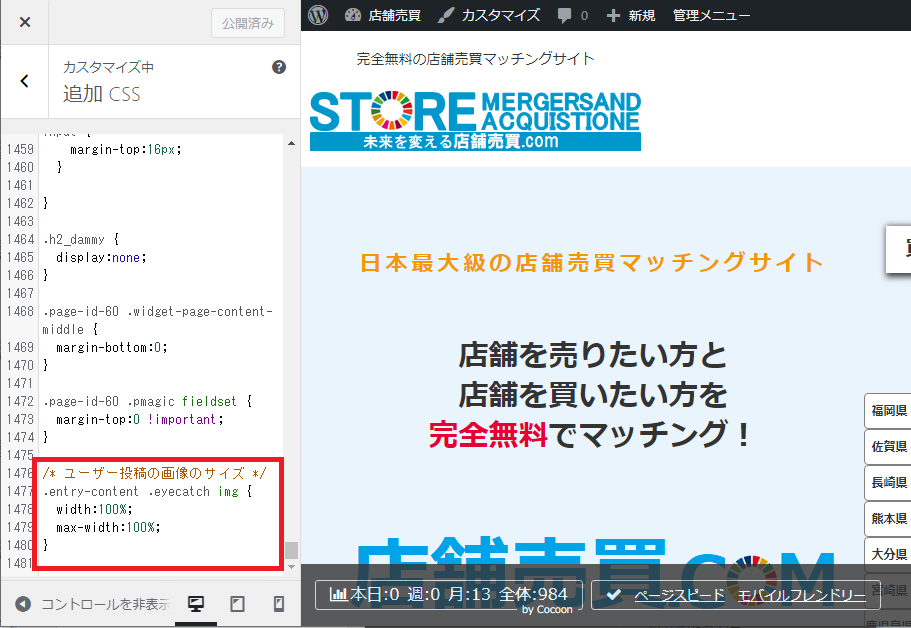
ユーザー投稿の添付画像のサイズ変更方法
管理画面>外観>カスタマイズ>追加CSS

CSSをお好みのサイズに変更してください。
/* ユーザー投稿の画像のサイズ */
.entry-content .eyecatch img {
width:100%;
max-width:100%;
}
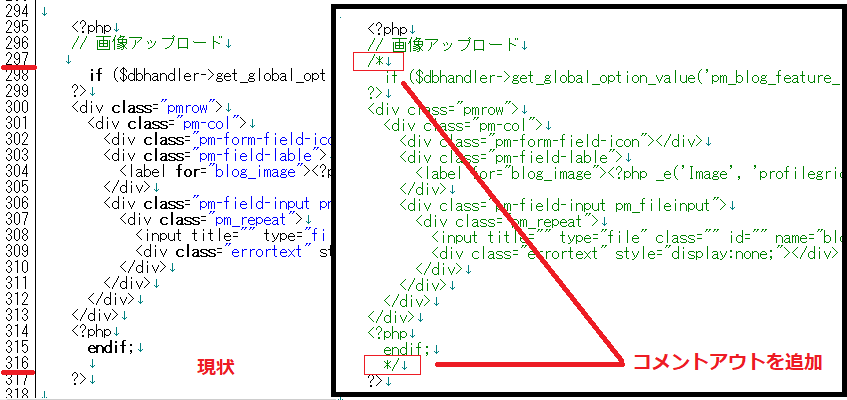
ユーザー投稿の添付画像を非表示にする方法
ユーザー投稿の添付画像を非表示にするにはFTPにてファイルを変更してください。
ファイルの場所
/wp-content/plugins/profilegrid-user-profiles-groups-and-communities/public/partials/themes/default/add-blog-tpl.php
/wp-content/plugins/profilegrid-user-profiles-groups-and-communities/public/partials/themes/default/add-blog-tpl.php

上のファイルの部分にコメントアウトを入れれば、新規ユーザー投稿の添付画像のボタンが非表示になります。
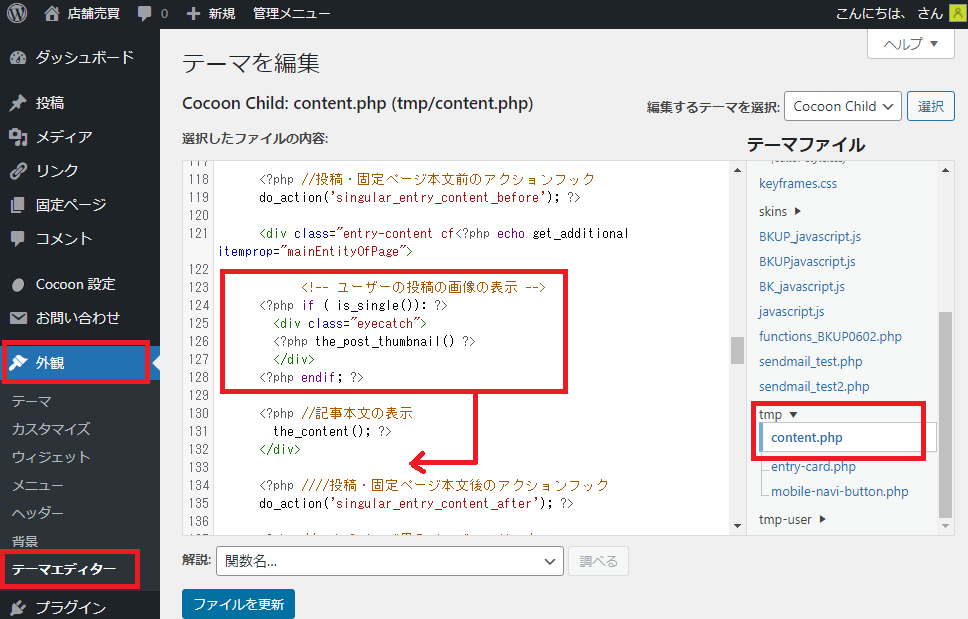
ユーザー投稿の添付画像の位置を変更する方法
デフォルトでは投稿本文の上に画像が表示されます。
管理画面>外観>テーマエディター>tmp>content.php

<?php //記事本文の表示
the_content(); ?>
の後ろに記述すれば、記事本文の後ろに画像が表示されます。
