- お世話になっております。
フォントアイコンのFont Awesome4から5に変更したら
アイコンの表示が□になってしまします。
COCOON設定のFont Awesomeの設定の他に、どこを変更すれば良いのでしょうか?お手数おかけしますが、教えて下さい。
宜しくお願い致します。 - 回答です
Font Awesome 4と5の違い
Font Awesome 4ではclass名が.faだったのが、
Font Awesome 5ではスタイルが下記の4つになりました。
Font Awesome Regular
Font Awesome Light
Font Awesome Brands
その影響で、Font Awesome 4の.faだったclass名を、Font Awesome 5ではスタイルに応じて変更する必要が出てきました。
<i class="fa fa-〇〇"></i>
Font Awesome5
<i class="fas fa-〇〇"></i>
<i class="far fa-〇〇"></i>
<i class="fal fa-〇〇"></i>
Font Awesome 4での.faclassを使ったままでは表示されないので注意です。
Font Awesome 5を使うメリット
Font Awesome 4ではなく、Font Awesome 5を使うメリットは
ズバリ!サイトのページを読み込み速度が速くなるというSEO対策になるからです。
(ほんの少しかもしれません。)
なぜサイトのページを読み込み速度が速くなるSEO対策になるのかと言うと、GoogleのPageSpeed InsightsでFont Awesome 5は認識されないからです。
つまり、Font Awesome 5を使っているとPageSpeed InsightsでFont Awesome 5は認識されないので、Googleはページ速度の早いサイトだと思い、検索上位に表示され、観覧者数が増え、人気サイトと認識して、また検索上位に表示するというメリットがあります。
Font Awesome4から5にする時に変更する箇所
Font Awesome4から5にする時に変更する時には、COCOONでは自動で設定は出来るのですが、その他にもAwesome4のタグの書き換えが必要なので説明致します。
まずは、下準備です。
COCOON設定でFont Awesome4から5にする
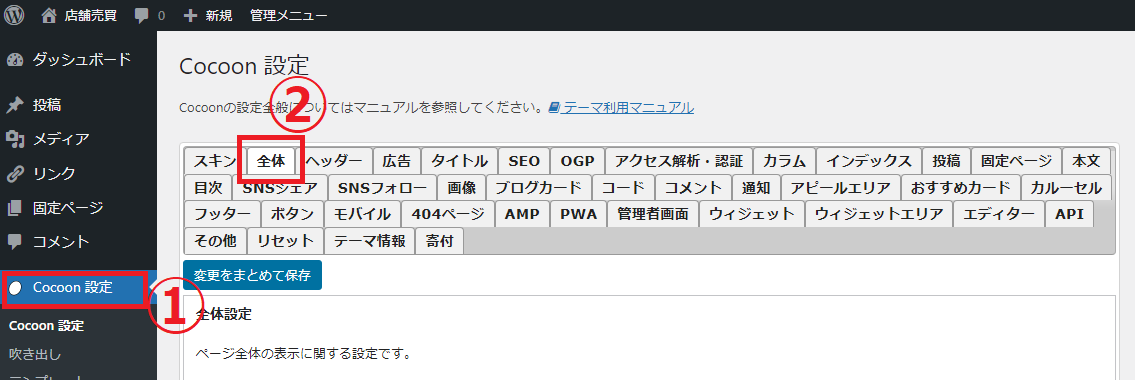
①WordPress管理画面から「COCOON設定」をクリック
②「全体」をクリック

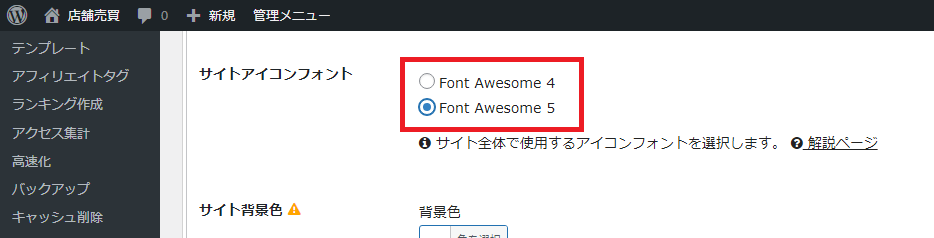
「全体」のタブの中の
Font Awesome4から5にチェックを入れて「保存」

これで、Font Awesome4から5にするCOCOON設定が終わりです。
簡単。便利です。
CSSをFont Awesome4から5にする
Font Awesome4から5にするにはCSSの変更が必要です。
Font Awesome4の状態では下のようなCSSが書かれていると思います。
/* H2見出しAwesome4アイコン表示 */
.article h2::after {
font-family: FontAwesome;
content: “\f07c”;/*アイコンの形*/
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
Awesome5に変更するには、下のように書き換えます。
/* H2見出しAwesome5アイコン表示 */
.article h2::after {
font-family: “Font Awesome 5 Free”;
content: “\f07c”;/*アイコンの形*/
font-weight: 900;
margin-right: 5px;
display: inline-block;
color: #E44D26; /* アイコンの色 */
}
Font Awesome4の「font-family: FontAwesome;」を
Font Awesome5は「font-family: “Font Awesome 5 Free”;」に変更
そして、Font Awesome5に
font-weight: 900;を追加
これで、Font Awesome4から5にする作業の完了です。
Font AwesomeのCSSが、どこか分からない場合
当、マッチングサイトテンプレートの場合、COCOONのテーマを使っています。
COCOONテーマの場合は
①WordPress管理画面から
「外観」>「テーマファイルエディター」>「スタイルシート (style.css)」の中
②WordPress管理画面から
「外観」>「カスタマイズ」>「追加CSS」の中
どちらかにあるはずです。
