- はじめまして。
マッチングサイトテンプレートを購入させていただきました。
https://wordpress-matching.siteのように、トップページページだけ
見出し(H2タグに)異なるCSSを編集したいのですが、どうすればよいでしょうか?
お手数おかけしますが、宜しくお願い致します。 - 回答です
トップページ用の見出し(H2タグ)

その他の全ページ用の見出し(H2タグ)

よく見ておられますね~(^^)
確かに、このサイトはトップページとそれ以外のページで見出し(H2タグ)のデザインを変えています。
特定のページだけに異なるCSSを編集する方法
特定のページだけに異なるCSSを編集するには
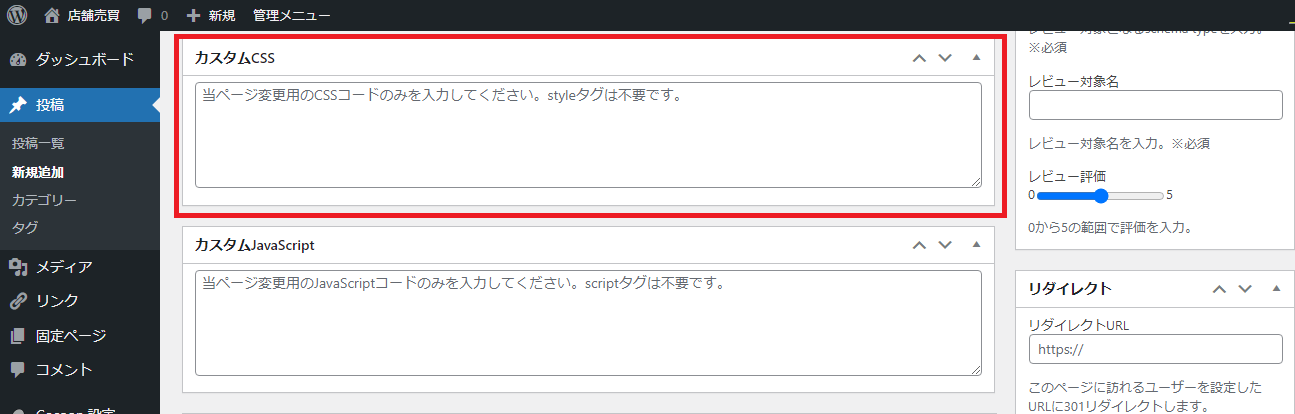
編集したい投稿or固定ページの編集画面を開き
①「表示オプション」を開き
②「カスタムCSS」にチェックを入れます。

編集画面の記事投稿枠の下の方にスクロールしていくと「カスタムCSS」という枠があります。
その「カスタムCSS」の中にお好みのCSSを書けば、そのページのみそのCSSが反映されます。

「外観」>「カスタマイズ」や、「外観」>「テーマファイルエディター」に記入したCSSは、サイト上の全てのページに反映されるため、一括でスタイルを変更したいときに使用しますが
「カスタムCSS」は、特定のページだけに反映できるため、一部のページのみスタイルを編集したいときに便利です。
