ワードプレスのコメント欄【続きを読む 】COCOON
ワードプレスのコメントが沢山で長ーいページになった時に「続きを読む」を表示させて1件ずつ表示させるコードです。
WordPressのコメント欄の「続きを読む」コードがありそうで無かったので公開致します。
これはWordPressのCOCOONのテーマでしか試していませんので、他のテーマで出来るかは分かりません。
コメント欄【続きを読む 】サンプル
コメント欄【続きを読む 】解説
コメント欄のコメント数が2件以上になると、「続きを読む(残り○件)」と表示されます。
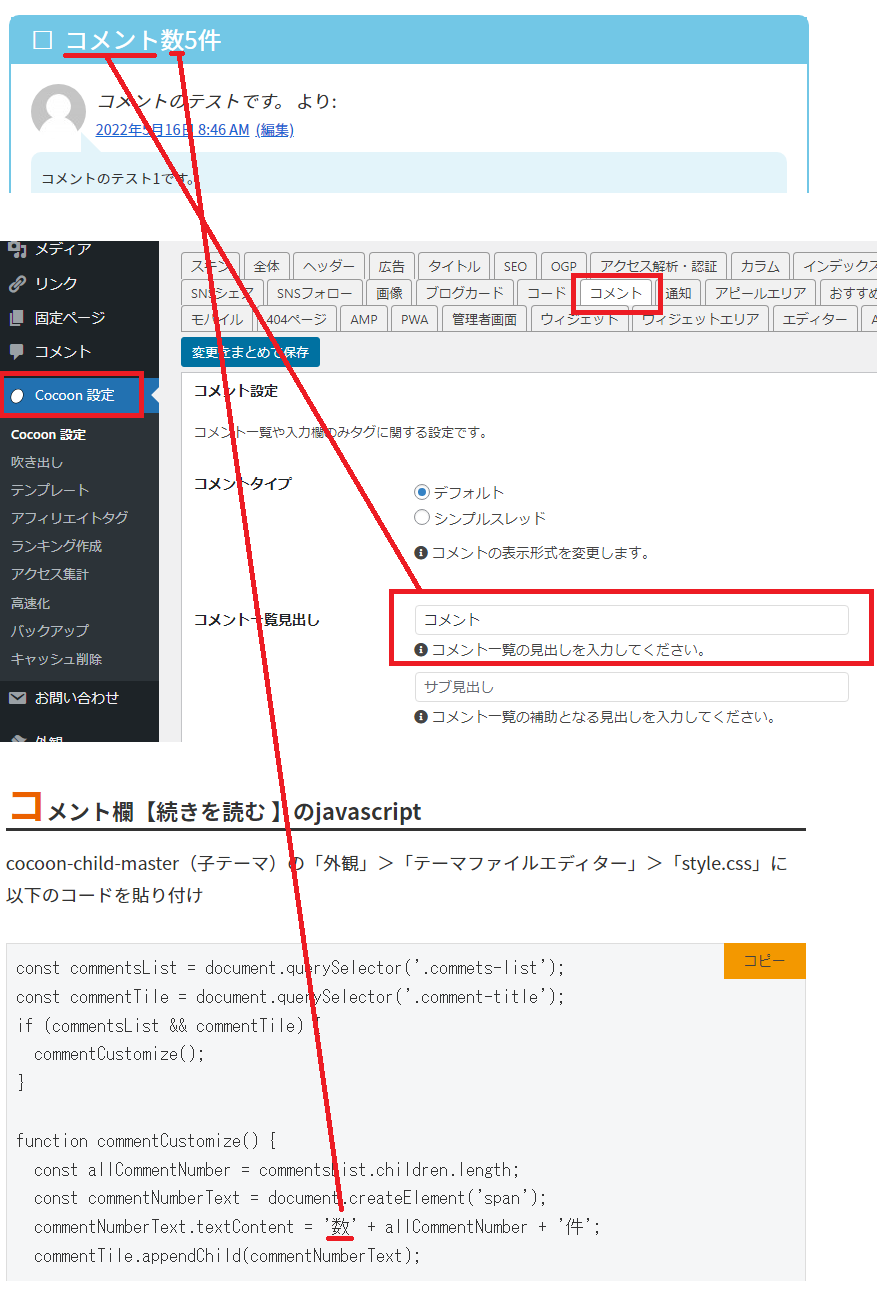
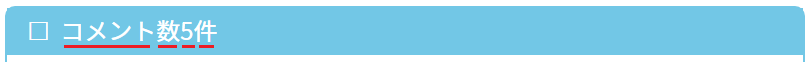
コメント欄のヘッダーに「コメント○件」と表示されます。
DEMOのコメント欄のデザインはうぇぶあしびさんのコードを利用させていただいています。
コメント欄の設定
DEMOのコメント欄の設定は
私の場合は「COCOON設定」>「コメント」>「コメント一覧見出し」をコメントにしています。
このコメントヘッダーの部分は変更可能ですので、下の方で説明致しますので、お好みにカスタマイズしてください。

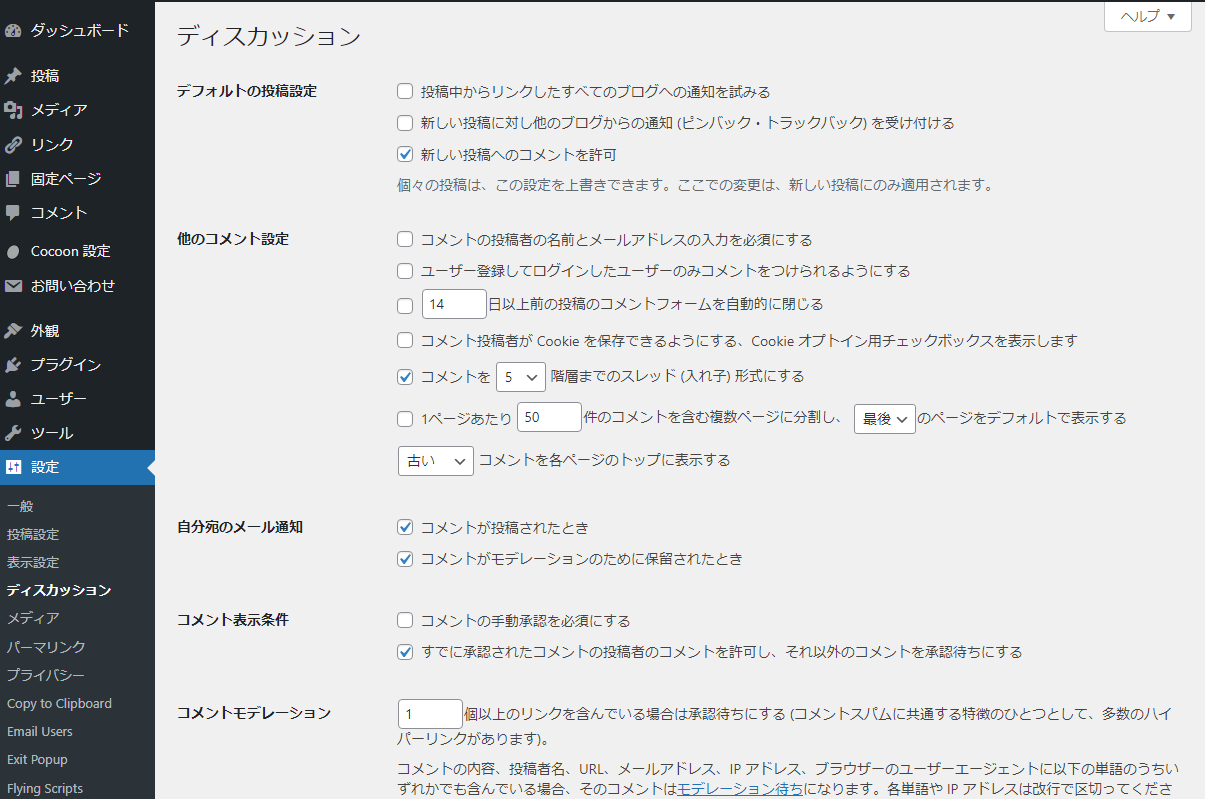
私の場合は「WP管理画面」>「設定」>「ディスカッション」の設定は以下の通りです。
お好みにカスタマイズしてください。

ワードプレスのコメント欄【続きを読む 】カスタマイズ
コメント欄【続きを読む 】のjavascript
cocoon-child-master(子テーマ)の「外観」>「テーマファイルエディター」>「javascript.js」に以下のコードを貼り付け
const commentsList = document.querySelector('.commets-list');
const commentTile = document.querySelector('.comment-title');
if (commentsList && commentTile) {
commentCustomize();
}
function commentCustomize() {
const allCommentNumber = commentsList.children.length;
const commentNumberText = document.createElement('span');
commentNumberText.textContent = '数' + allCommentNumber + '件';
commentTile.appendChild(commentNumberText);
for (let i = 1; i < allCommentNumber; i++) {
commentsList.children[i].style.display = 'none';
}
let currentCommentNumber = 0;
let leftCommentNumber = allCommentNumber - currentCommentNumber - 1;
const nextReadBtn = document.createElement('div');
nextReadBtn.textContent = '続きを読む(残り' + leftCommentNumber + 'コメント)';
nextReadBtn.classList.add('comment-next-read');
if (leftCommentNumber !== 0) {
commentsList.parentNode.appendChild(nextReadBtn);
}
nextReadBtn.addEventListener('click', function () {
currentCommentNumber += 1;
commentsList.children[currentCommentNumber].style.display = 'block';
leftCommentNumber -= 1;
nextReadBtn.textContent = '続きを読む(残り' + leftCommentNumber + 'コメント)';
if (leftCommentNumber === 0) {
nextReadBtn.style.display = 'none';
}
})
}
コメント欄【続きを読む 】のcss
cocoon-child-master(子テーマ)の「外観」>「テーマファイルエディター」>「style.css」に以下のコードを貼り付け
/************************/
/*コメント欄の続きを読むカスタマイズ*/
/************************/
.comment-next-read{/*コメントの続きを読むボタン*/
background: #72c7e6;
color: white;
display: table;
margin: 40px auto;
padding: 0 14px;
height: 36px;
line-height: 36px;
border-radius: 18px;
cursor: pointer;
}
.comment-next-read:hover{/*コメントの続きを読むボタンのマウスホバー時*/
background: #49add1;
transition: 0.5s;
}
コメント欄【続きを読む 】のデザイン
念の為に。
コチラで使用したうぇぶあしびさんのコードをカスタマイズしたものが以下のコードです。
cocoon-child-master(子テーマ)の「外観」>「テーマファイルエディター」>「style.css」に以下のコードを貼り付け
/************************/
/*コメント欄のデザインカスタマイズ*/
/************************/
.comment-btn {/*コメントを書き込むボタンの色*/
background-color: #72c7e6;
border: 1px solid #00a3af;
color: #fff;
}
.comment-respond { /*入力欄全体の枠*/
border: 2px solid #72c7e6;
margin-top: -2px;
}
.comment-page-link {
margin: -10px 0px 15px 0px;
}
.comment-respond p {
margin: 1em 0;
}
#commentform { /*フォーム部分の枠*/
padding: 20px;
}
p.comment-notes { /*注意書きの文字サイズ*/
font-size: 14px;
}
p.form-submit {
margin: 2em 0 1em 0;
}
#commentform input[type="text"], #commentform textarea { /*入力スペースの装飾*/
padding: 11px;
border: none;
border-radius: 4px;
font-size: 18px;
width: 100%;
background: #e2e2e2; /*入力スペースの背景色*/
}
#commentform input[type="submit"] { /*送信ボタンの装飾*/
-webkit-appearance: none;
padding: 11px;
text-align: center;
width: 100%;
margin: 0;
cursor: pointer;
background: #72c7e6;
color: #fff;
border: none;
font-size: 16px;
transition: 0.5s;
}
#commentform input[type="submit"]:hover { /*送信ボタンのマウスホバー時*/
background: #49add1;
transition: 0.5s;
}
.comment-list { /*全体の枠*/
border: 2px solid #72c7e6;
padding: 0;
border-radius: 10px 10px 0 0;
}
.comment-title { /*タイトルの装飾*/
margin: 0;
font-size: 24px;
background: #72c7e6;
color: #fff;
padding-left: 20px;
font-weight: normal;
}
.comment-title:before { /*タイトルにアイコンを付ける*/
font-family: FontAwesome;
content: '\f27b';
color: #fff;
margin-right: 4px;
}
.commets-list {
padding: 20px 20px 0 20px;
}
.commets-list > li {
border-top: 2px dashed #72c7e6; /*スレッドを区切る点線*/
margin: 30px 0;
padding-top: 20px;
}
.commets-list > li:first-child {
border: none;
margin-top: 0;
padding-top: 0;
}
.commets-list .children {
border-left: 2px solid #72c7e696; /*返信コメントの左側のボーダー*/
margin: 0;
}
.commets-list .avatar { /*アバターの位置調整*/
float: left;
border-radius: 50%;
margin-right: 10px;
}
.comment-content { /*コメントの吹き出し*/
background: #72c7e633;
padding: 2px 10px;
margin: 10px 0 6px 0;
border-radius: 10px;
position: relative;
}
.comment-content::before { /*吹き出しの三角部分*/
content: "";
position: absolute;
top: -20px;
left: 50px;
border-style: solid;
border-color: transparent transparent #72c7e633 transparent;
border-width: 0 20px 20px 0;
}
.comment-content p { /*吹き出し内の文字を調整*/
font-size: 14px;
margin: 1em 0;
line-height: 1.5em;
}
.comment-reply-link { /*返信ボタンの装飾*/
color: #fff;
border: none;
border-radius: 20px;
background: #72c7e6;
padding: 1px 12px;
transition: 0.5s;
}
.comment-reply-link:hover { /*返信ボタンのマウスホバー時*/
color: #fff;
background: #49add1;
transition: 0.5s;
}
.commets-list .comment-body {
margin-bottom: 0;
}
.comment-page-link .current {/*コメント送りボタンの現在ページの色*/
background-color: #2ca9e1ba;
}
.comment-next-read{/*コメントの続きを読むボタン*/
background: #72c7e6;
color: white;
display: table;
margin: 40px auto;
padding: 0 14px;
height: 36px;
line-height: 36px;
border-radius: 18px;
cursor: pointer;
}
.comment-next-read:hover{/*コメントの続きを読むボタンのマウスホバー時*/
background: #49add1;
transition: 0.5s;
}
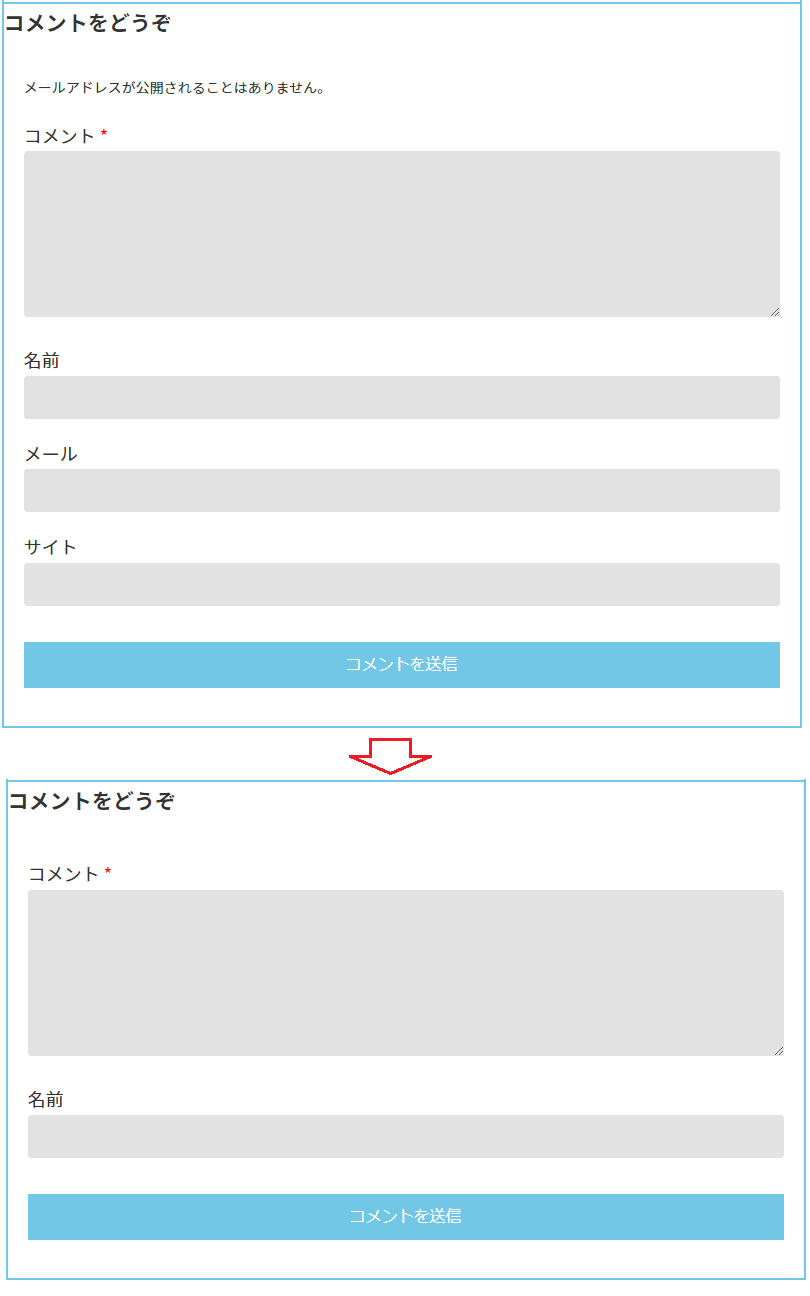
コメント欄をスッキリ
念の為に。
コメント欄の「メールアドレス」「サイト」「メールアドレスが公開されることはありません。」を消します。

cocoon-child-master(子テーマ)の「外観」>「テーマファイルエディター」>「style.css」に以下のコードを貼り付け
/************************/
/*コメント欄のメールアドレス、サイト、メールアドレスが公開されることはありません。を消す。*/
/************************/
.comment-form-email, .comment-form-url, .comment-notes {
display: none;
}
コメントヘッダー文字の変更方法

コメントヘッダーの文字は 「コメント」と「数」と「数字」と「件」に分かれています。
「コメント」は「COCOON設定」>「コメント」>「コメント一覧見出し」で設定
「数」は「外観」>「テーマファイルエディター」>「javascript.js」で設定
「数字」と「件」は「javascript.js」の「 + allCommentNumber + '件';」の部分で表示されます。