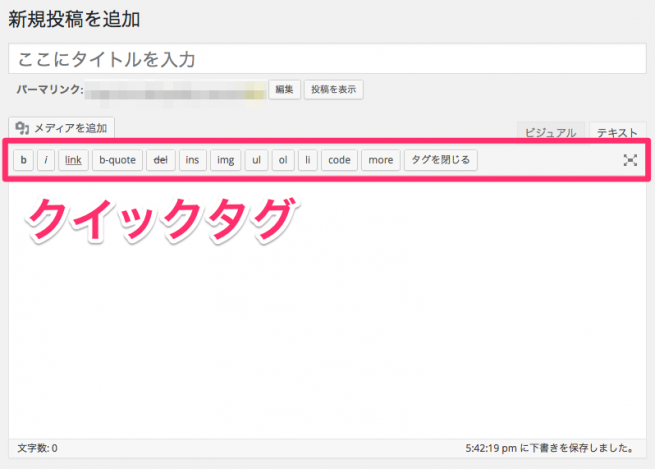
クイックタグとは
クイックタグとはWordpressの投稿画面内テキストエディタ上部にあるHTMLコードを追加する便利なボタンのことです。

クイックタグのボタンを押すと、登録済みのHTMLコードが挿入されます。
例えば『b』のボタンをクリックすると、入力エリアには「<strong>」が挿入され、表記が『/b』に変わったボタンを再度クリックすると終了タグ「</strong>」が挿入されます。
便利に使うには、囲みたい文字をなぞってクイックタグのボタンを押すと、登録済みのHTMLコードがなぞった文字の前後に挿入されます。
クイックタグを追加する方法1(親テーマに書き換え)
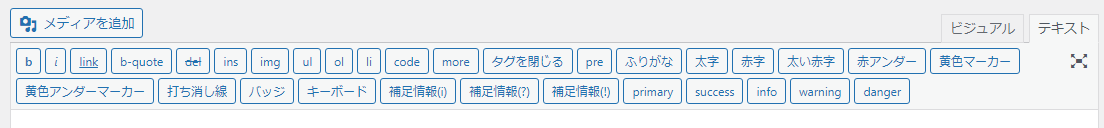
↓デフォルトの状態です。↓

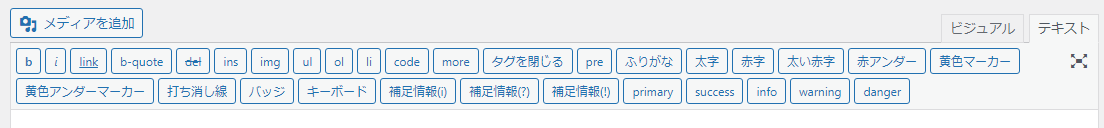
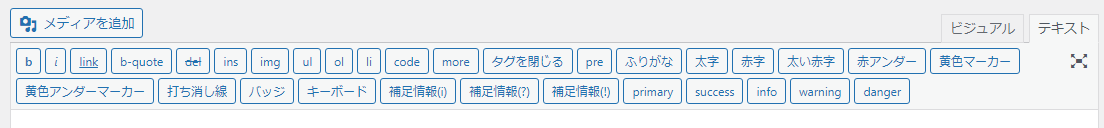
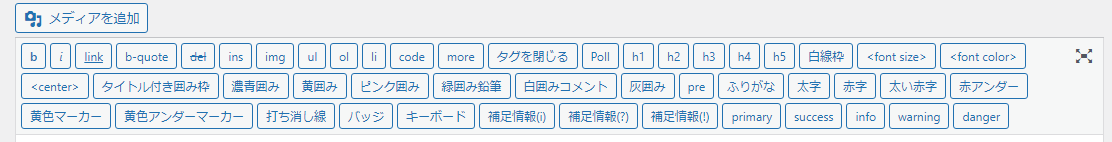
↓自作のクイックタグを追加した状態↓

クイックタグを追加する方法
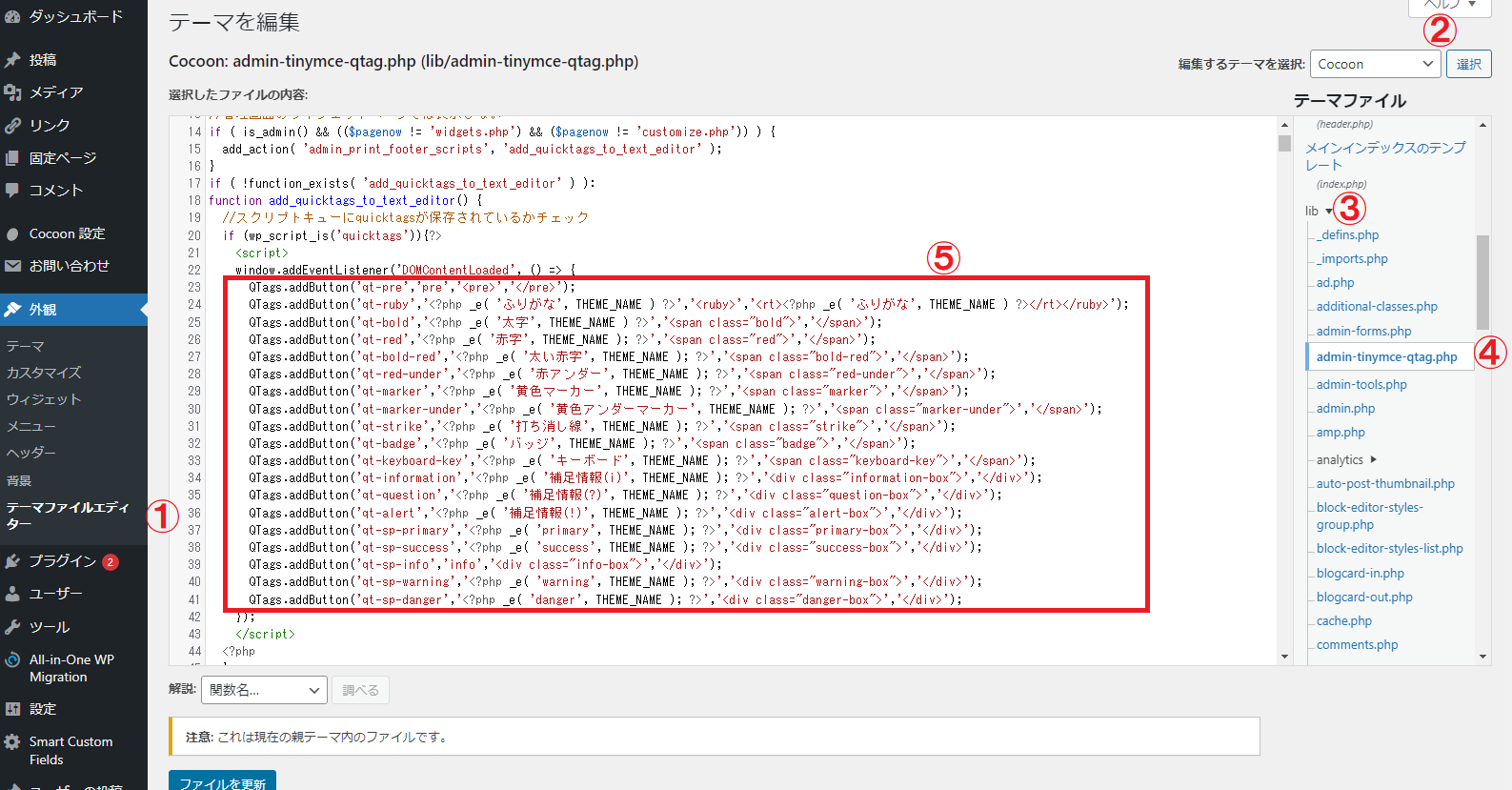
①WP管理画面>外観>テーマファイルエディター
②編集するテーマを「Cocoon」(親テーマ)にします。
③「lib」のファイルを開きます。
④admin-tinymce-qtag.phpを開きます。
⑤23行目~41行目を編集します。

追加クイックタグ

良かったら使ってください。
「primary」や「success」など何だったか思い出せないので
「薄青囲み」や「緑囲み」にしています。自由に編集してください。
上のスクリーンショットの
④admin-tinymce-qtag.phpの⑤23行目~41行目の部分を下のソースに書き換えます。
QTags.addButton('h2','h2','<h2>','</h2>\n');
QTags.addButton('h3','h3','<h3>','</h3>\n');
QTags.addButton('h4','h4','<h4>','</h4>\n');
QTags.addButton('h5','h5','<h5>','</h5>\n');
QTags.addButton('<style>','<style>','<style type="text/css">','</style>\n');
QTags.addButton('白線枠','白線枠','<div style="border: 1px solid #ccc; padding: 10px;">','</div>\n');
QTags.addButton('<font size>','<font size>','<font size="2">','</font>\n');
QTags.addButton('<font color>','<font color>','<font color="#860">','</font>\n');
QTags.addButton('<center>','<center>','<center>','</center>\n');
QTags.addButton('タイトル付き囲み枠','タイトル付き囲み枠','<div style=margin:0em ;"><div style="display:inline-block;position:relative;top:3px;padding:0 .5em;height:1.5em;line-height:1.5em;color:#ffffff;background:#000;font-weight:bold;text-align:center;border-radius:5px 5px 0 0;"> タイトル </div><div style="padding:20px;background:rgba(255,255,255,0);border:solid 3px #000;border-radius:0 5px 5px;">','</div>\n');
QTags.addButton('qt-pre','pre','<pre>','</pre>');
QTags.addButton('qt-ruby','<?php _e( 'ふりがな', THEME_NAME ) ?>','<ruby>','<rt><?php _e( 'ふりがな', THEME_NAME ) ?></rt></ruby>');
QTags.addButton('qt-bold','<?php _e( '太字', THEME_NAME ) ?>','<span class="bold">','</span>');
QTags.addButton('qt-red','<?php _e( '赤字', THEME_NAME ); ?>','<span class="red">','</span>');
QTags.addButton('qt-bold-red','<?php _e( '太い赤字', THEME_NAME ); ?>','<span class="bold-red">','</span>');
QTags.addButton('qt-red-under','<?php _e( '赤アンダー', THEME_NAME ); ?>','<span class="red-under">','</span>');
QTags.addButton('qt-marker','<?php _e( '黄色マーカー', THEME_NAME ); ?>','<span class="marker">','</span>');
QTags.addButton('qt-marker-under','<?php _e( '黄色アンダーマーカー', THEME_NAME ); ?>','<span class="marker-under">','</span>');
QTags.addButton('qt-strike','<?php _e( '打ち消し線', THEME_NAME ); ?>','<span class="strike">','</span>');
QTags.addButton('qt-badge','<?php _e( 'オレンジ文字アイコン', THEME_NAME ); ?>','<span class="badge">','</span>');
QTags.addButton('qt-keyboard-key','<?php _e( 'キーボード', THEME_NAME ); ?>','<span class="keyboard-key">','</span>');
QTags.addButton('qt-information','<?php _e( '青囲み(i)', THEME_NAME ); ?>','<div class="information-box">','</div>');
QTags.addButton('qt-question','<?php _e( '黄囲み(?)', THEME_NAME ); ?>','<div class="question-box">','</div>');
QTags.addButton('qt-alert','<?php _e( 'ピンク囲み(!)', THEME_NAME ); ?>','<div class="alert-box">','</div>');
QTags.addButton('qt-sp-primary','<?php _e( '薄青囲み', THEME_NAME ); ?>','<div class="primary-box">','</div>');
QTags.addButton('qt-sp-success','<?php _e( '緑囲み', THEME_NAME ); ?>','<div class="success-box">','</div>');
QTags.addButton('qt-sp-info','濃青囲み','<div class="info-box">','</div>');
QTags.addButton('qt-sp-warning','<?php _e( '黄囲み', THEME_NAME ); ?>','<div class="warning-box">','</div>');
QTags.addButton('qt-sp-danger','<?php _e( 'ピンク囲み', THEME_NAME ); ?>','<div class="danger-box">','</div>');
QTags.addButton('緑囲み鉛筆','緑囲み鉛筆','<div class="success-box">','</div>\n');
QTags.addButton('白囲みコメント','白囲みコメント','<div class="comment-box">','</div>\n');
QTags.addButton('灰囲み','灰囲み','<div class="secondary-box">','</div>\n');
ブックマークをしておいて、テーマの更新毎に再度、同じ作業をしてください。
クイックタグを追加する方法2(functions.php)

追加クイックタグをfunctions.phpで追加する場合は
デフォルトのクイックタグは、そのままで
デフォルトのクイックタグ+追加するクイックタグという形になります。
メリットは、テーマの更新で消えない。
デメリットは、デフォルトのクイックタグは、そのままで分かりにくい。
↓デフォルトの状態です。↓

↓functions.phpにクイックタグを追加した状態↓

Cocoon Child: テーマのための関数 (functions.php)に書く方法
良かったら自由に編集して使ってください。
Cocoon Child: テーマのための関数 (functions.php)の一番下に貼り付ければ完了です。
// * 投稿画面にクイックタグを追加 */
function add_my_quicktag() {
?>
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', () => {
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('h1','h1','<h1>','</h1>\n');
QTags.addButton('h2','h2','<h2>','</h2>\n');
QTags.addButton('h3','h3','<h3>','</h3>\n');
QTags.addButton('h4','h4','<h4>','</h4>\n');
QTags.addButton('h5','h5','<h5>','</h5>\n');
QTags.addButton('白線枠','白線枠','<div style="border: 1px solid #ccc; padding: 10px;">','</div>\n');
QTags.addButton('<font size>','<font size>','<font size="2">','</font>\n');
QTags.addButton('<font color>','<font color>','<font color="#860">','</font>\n');
QTags.addButton('<center>','<center>','<center>','</center>\n');
QTags.addButton('タイトル付き囲み枠','タイトル付き囲み枠','<div style=margin:0em ;"><div style="display:inline-block;position:relative;top:3px;padding:0 .5em;height:1.5em;line-height:1.5em;color:#ffffff;background:#000;font-weight:bold;text-align:center;border-radius:5px 5px 0 0;"> タイトル </div><div style="padding:20px;background:rgba(255,255,255,0);border:solid 3px #000;border-radius:0 5px 5px;">','</div>\n');
QTags.addButton('qt-sp-info','濃青囲み','<div class="info-box">','</div>');
QTags.addButton('qt-sp-warning','<?php _e( '黄囲み', THEME_NAME ); ?>','<div class="warning-box">','</div>');
QTags.addButton('qt-sp-danger','<?php _e( 'ピンク囲み', THEME_NAME ); ?>','<div class="danger-box">','</div>');
QTags.addButton('緑囲み鉛筆','緑囲み鉛筆','<div class="success-box">','</div>\n');
QTags.addButton('白囲みコメント','白囲みコメント','<div class="comment-box">','</div>\n');
QTags.addButton('灰囲み','灰囲み','<div class="secondary-box">','</div>\n');
});
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
Cocoonの投稿編集内に自作のクイックタグを追加するまとめ

親テーマのadmin-tinymce-qtag.phpを書き換える方が分かりやすいのですが
テーマの更新の毎に、再度、書き換えないといけないので面倒くさいです。
なので、私は子テーマのfunctions.phpにクイックタグを追加して使っています。