アフィリエイト付きECサイトのテンプレートでWooCommerceを使い
stripで売上金を受け取るにはstripの作成が必要です。
新しくstripのアカウントを作成するには、stripで使用した事のないメールアドレスを用意して登録してください。
stripアカウント登録の方法
上のリンクからstripにアクセスして「今すぐ始める」をクリックしてください。

「今すぐ始める」をクリックすると
「Stripeアカウントの作成」が表示されるので、必要事項を入力して「アカウントを作成」をクリックしましょう。

「メールアドレス」「氏名」「パスワード」を入力してアカウントを作成すると
登録したメールアドレス宛に、確認メールが届きます。メッセージ内にある「メールアドレスを確認」をクリックして認証を完了してください。
住所、電話番号、事業詳細、銀行口座の入力、2段階認証の設定などをしてstripのアカウントを作成します。
stripとWooCommerceの連携
stripの認証キーの取得
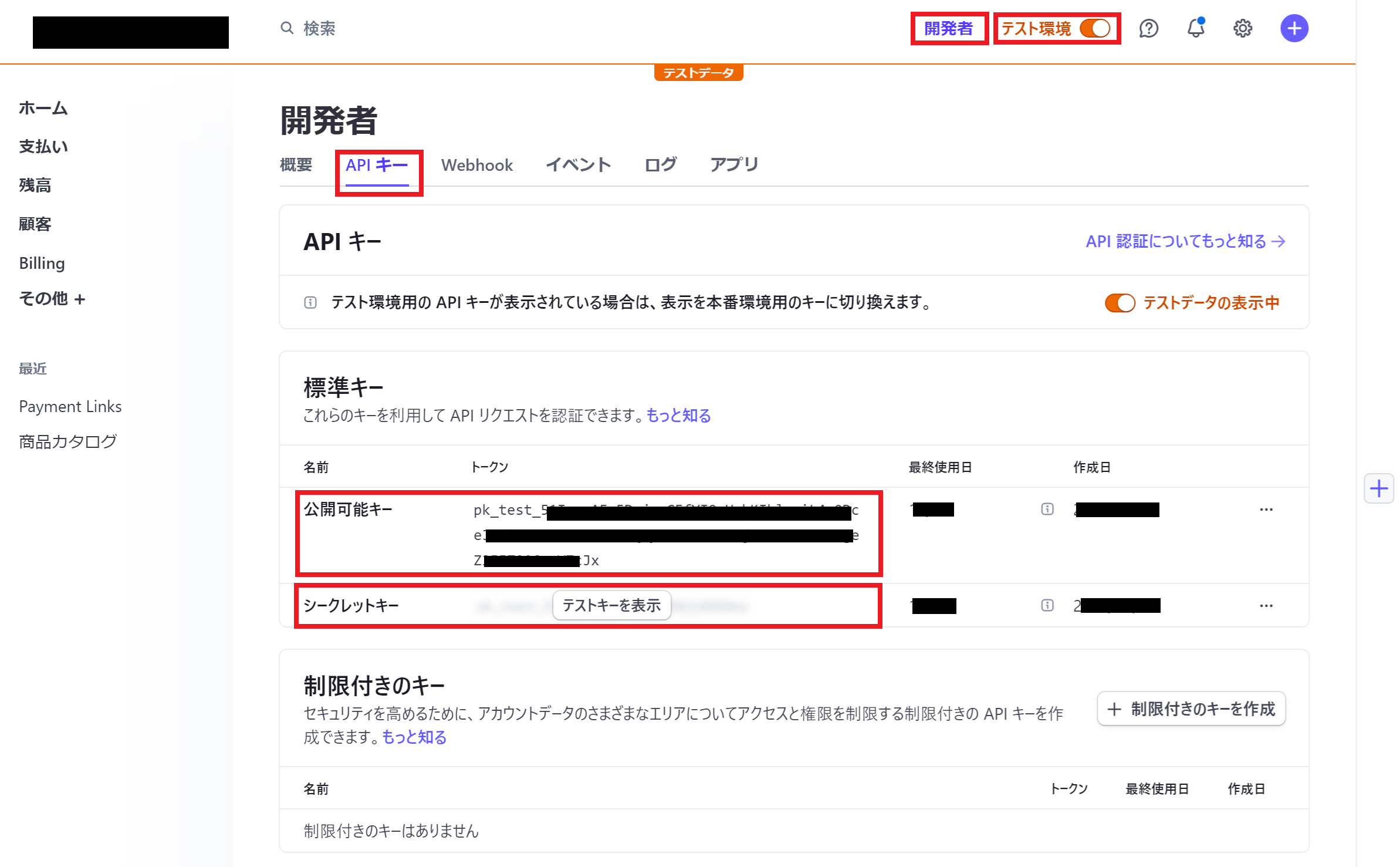
まずはテスト環境でテストを行いますので、Stripeの管理画面にログインして「テスト環境」のスイッチをオンにして「開発者」をクリックしてください。

次に「APIキー」をクリックすると「公開可能キー」と「シークレットキー」の認証キーが表示されます。
WooCommerce側で設定する際に使うので2種類の認証キーをコピーして保存しておきましょう。
WordPressでWooCommerceとstripの連携
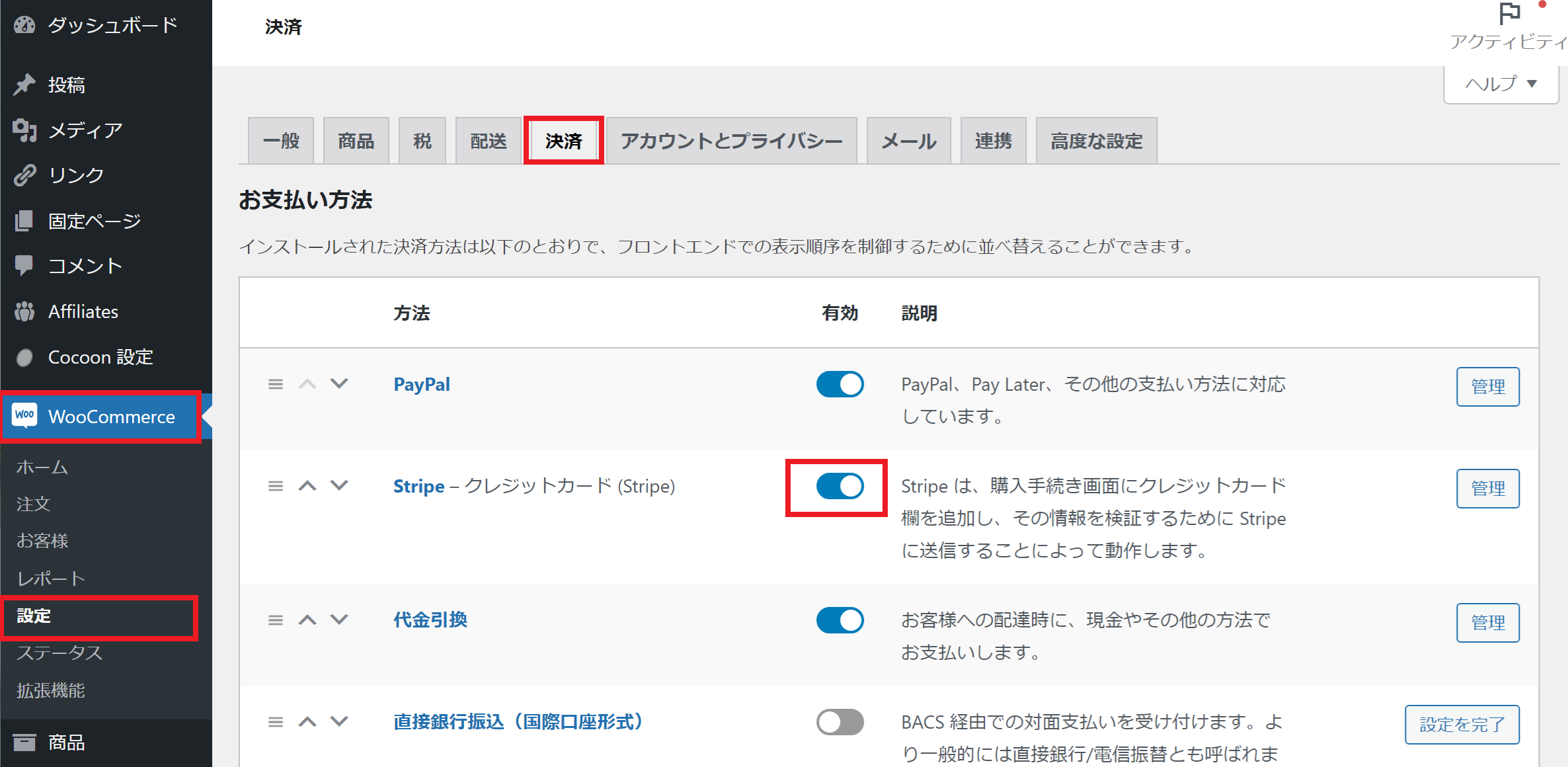
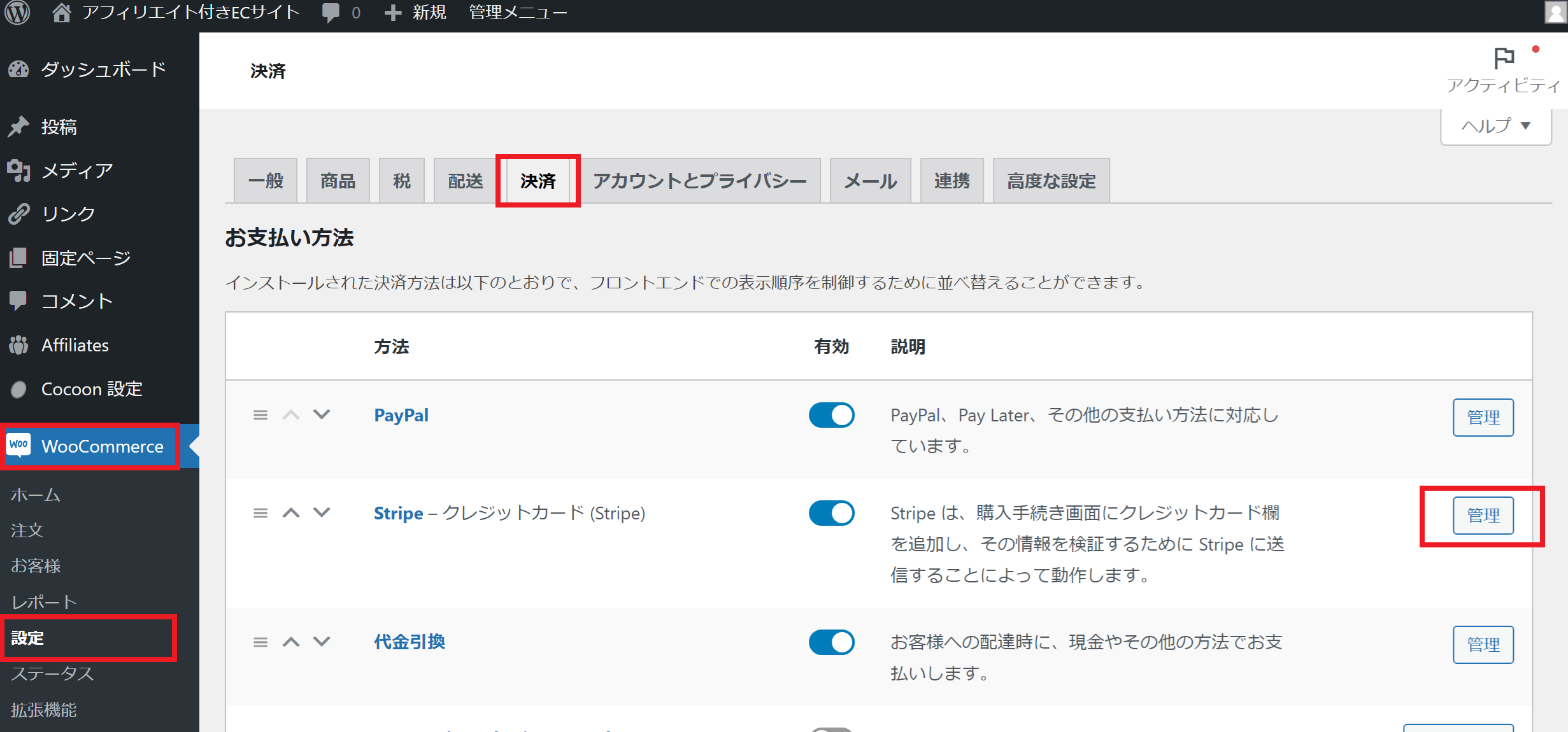
WordPressの管理画面から「WooCommerce」→「設定」と進み「決済」の中にある「Stripe – クレジットカード」の「有効」スイッチをオンにします。

Stripeの連携画面が表示されるので、連携するアカウントが選択して「連結する」をクリックすると連携が完了し、Stripeの設定画面が表示されます。

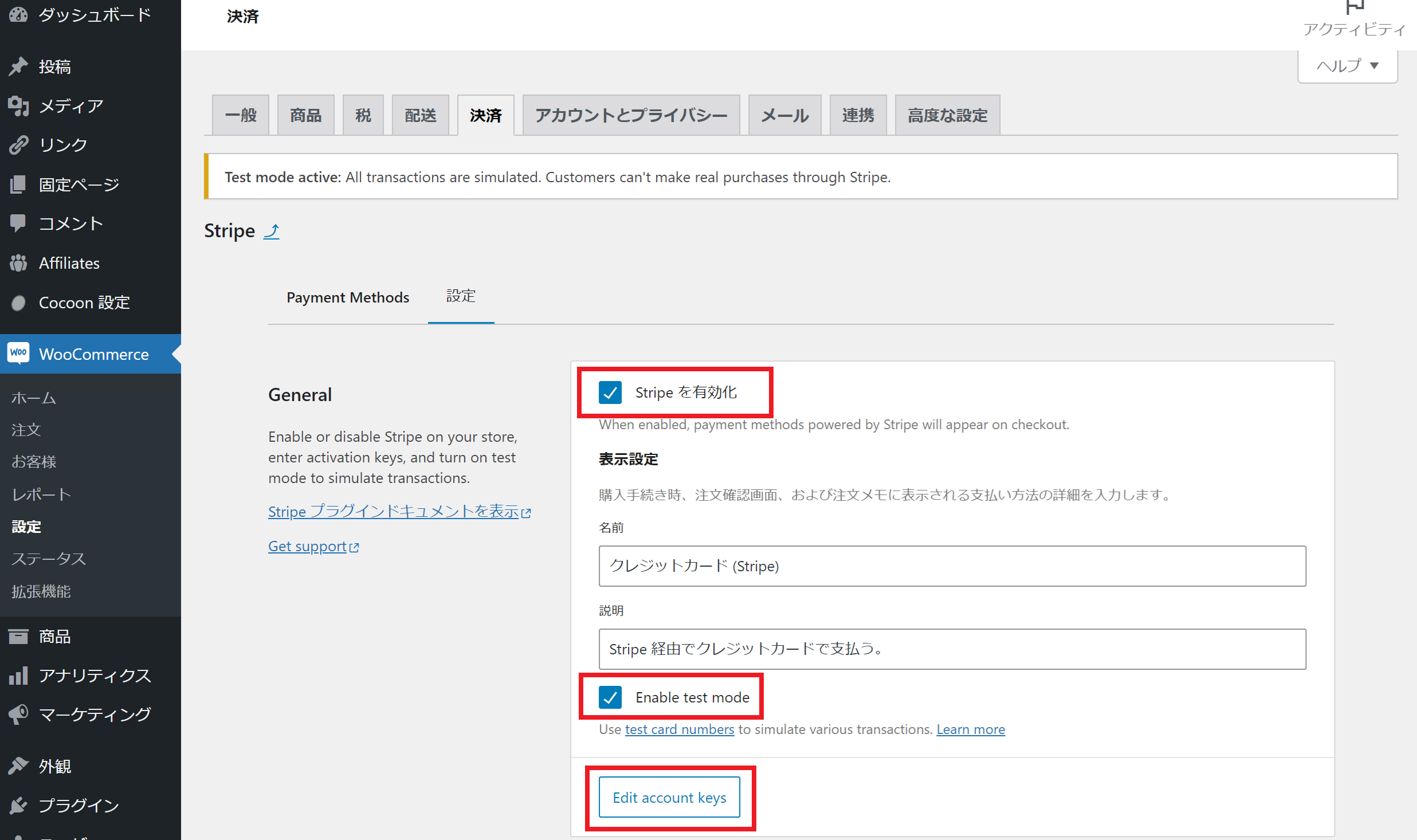
連携が完了すると、Stripeの設定画面が表示されます。
「Stripeを有効化」にチェック
「Enable test mode」にチェック
上記2つにチェックを入れて「Edit account keys」をクリックしてください。
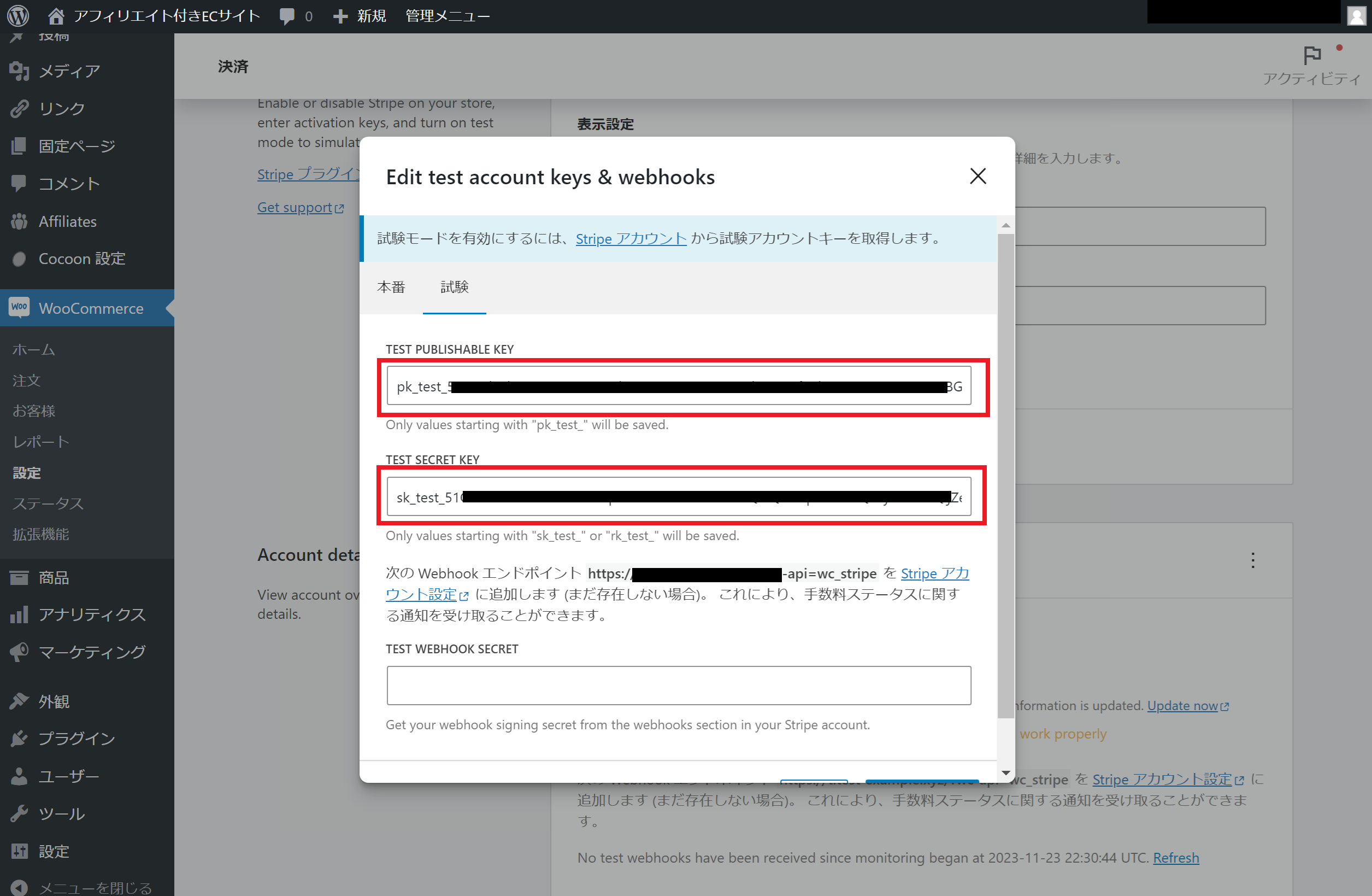
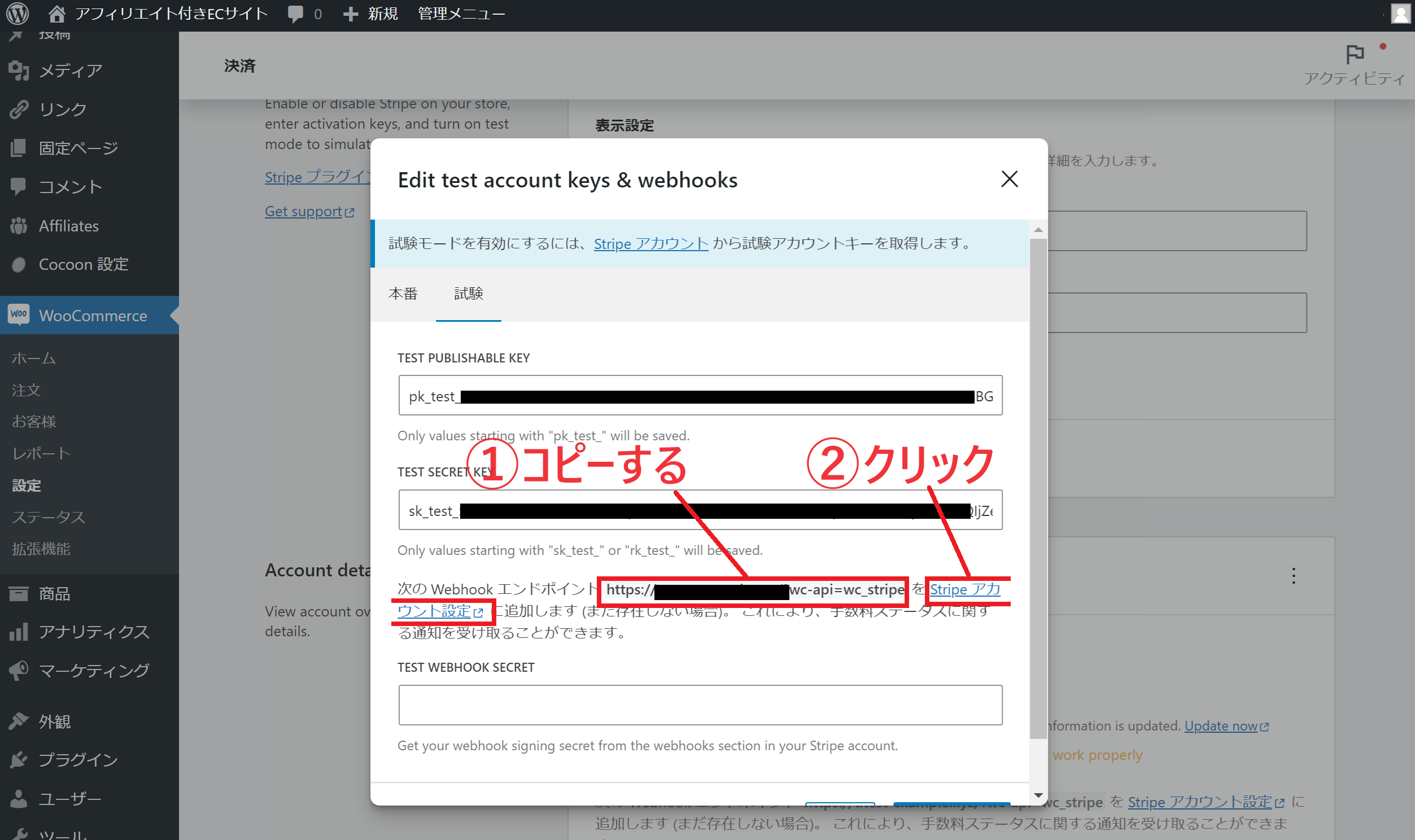
「Edit account keys」をクリックすると認証キーを設定する画面が表示されます。

Stripeで事前にコピーしておいた
公開可能なキーをテストする:公開可能キー
秘密鍵をテストする:シークレットキー
2種類のキーを入力してテストキーを保存してください。
上記2つを入力したら、次にWebhookを設定します。
リアルタイムにデータを提供する仕組みです。
①「Webhook エンドポイントのURL」をコピーして保存します。
②「Stripeアカウントの設定」をクリックしてください。

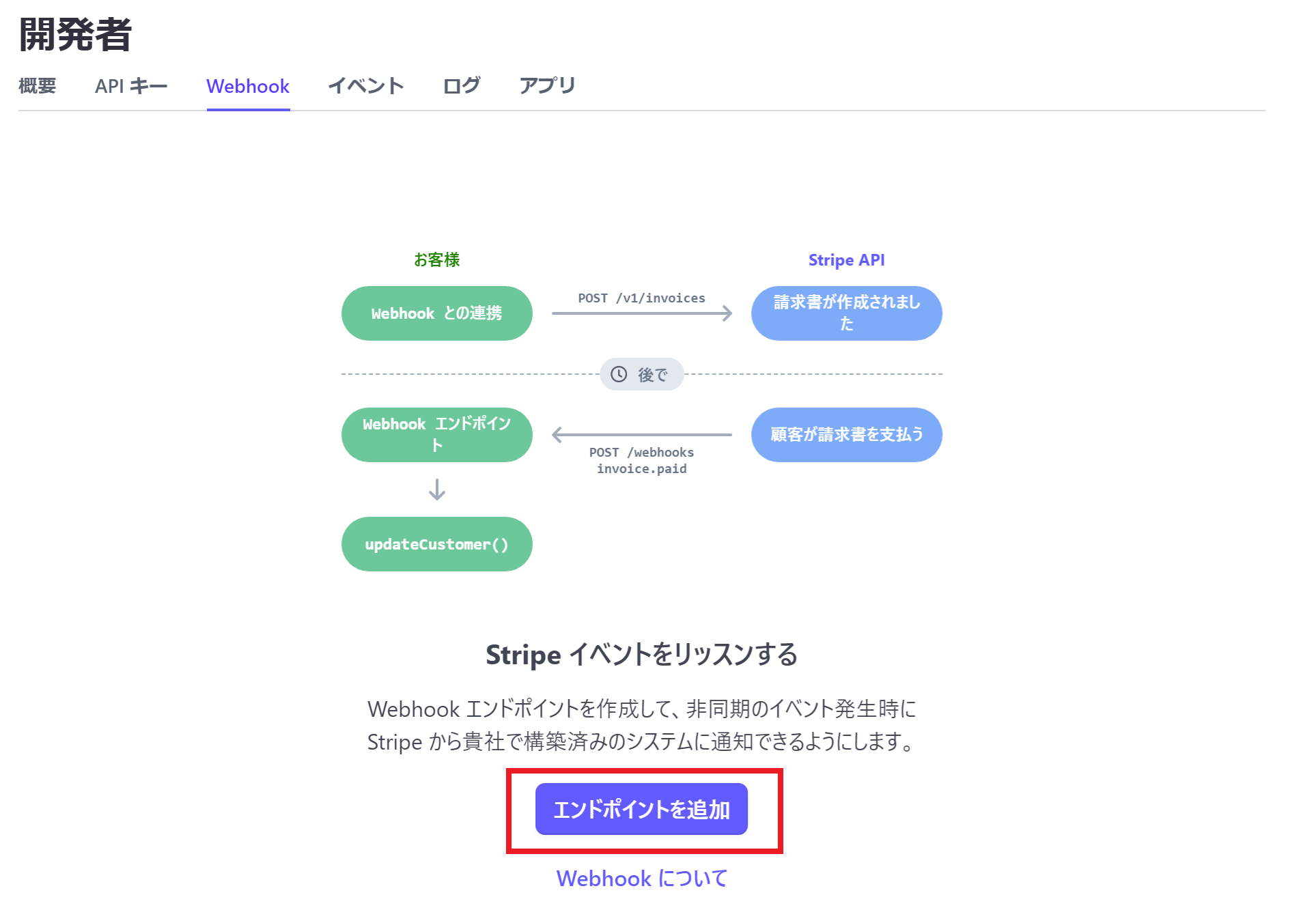
「Stripeアカウントの設定」をクリックすると
Stripeの設定画面が新しいタブで開くので「エンドポイントを追加」をクリックします。

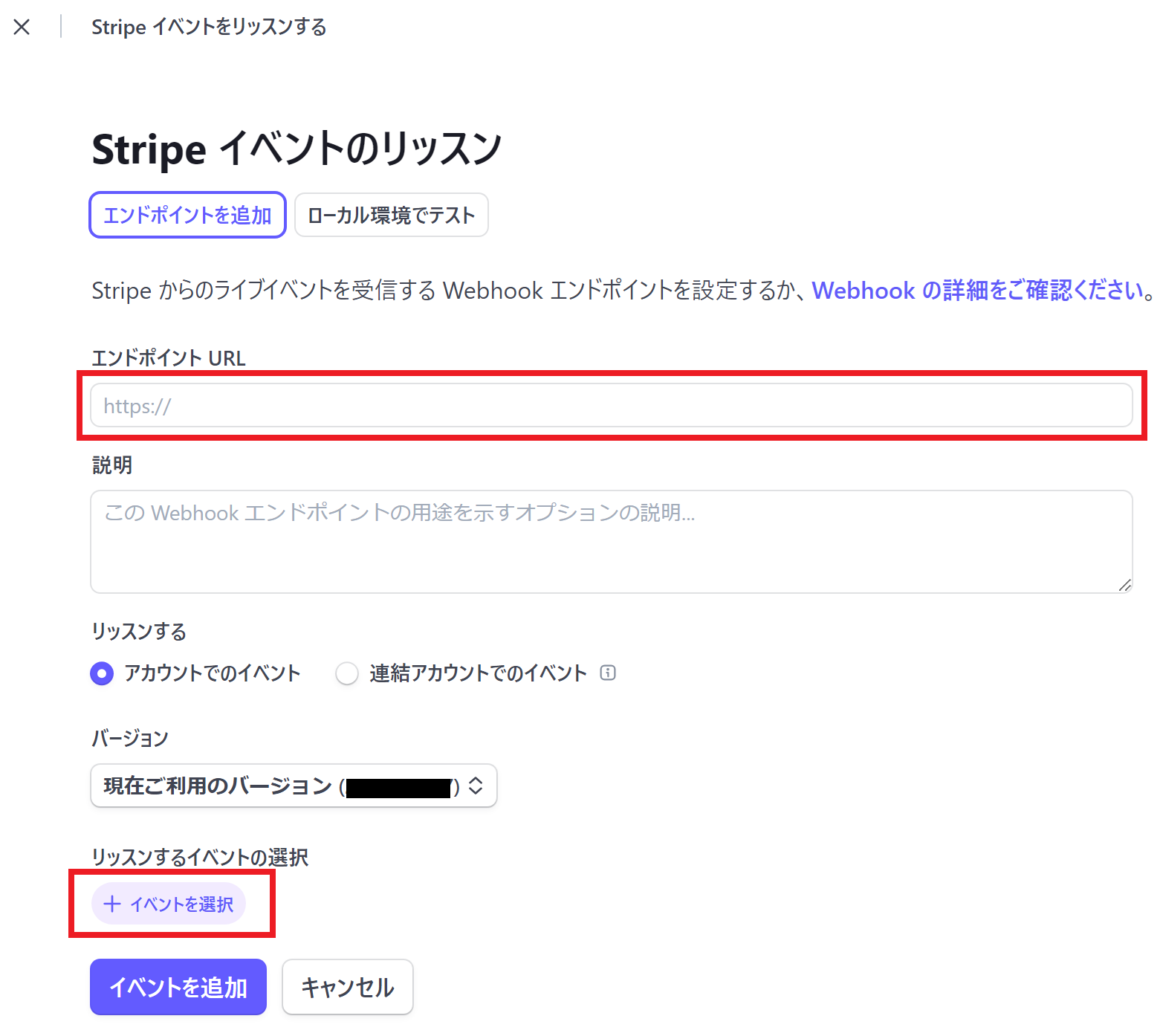
「エンドポイントURL」に先ほどコピーした「Webhook エンドポイントのURL」をペーストして「イベントを選択」をクリックします。

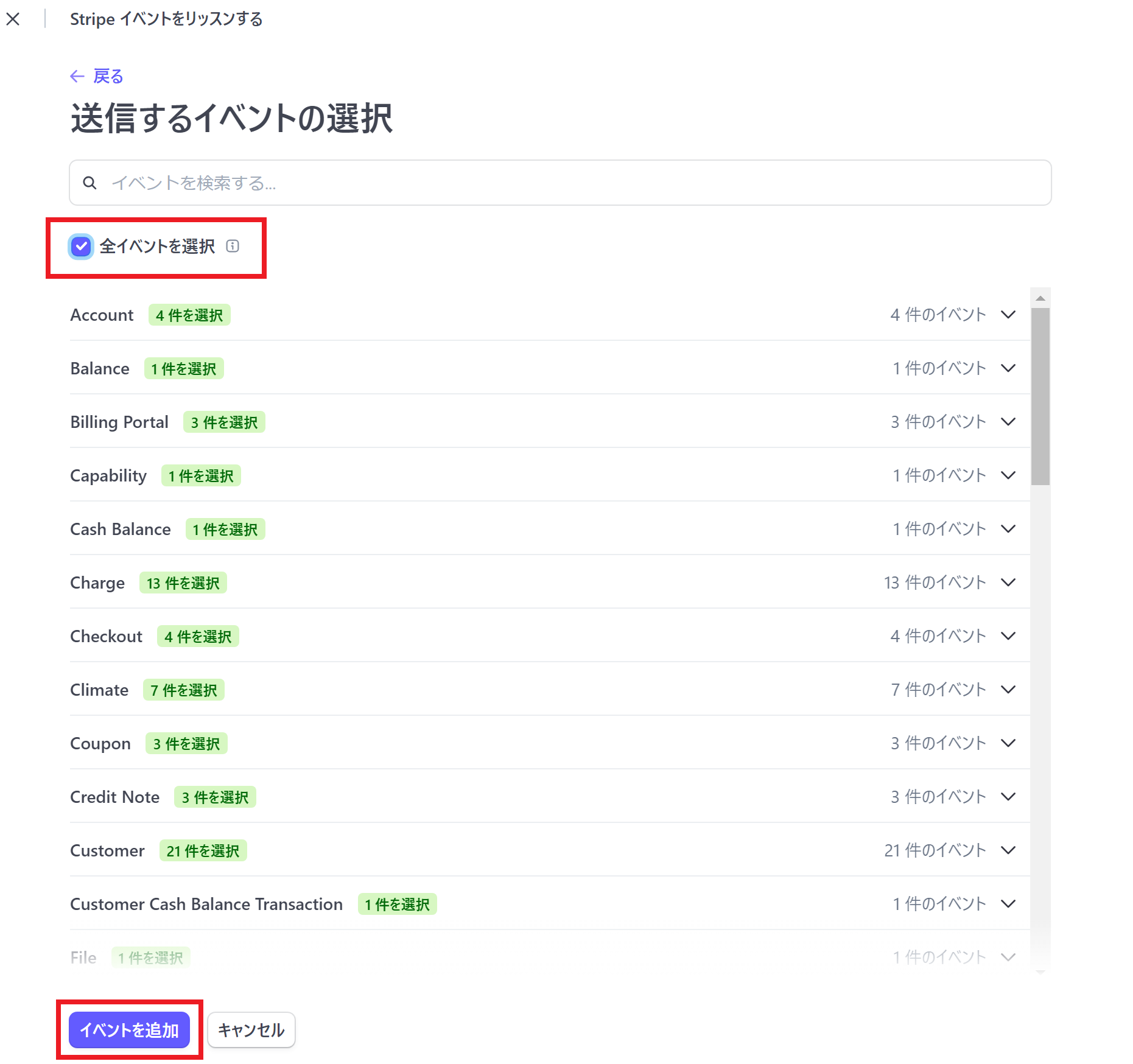
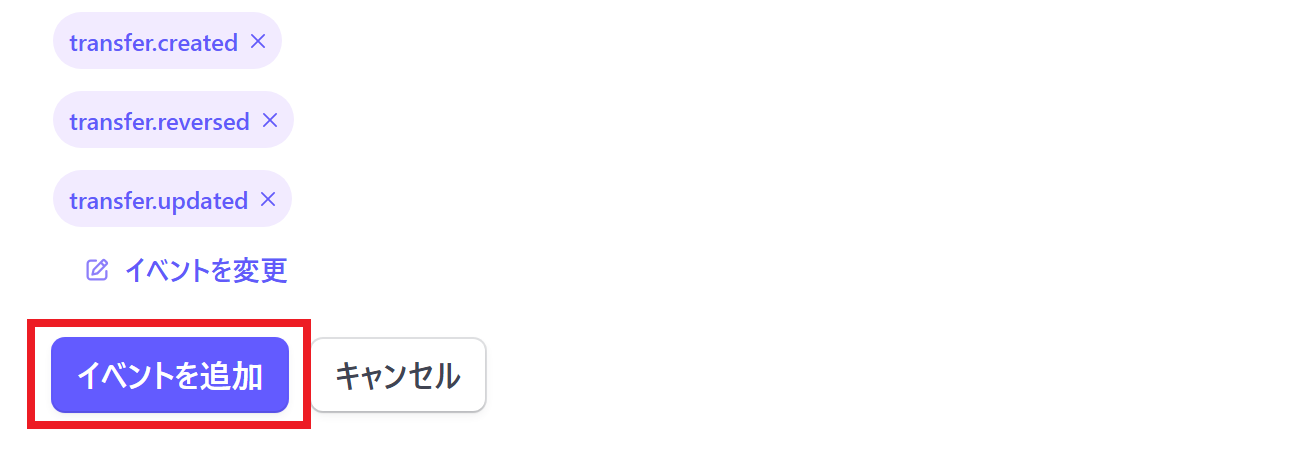
「全イベントを選択」にチェックを入れて「イベントを追加」をクリックします。

次の画面で一番下までスクロールして、最後にもう一度「イベントを追加」をクリックすればWebhookの登録完了です。

Webhookの登録が完了したら
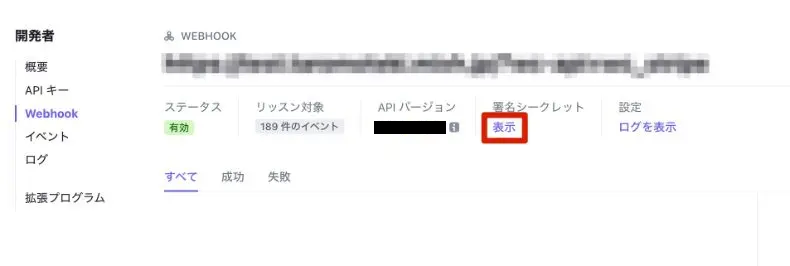
Stripeの管理画面に戻り「開発者」→「Webhook」の順に進みます。「署名シークレット」の「表示」をクリックするとコードが表示されるので、こちらをコピーしてください。

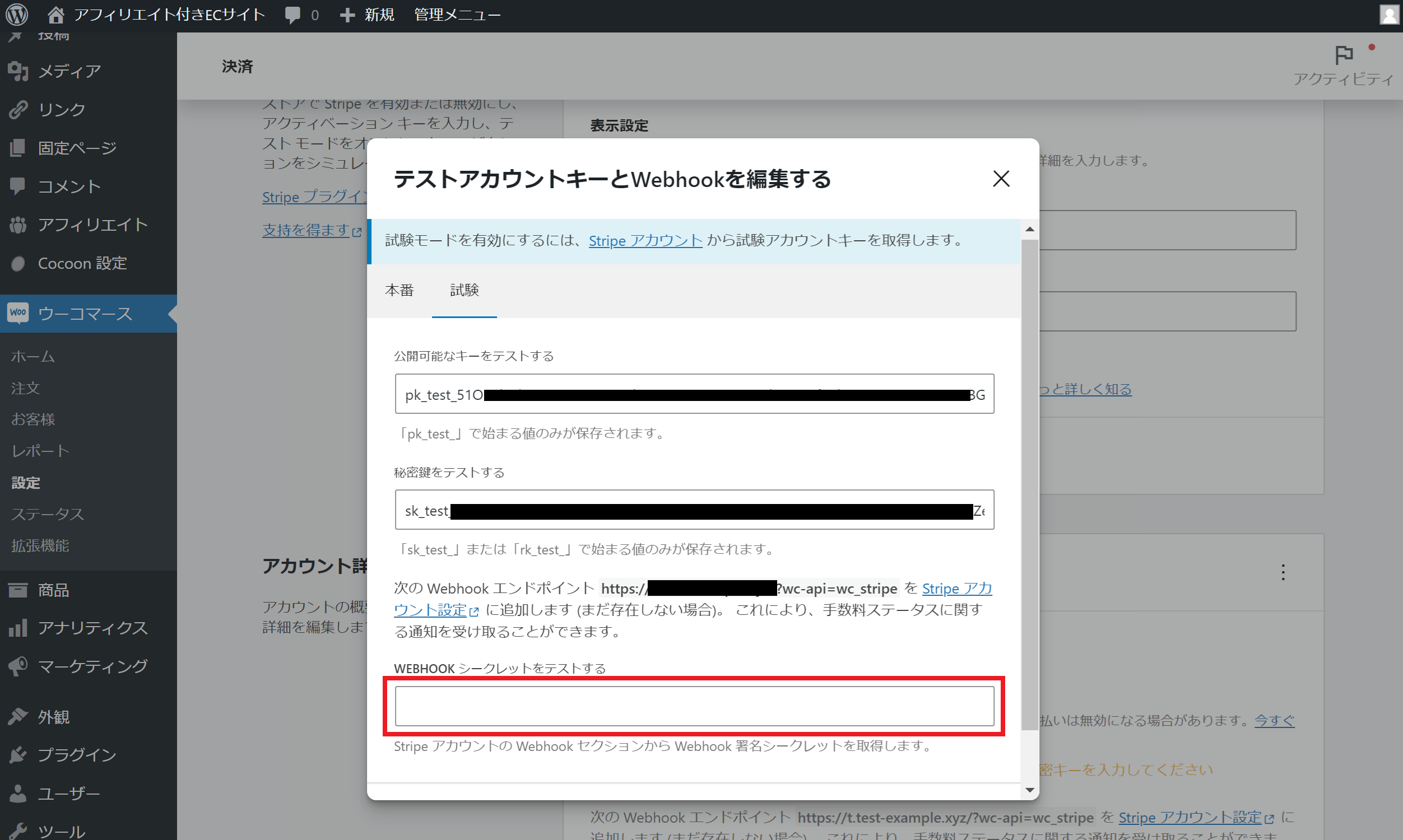
WordPress管理画面よりWooCommerceの設定画面に戻って
「署名シークレット」のコピーしたコードを「Webhookシークレットをテストする」にペーストします。
全て入力できたら「テストキーを保存します」をクリックします。

これでテスト環境での利用が可能になりました。
正常に支払いテストができるかチェックしてみましょう。
ちなみに各クレジットカードのテスト番号はコチラで確認できます。
WordPressでWooCommerceとstripを本番環境で利用する方法
WordPress管理画面から「WooCommerce」→「設定」→「決済」と進みます。「Stripe – クレジットカード」の右側にある「管理」をクリックします。

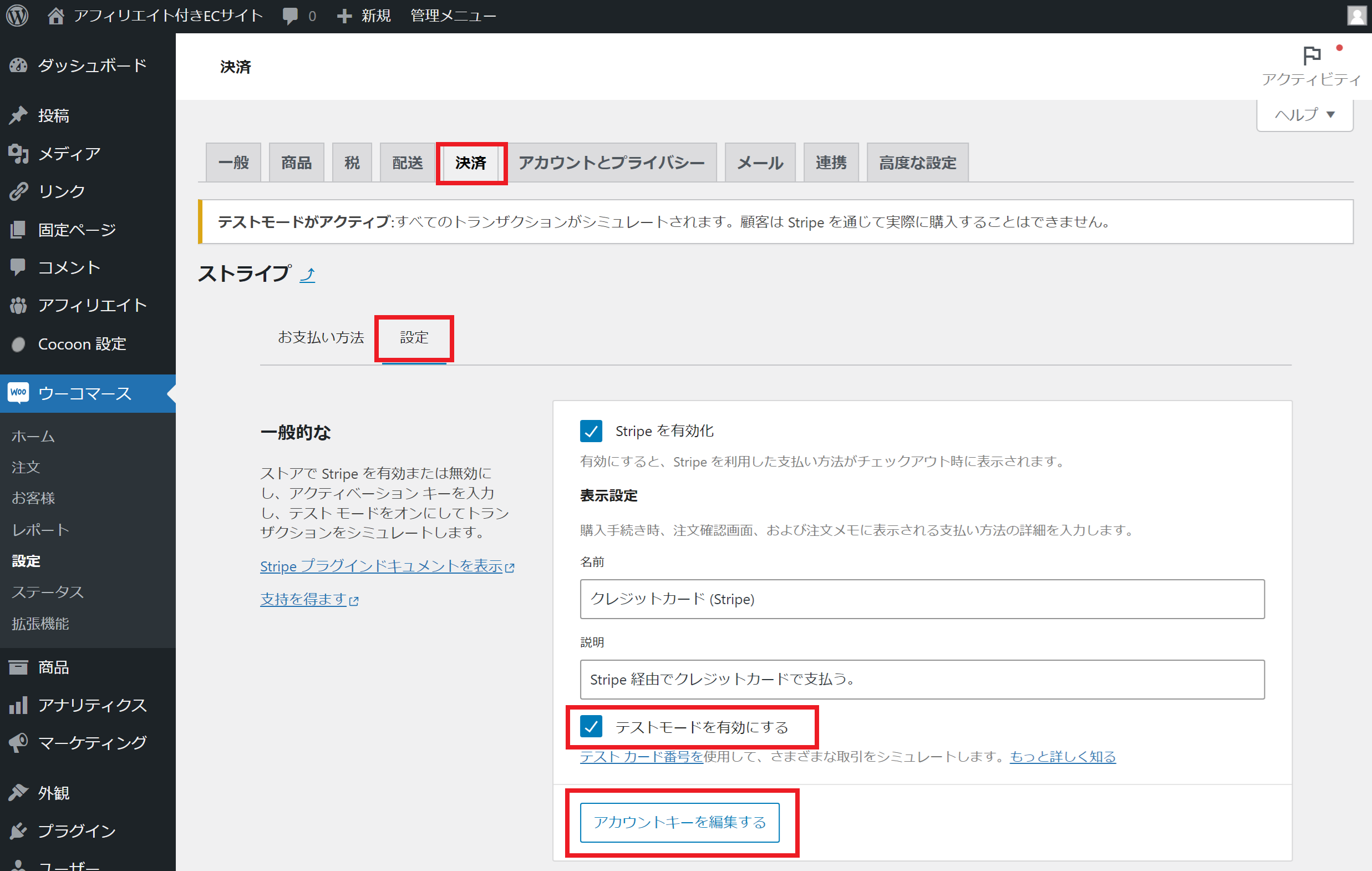
次の表示で「設定」をクリックして
「Enable test mode(テストモードを有効にする)」のチェックを外して「Edit account keys(アカウントキーを編集する)」をクリックします。

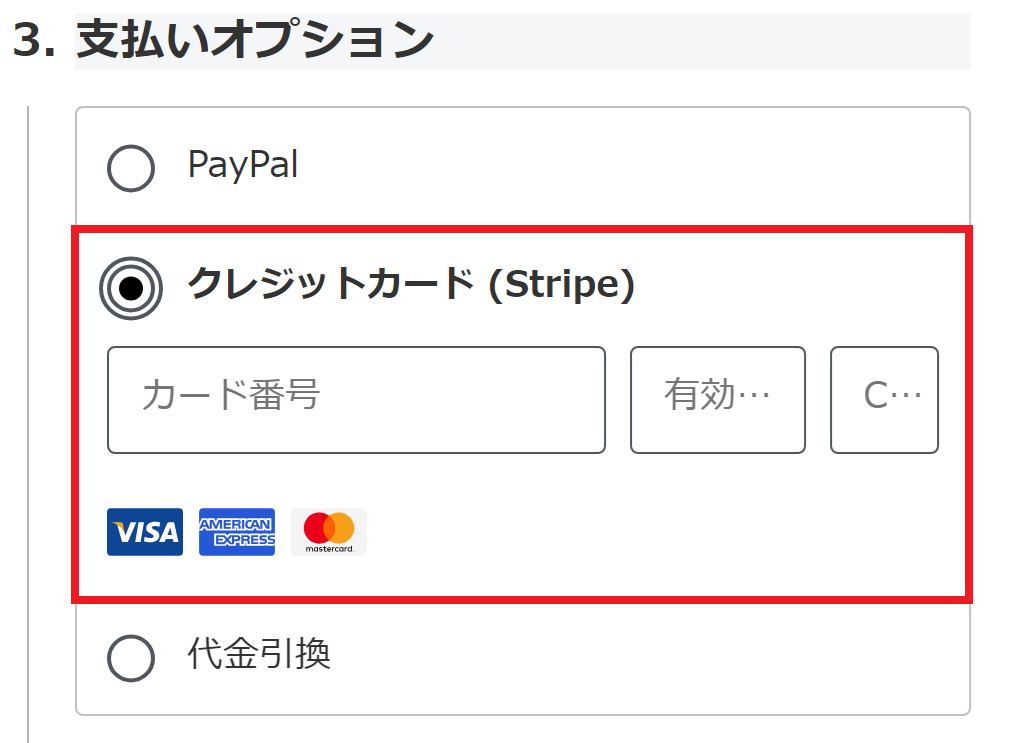
これで本番環境でもクレジットカード決済が利用できるようになりました。商品ページにカートボタンを追加して、実際に決済画面が表示されるかチェックしてみましょう。

これでWooCommerceにStripeを連携する作業は完了です。
