テンプレート購入者は、このページをブックマークしておいてください。
決済機能付きマッチングサイトの初期設定と、使い方マニュアル
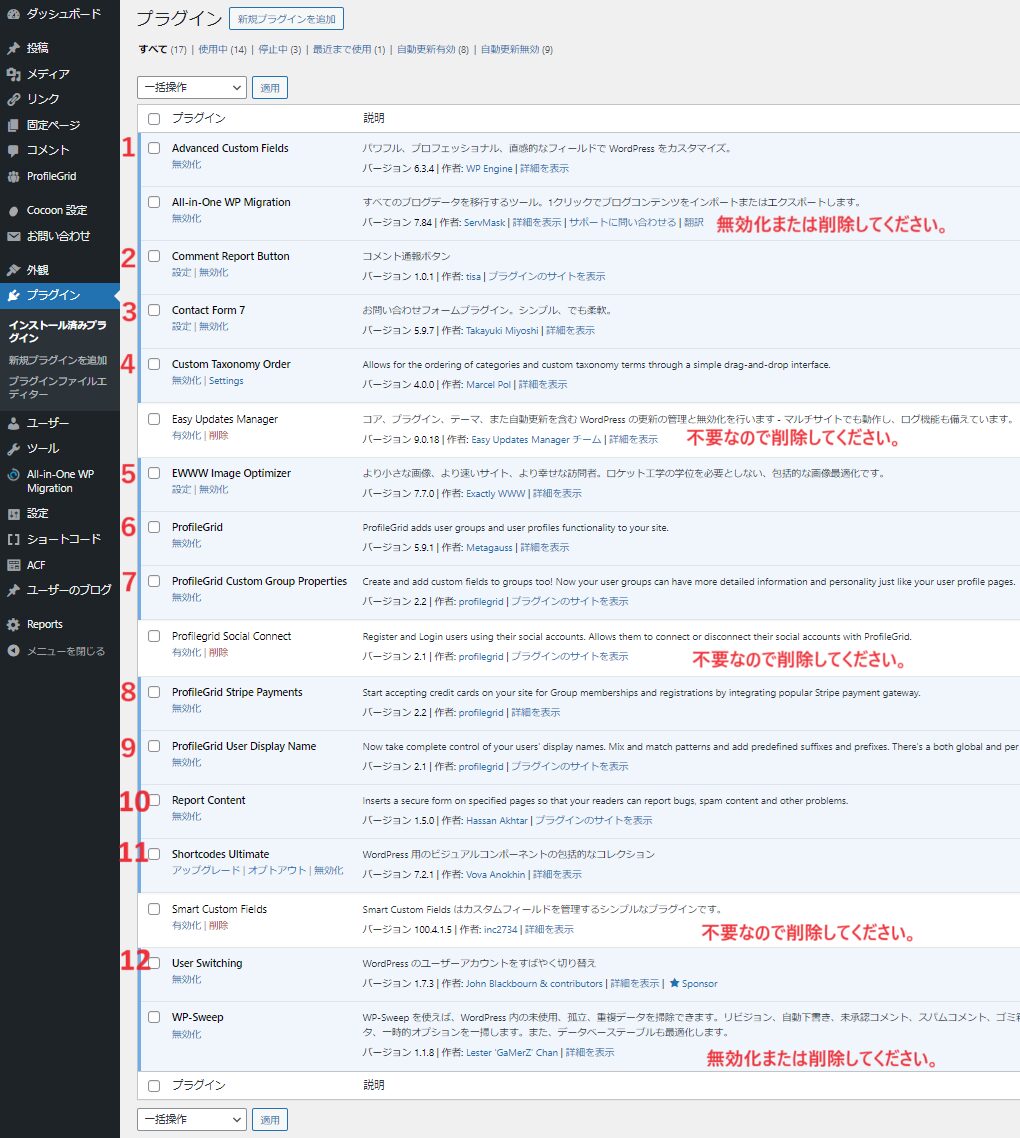
プラグインの初期設定

支払い設定(サブスク)
コチラを参照して設定を行ってください。

「会員登録中は毎月(毎年など)、固定額を支払えば会員登録し続けて利用出来る」という場合に使用します。
支払い設定(1回払い)
入会金などの「1回のみ料金を支払えば会員登録出来る」という場合に使用します。
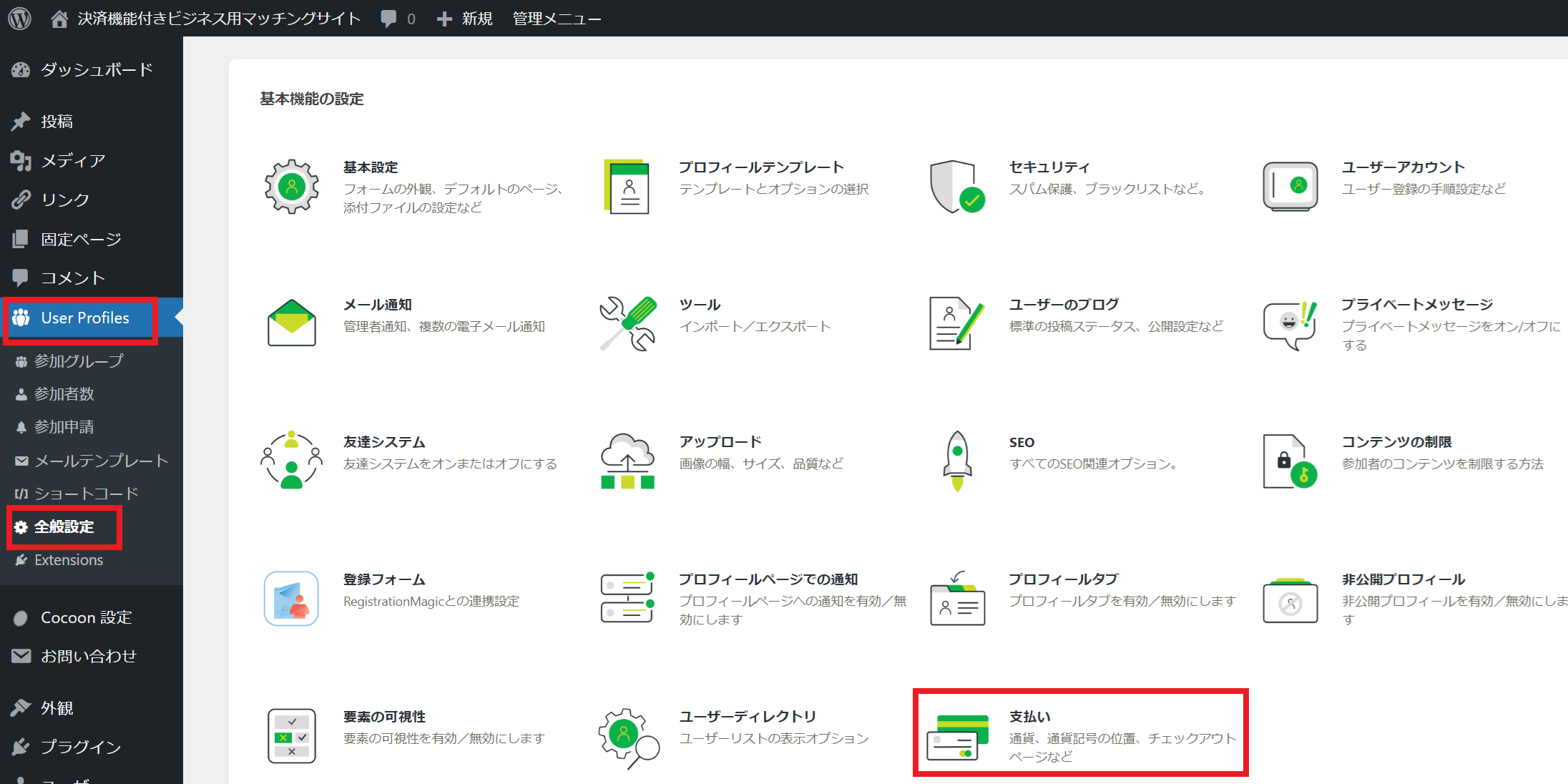
PayPalやStripe(クレジットカード決済)等の設定を行う。

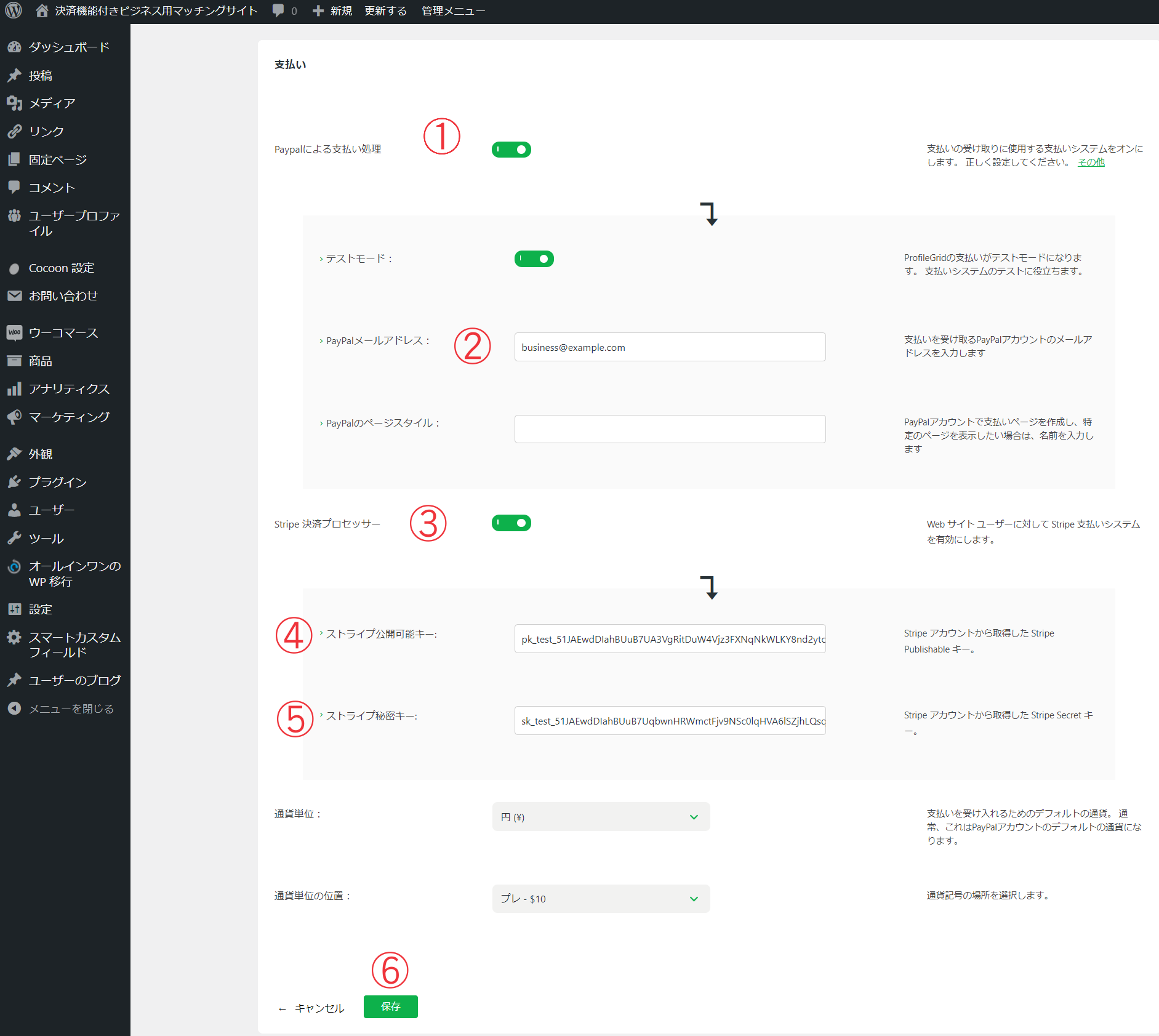
WP管理画面 → User Profile → 全般設定 → 支払い

① PayPalを使用する場合はONにする。使用しない場合はOFFにする。
② PayPalを使用する場合は、支払いを受け取るPayPalアカウントのメールアドレスを入力。
③ Stripe(クレジットカード決済)を使用する場合はONにする。使用しない場合はOFFにする。
④ Stripeアカウントから取得したストライプ公開可能キーを入力。
⑤ Stripeアカウントから取得したストライプシークレットキーを入力。
⑥ 最後に保存。

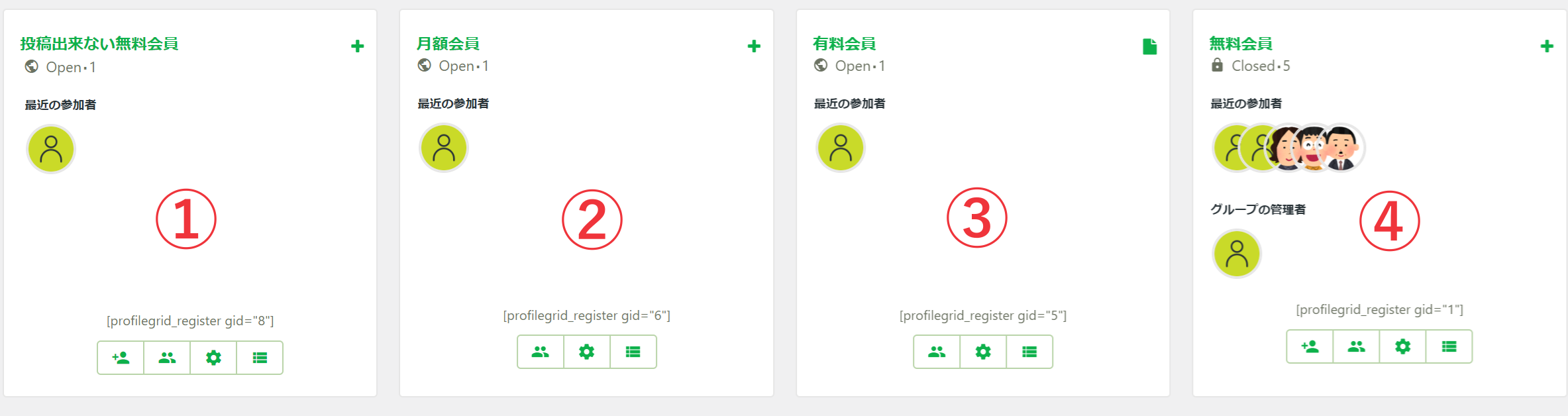
有料/無料会員の設定、投稿出来る/出来ないの設定

②有料会員登録(1回払いで会員になり、投稿出来る)
③無料会員登録(無料で会員になれるが、投稿出来ない)
④無料会員登録(無料で会員になれて、投稿出来る)
4種類の会員登録フォームを使い分けて色んなパターンのマッチングサイトが選択出来ます。
全員無料会員で運営する場合は
④無料会員登録フォーム(無料で会員になれて、投稿出来る)のみを使用します。
決済付き(サブスク)で運営する場合は
①有料会員登録フォーム(サブスク支払いで会員になり、投稿出来る)と
③無料会員登録フォーム(無料で会員になれるが、投稿出来ない)の2つのフォームを使います。
決済付き(1回払い)で運営する場合は
②有料会員登録フォーム(1回払いで会員になり、投稿出来る)と
③無料会員登録フォーム(無料で会員になれるが、投稿出来ない)の2つのフォームを使います。
例えば求人サイトなどを無料で運営する場合は
④無料会員登録フォーム(無料で会員になれて、投稿出来る)を求人募集企業用に
③無料会員登録フォーム(無料で会員になれるが、投稿出来ない)求職者用に、2つのフォームを使います。
出会系を決済付き(サブスク)で運営する場合は
①有料会員登録フォーム(サブスク支払いで会員になり、投稿出来る)を男性用に
④無料会員登録フォーム(無料で会員になれて、投稿出来る)を女性用に、2つのフォームを使います。
会員登録フォームの設定方法
固定ページに4種類の登録フォームがありますので、不要なものは下書きに戻しましょう。

どの新規登録フォームを使用するか決まったら
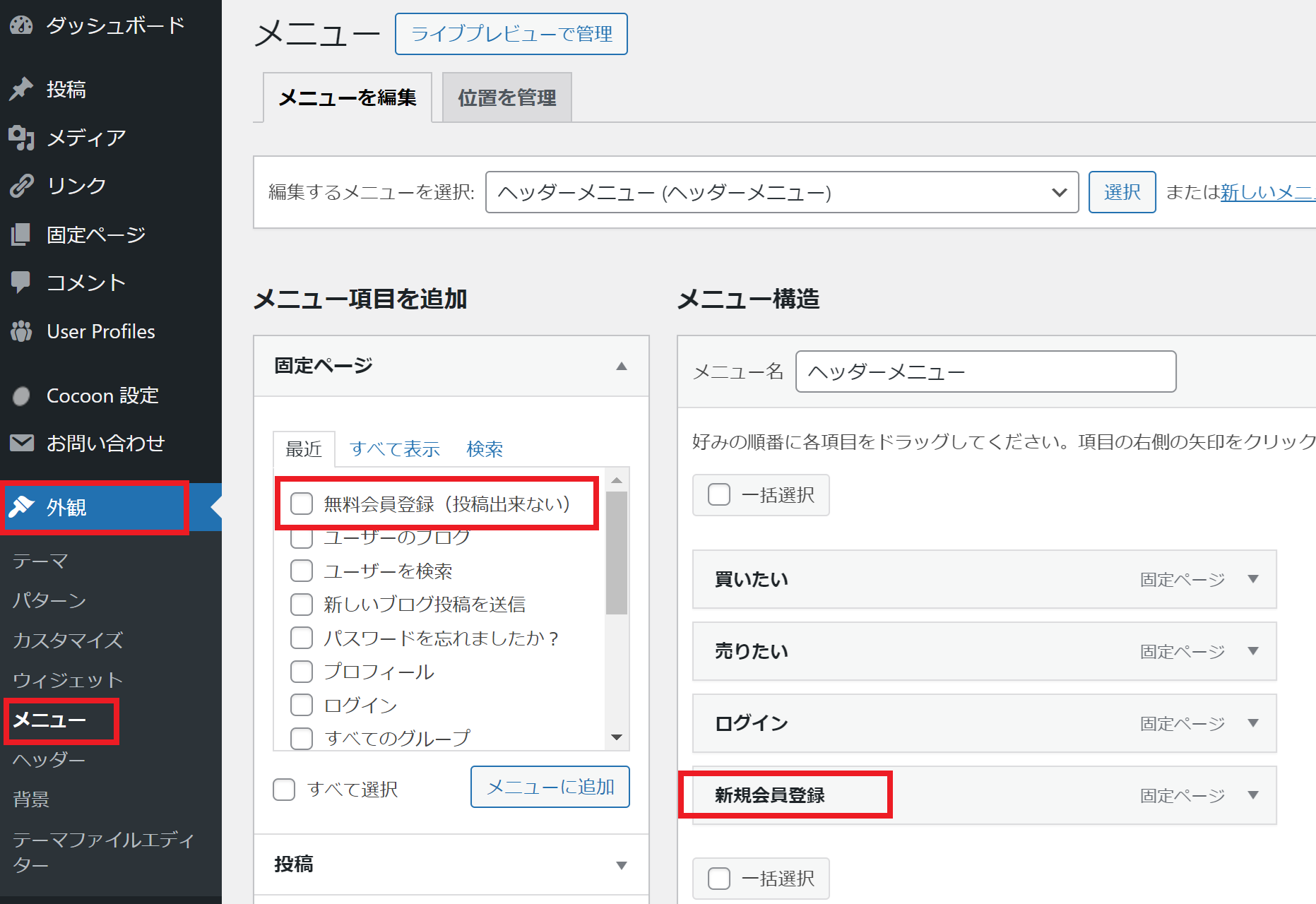
WP管理画面より「外観」>「メニュー」や、「外観」>「ウィジェット」>「フッター」など
全ての新規登録フォームを使用するフォームにする。
ヘッダーメニューだけでなく、スマホ表示など全てのメニューで同じようにする。

会員種別を分ける場合

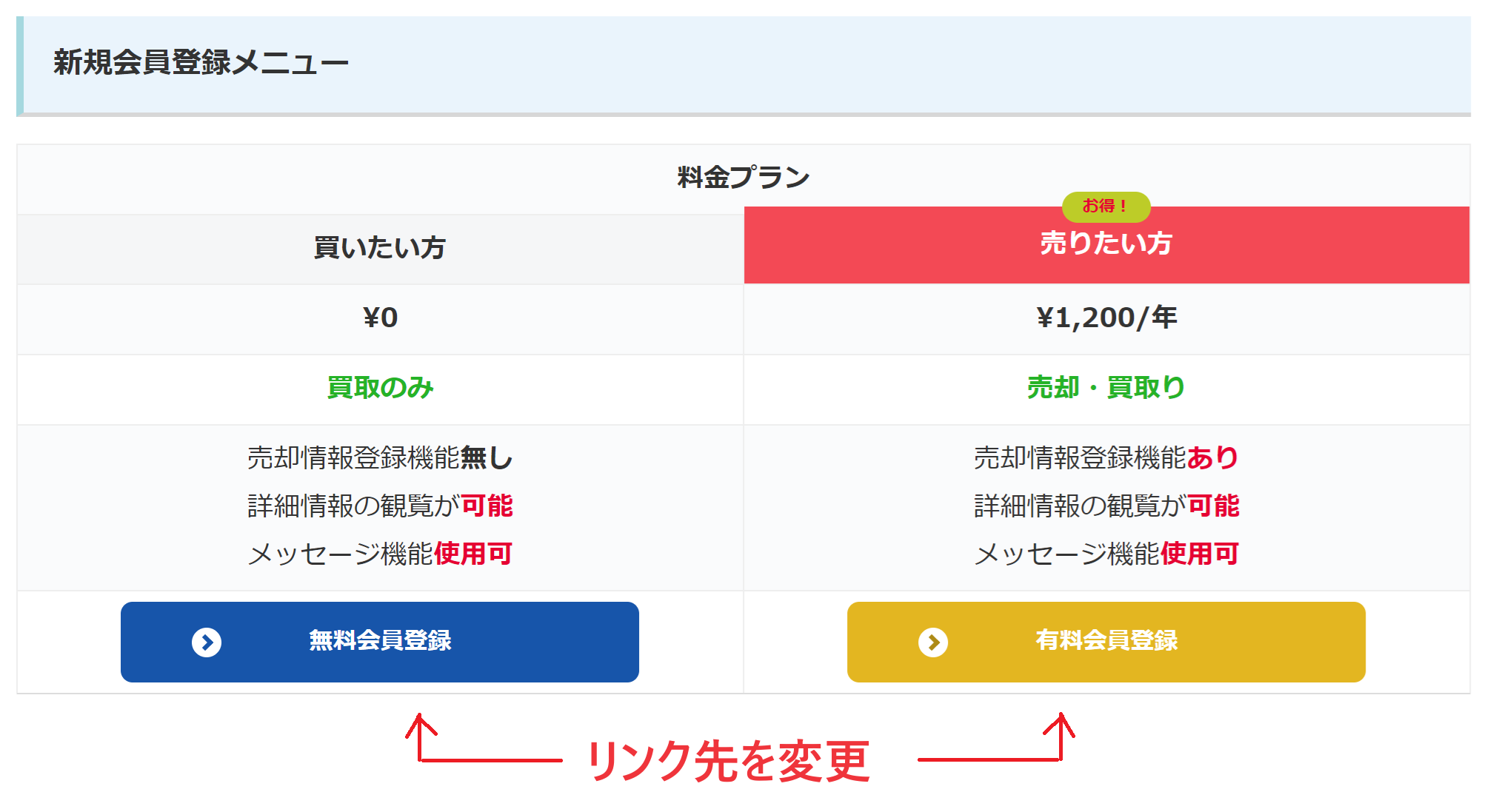
「有料会員登録」と「無料会員登録」のリンク先は
■有料会員登録フォーム(1回払い・投稿出来る)
■無料会員登録フォーム(無料登録・投稿出来ない)
■無料会員登録フォーム(無料登録・投稿出来る)
上記の固定ページ先の、お好みの登録フォームに飛ぶようにリンク先を変更してください。
会員種別を分ける場合は、「外観」>「メニュー」の「無料登録・投稿出来ない」を追加せず、新規登録を削除しないでください。
会員種別の新規作成や変更
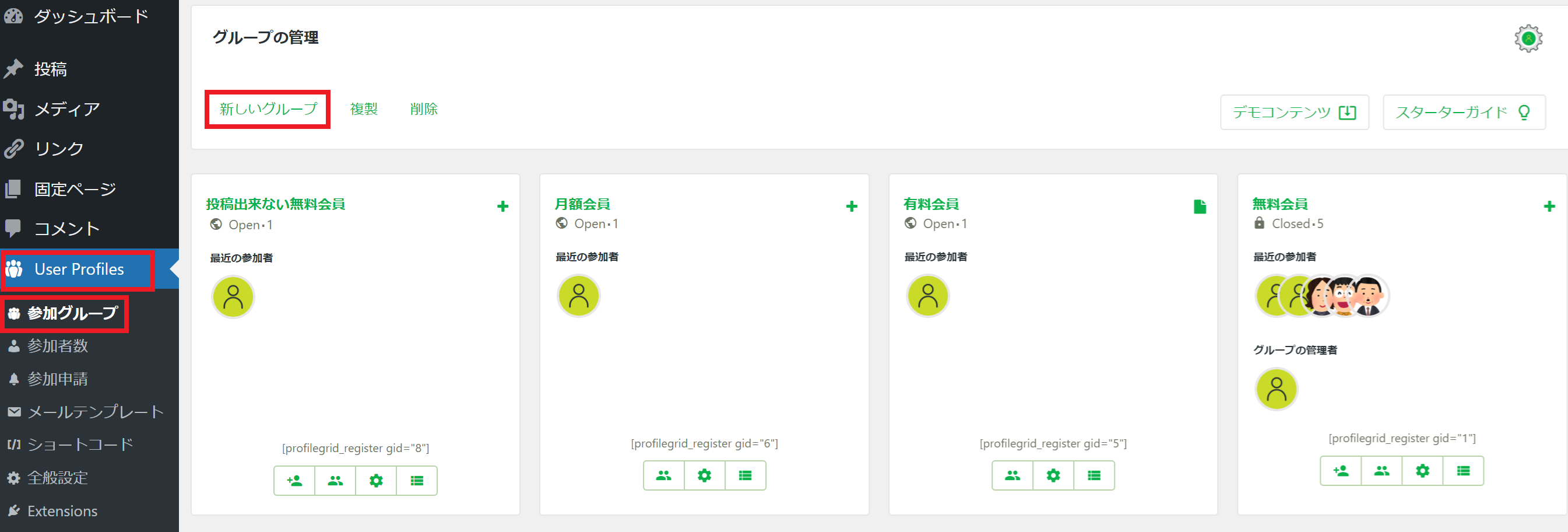
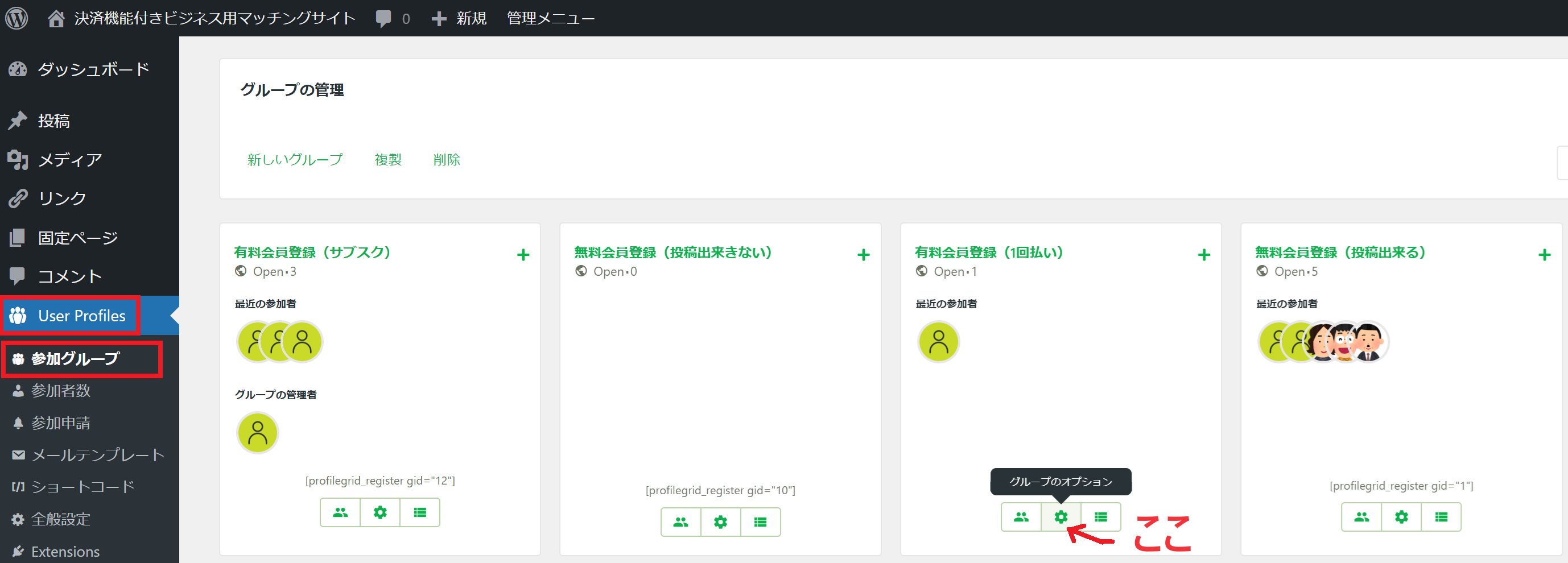
新しい会員種別を作る場合は「新しいグループ」をクリックします。

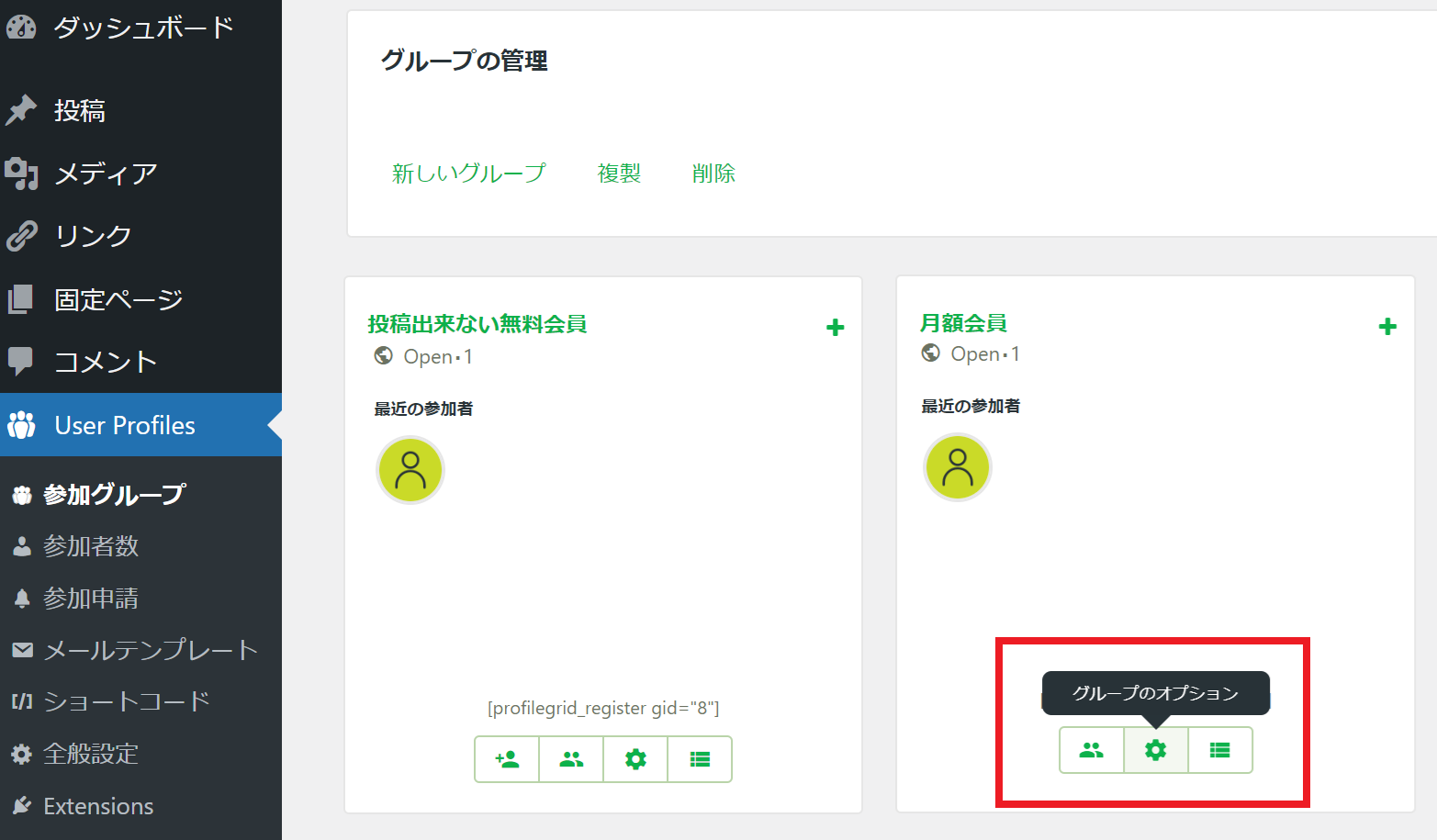
会員種別の変更方法は、変更したいグループの「グループのオプション」をクリック

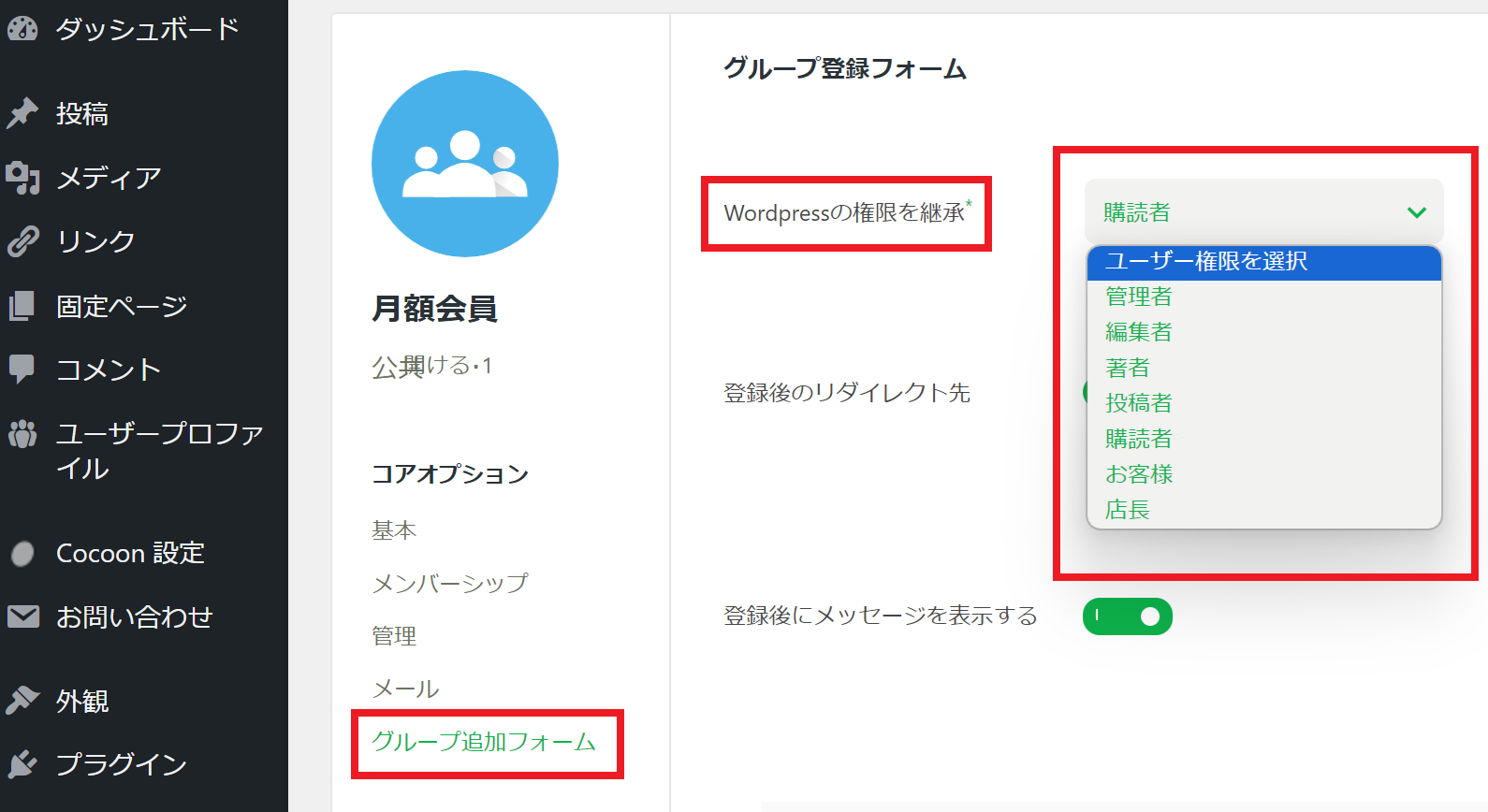
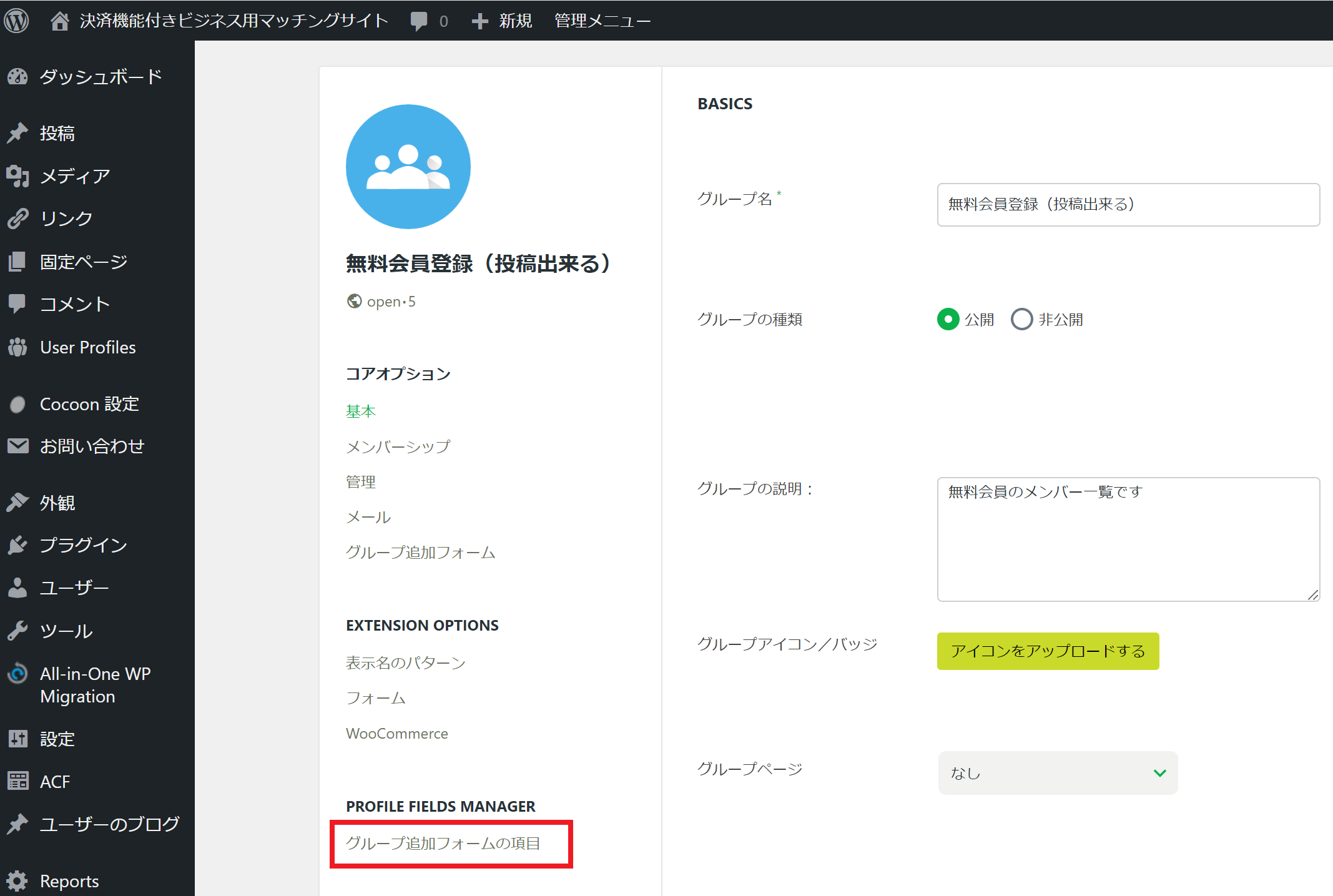
「グループ追加フォーム」より「Wordpressの権限を継承」の中から選択します。

| 購読者 | 投稿出来ない。 ログイン中の投稿内容は見れる。 |
|---|---|
| 投稿者 | 投稿出来る。 ログイン中の投稿内容は見れる。 |
その他、Wordpressの権限を継承するので色々な使い方が出来ます。
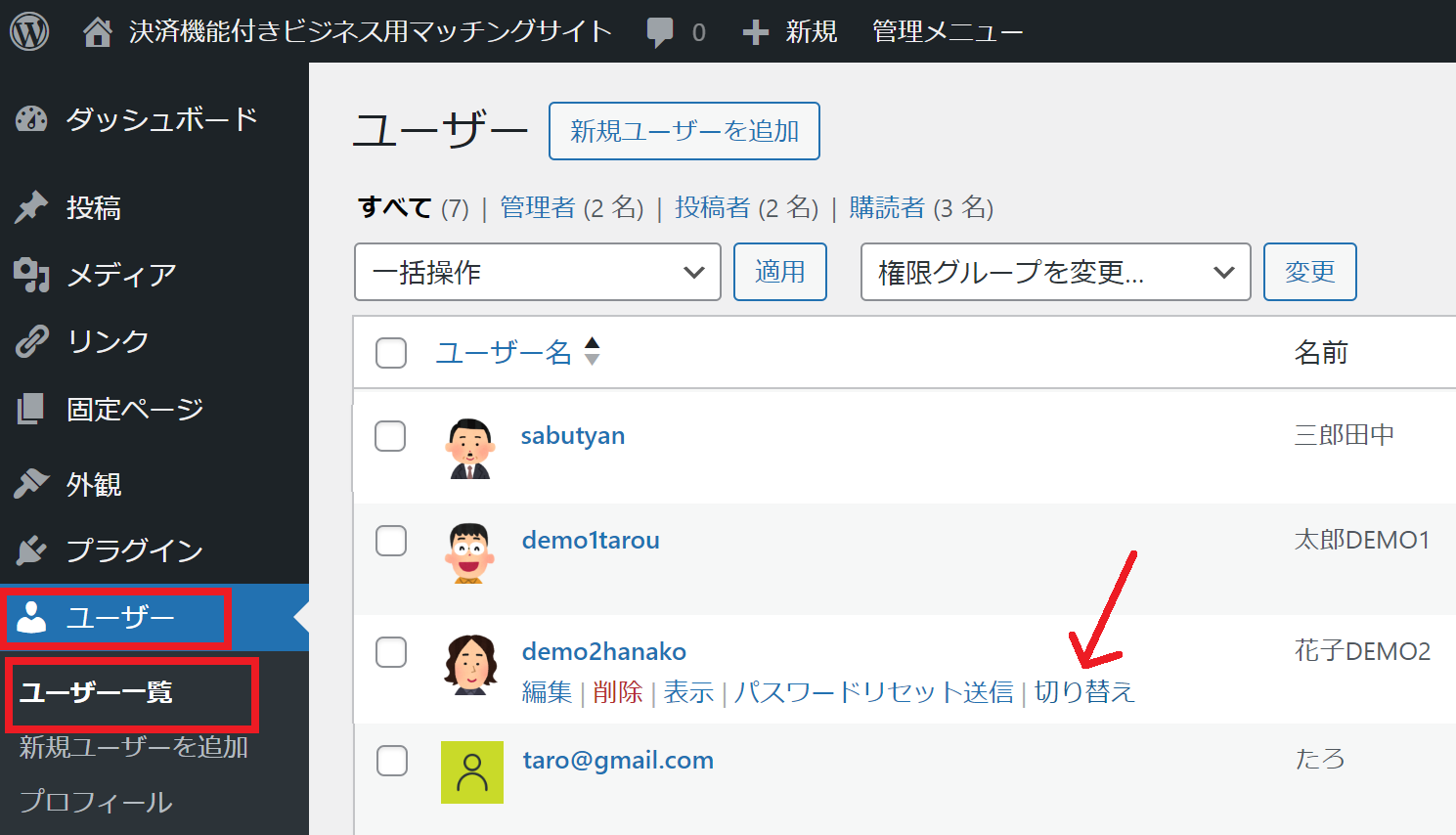
ユーザーのメッセージを勝手に見たり、プロフィール等を編集する方法
そこで、ユーザーのメッセージを勝手に見たり、送信も出来ますし、プロフィール等を編集する事も出来ます。

WP管理者に戻す時は左下の「(管理者のユーザー名)に戻す」をクリックするとWP管理者に戻ります。

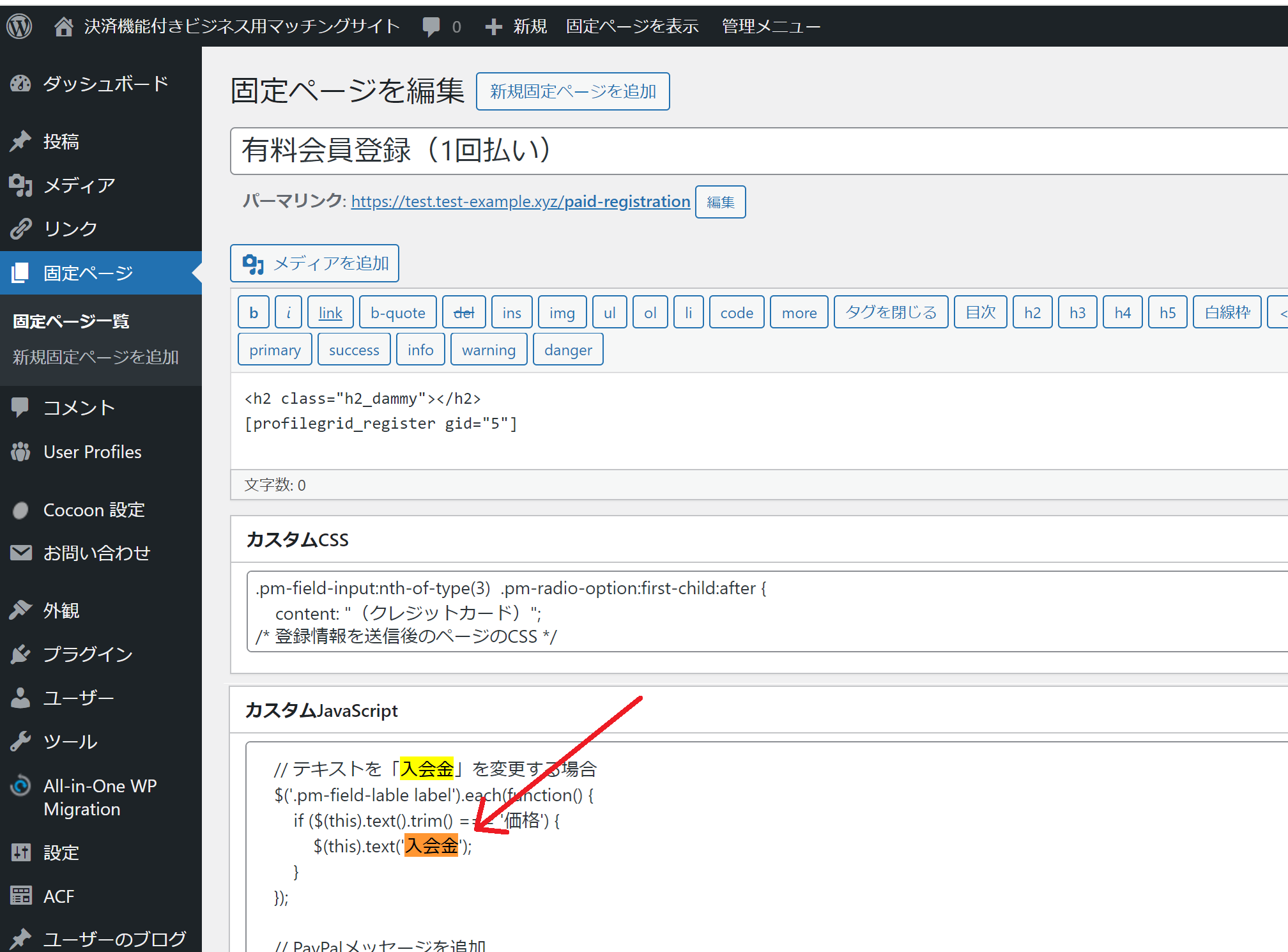
有料会員(1回払い)の金額や「月額費用」を(例えば年会費などに変更する場合)
下の方にスクロールしてカスタムJavaScriptの中にあります。

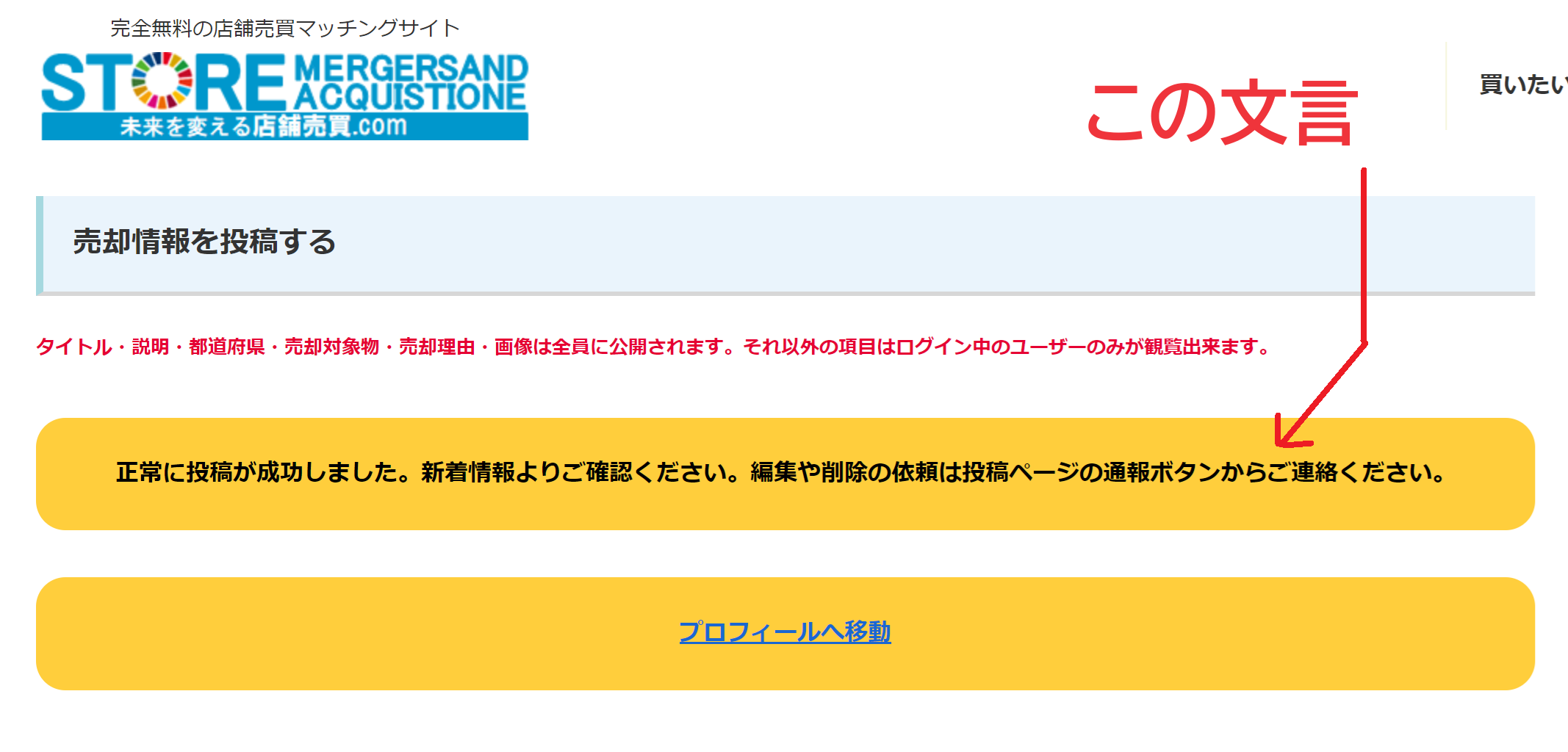
新規会員登録後のページの表示内容の変更方法

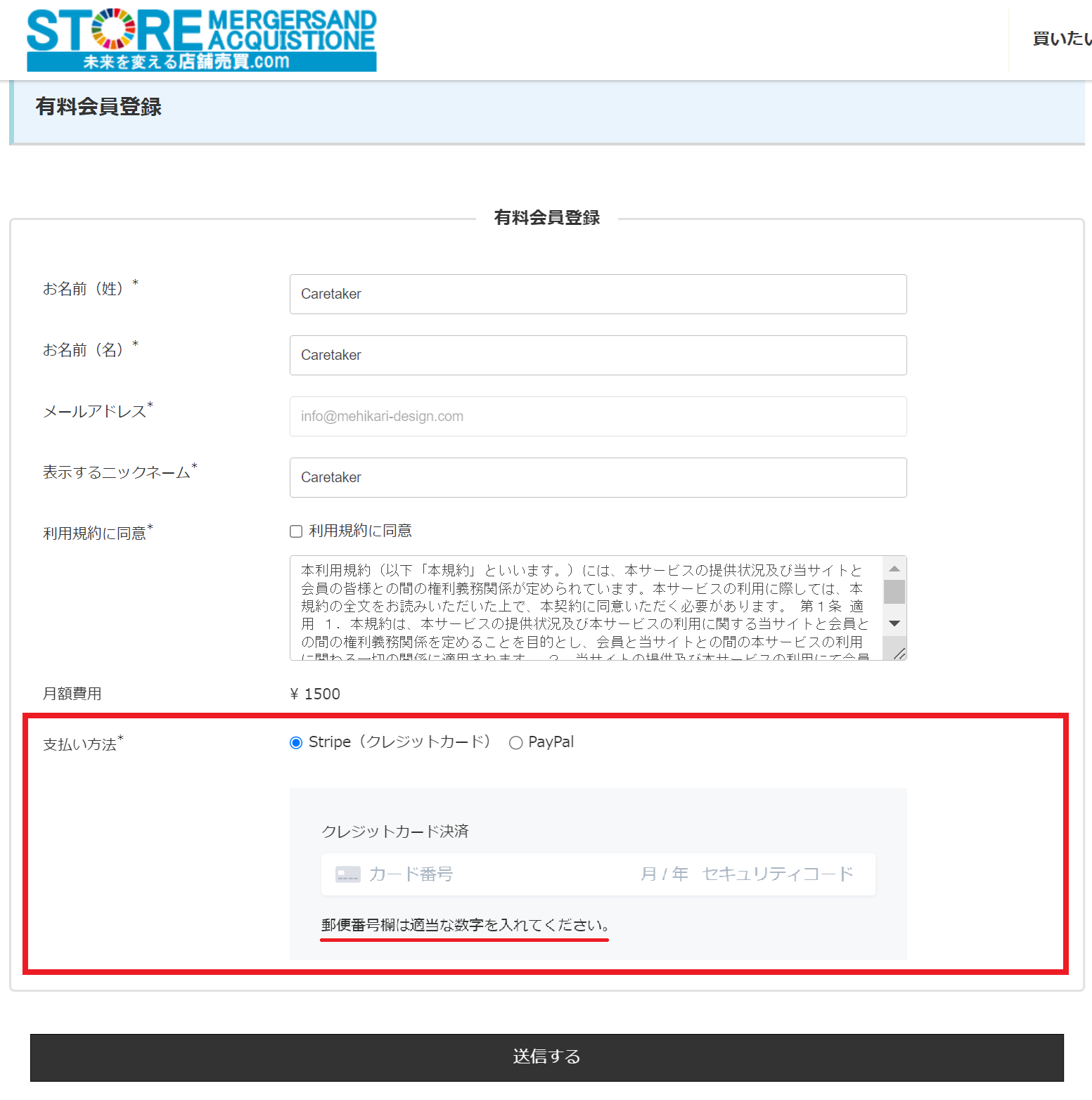
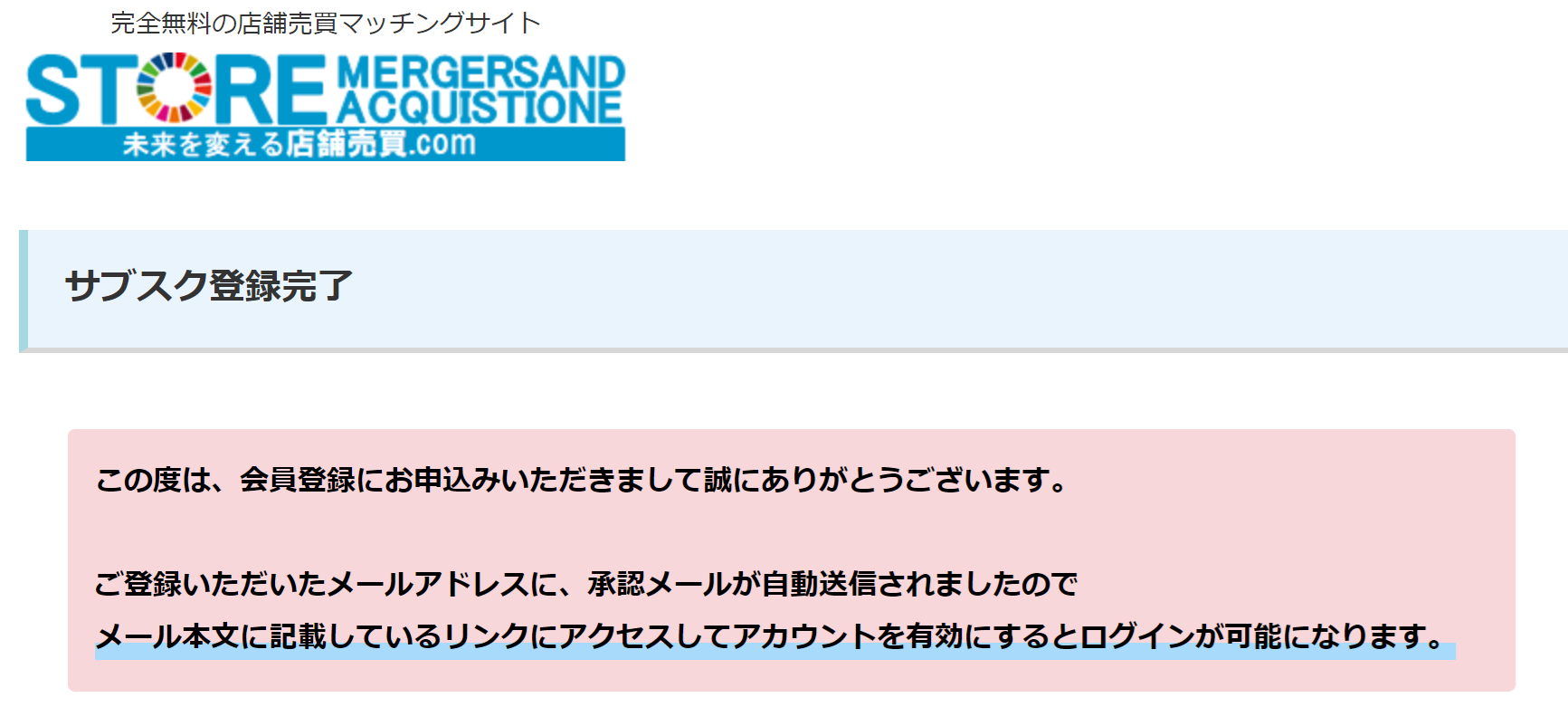
新規会員登録の送信後には、このようような表示がされます。
↓ ↓ ↓ ↓ ↓

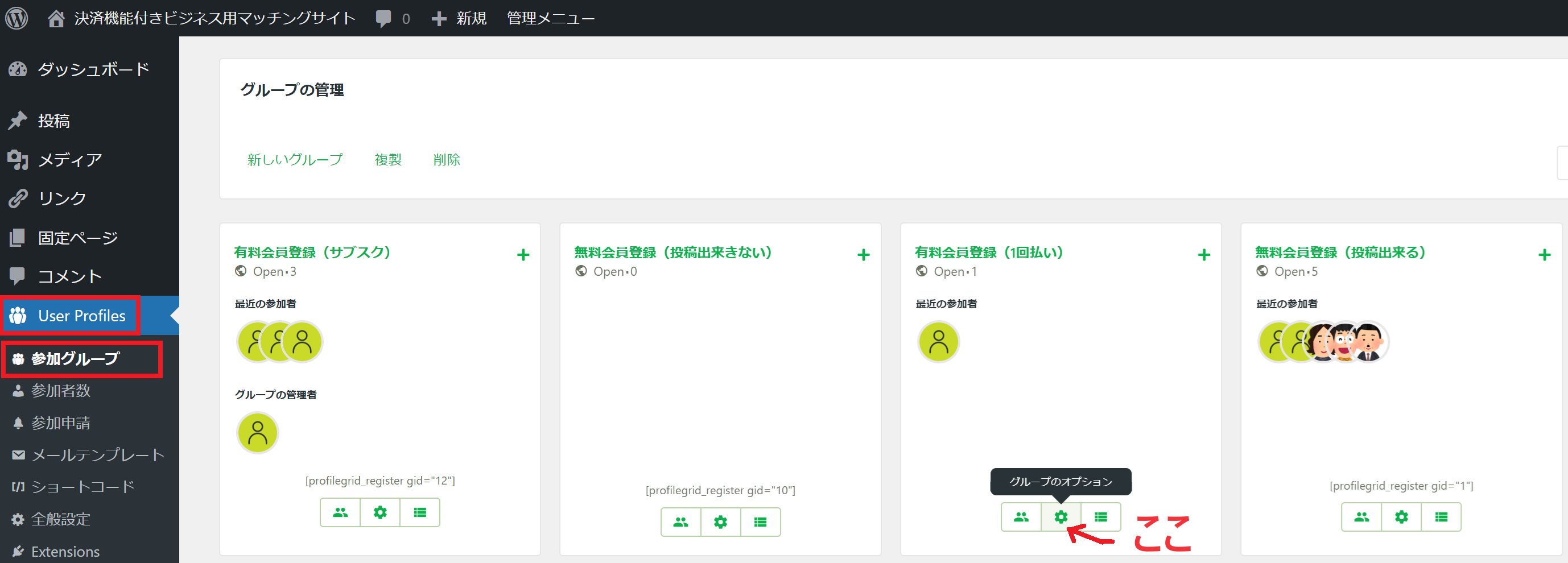
この内容を変更するには
WP管理画面の「User Profiles」>「参加グループ」>変更したいグループの「グループのオプション」をクリックします。

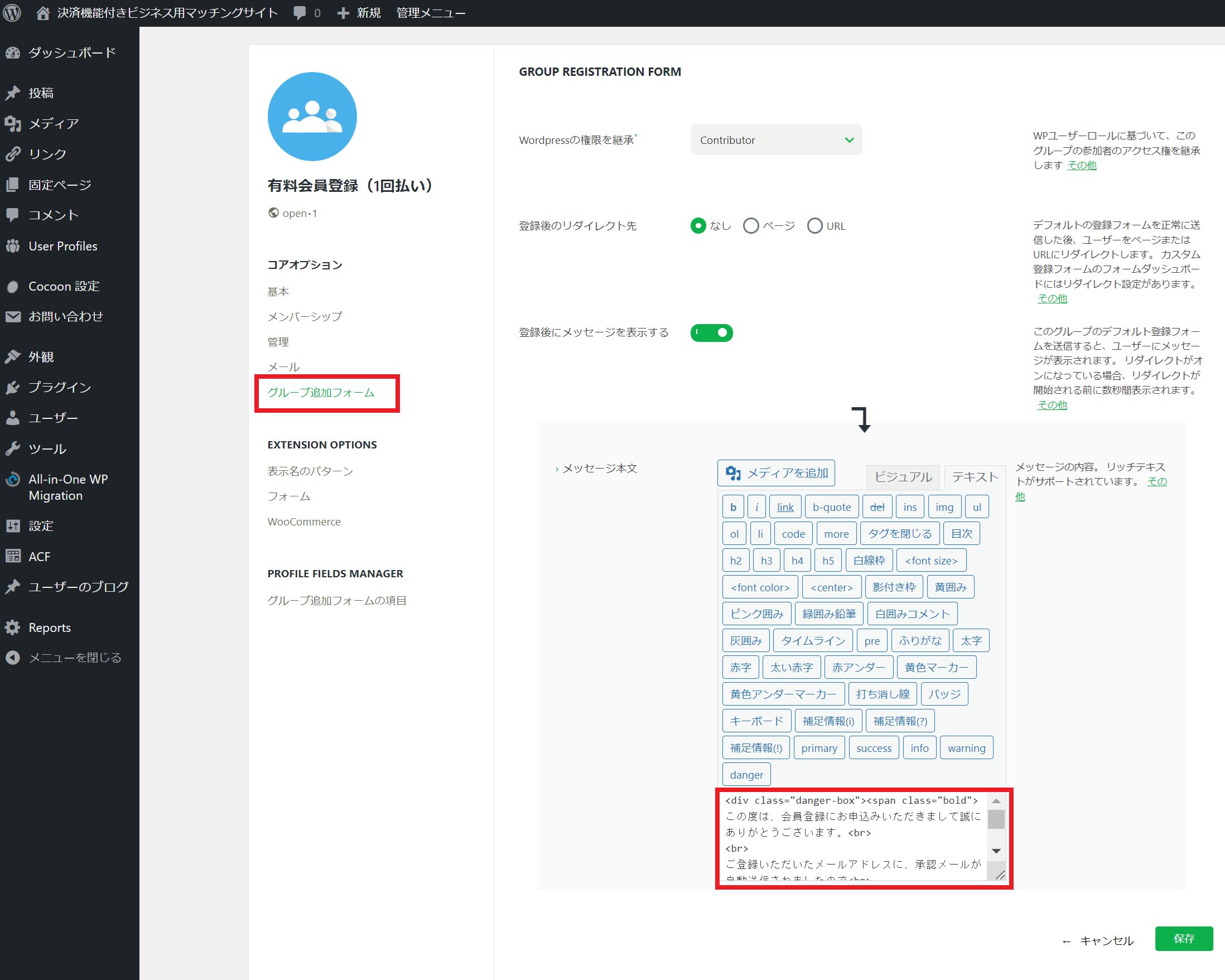
次の表示で「グループの参加フォーム」をクリックして「メッセージ本文」の内容を変更します。
ちなみに「登録後のリダイレクト先」の項目から違うページやURLにリダイレクトさせる事も出来ます。

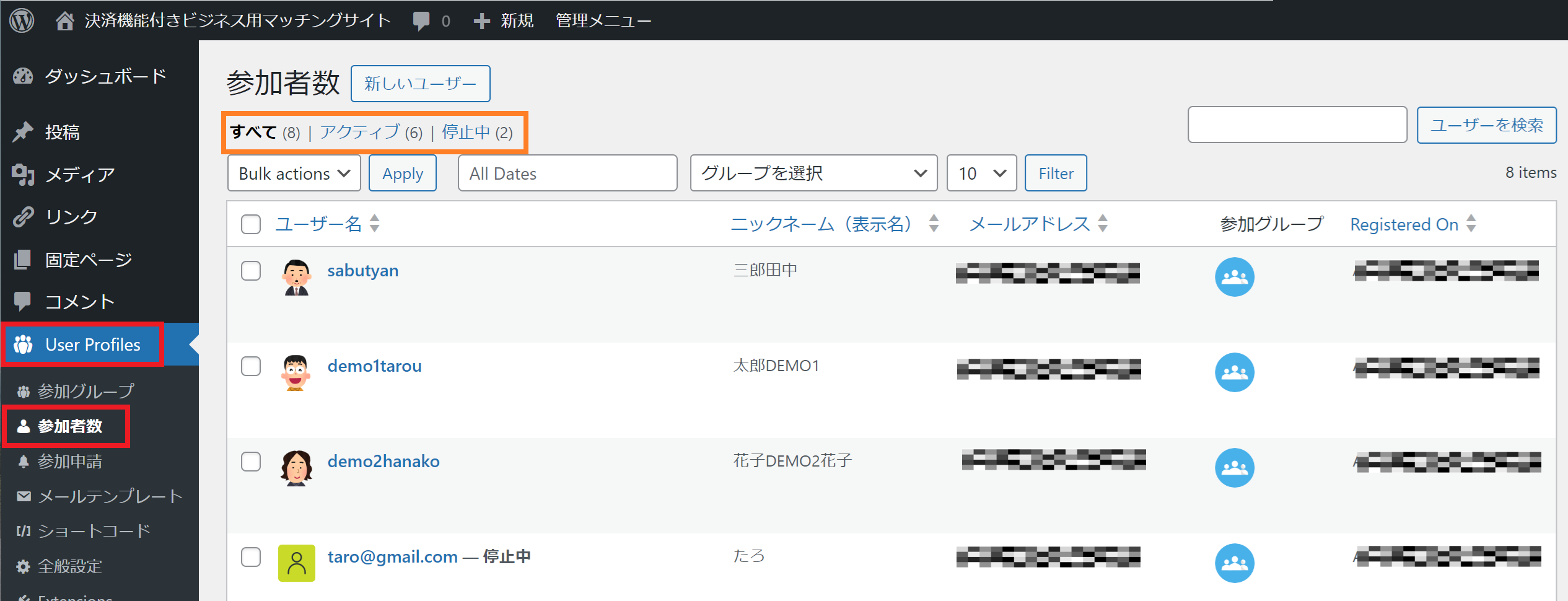
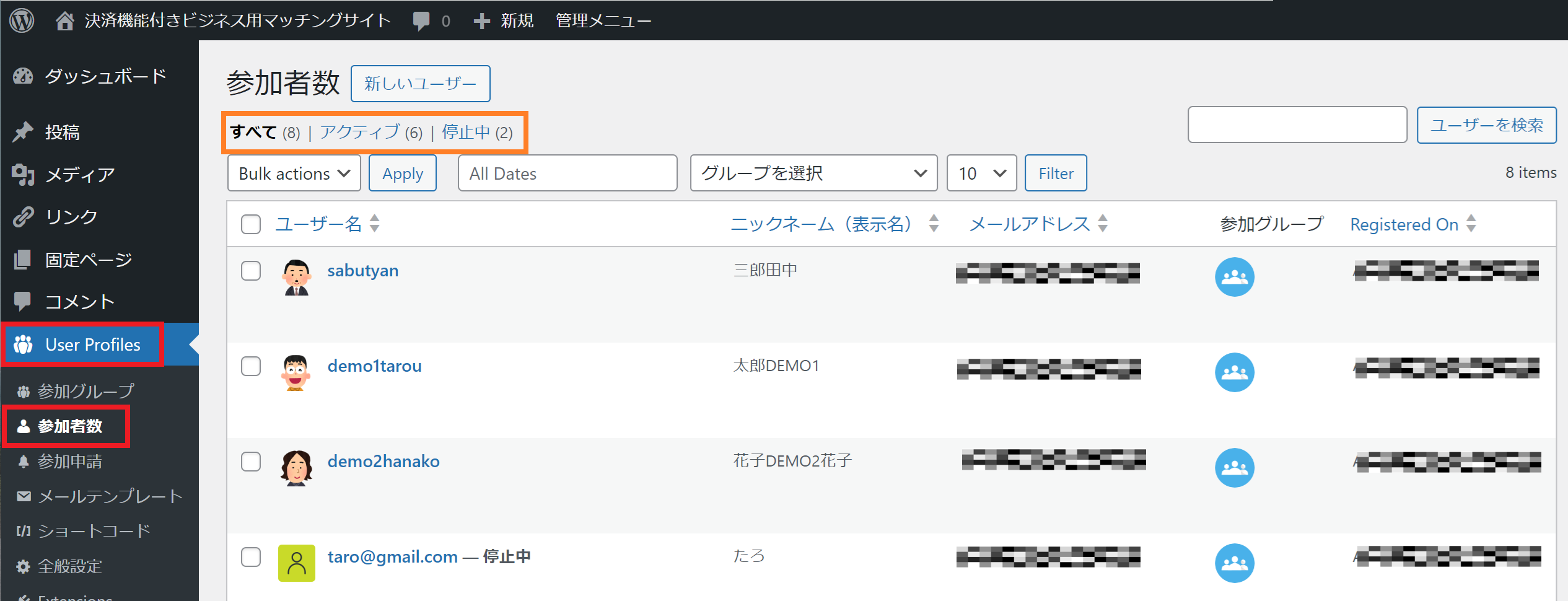
管理画面で会員一覧(全員)を表示する方法
②WP管理画面の「User Profiles」>「参加者数」でも確認出来ます。
この場合だと「すべて (8人) | アクティブ (6人) | 停止中 (2人)」と表示されています。

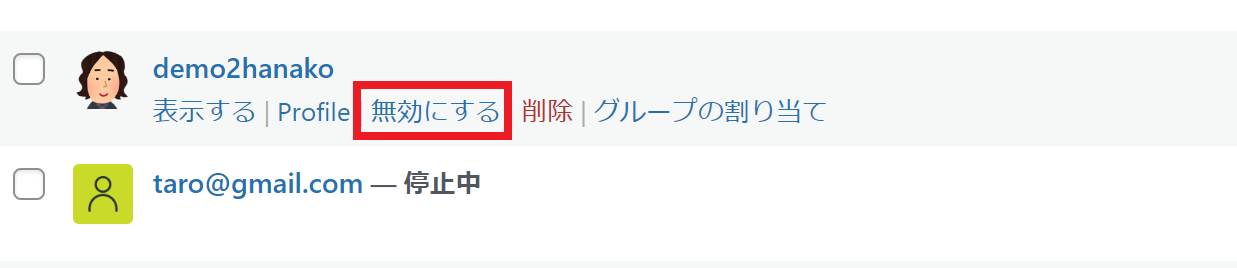
会員を削除したり、一時停止する方法

ユーザーにマウスを当てると
削除する場合は「削除」一時停止したい場合は「無効にする」をクリック

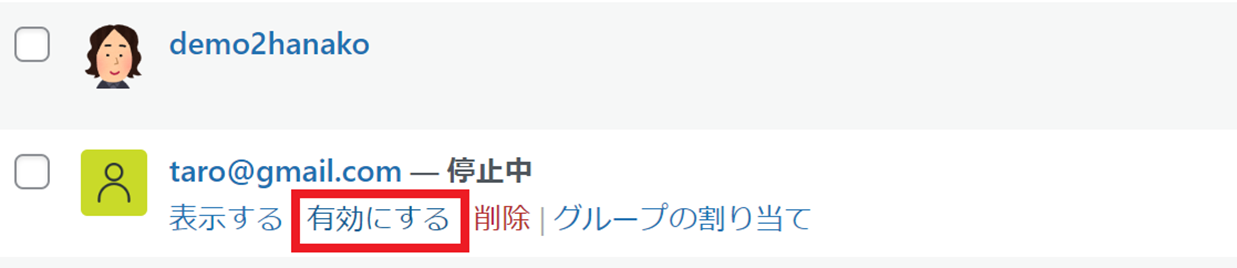
無効にしたユーザーを元に戻す場合は「有効にする」をクリック

新規会員登録の項目の変更、追加の方法

新規会員登録の項目の変更は、WP管理画面の「User Profiles」>「参加グループ」>変更したいグループの「グループのオプション」をクリックします。

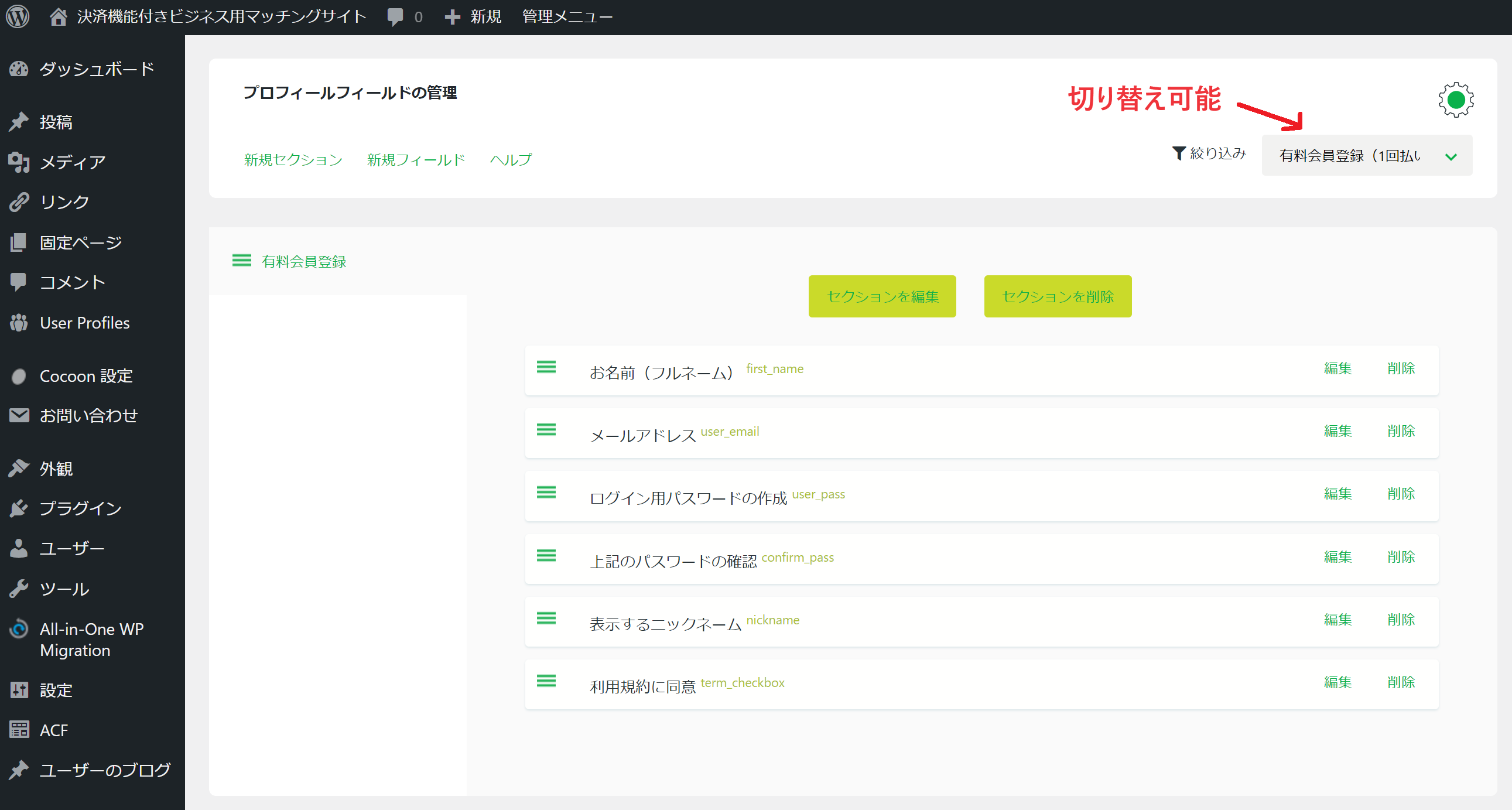
次の表示で「グループ追加フォームの項目」をクリック

この画面で新規会員登録の項目の変更や削除、新規追加が行えます。

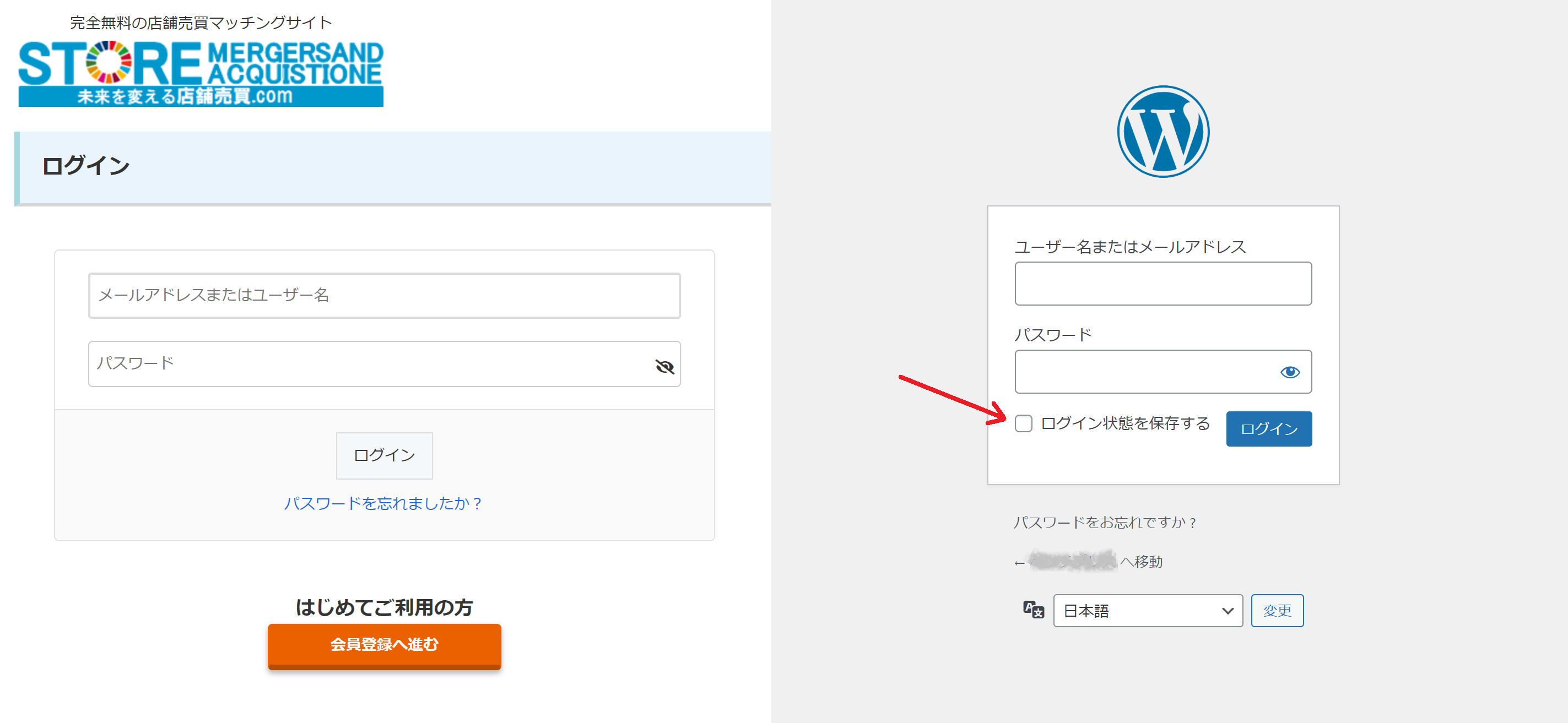
ログイン画面に[ログイン状態を保存する] にチェックをつける部分が無い

これは、マッチングプラグインの仕様なので、どうにもなりません。
通常はチェック無しで48時間。チェックを入れると14日間になるようです。
そこでサイトの管理者のみ、ログイン状態を14日間保つようにしています。

日数を変更したり、管理者も24時間でイイやっ!って方は
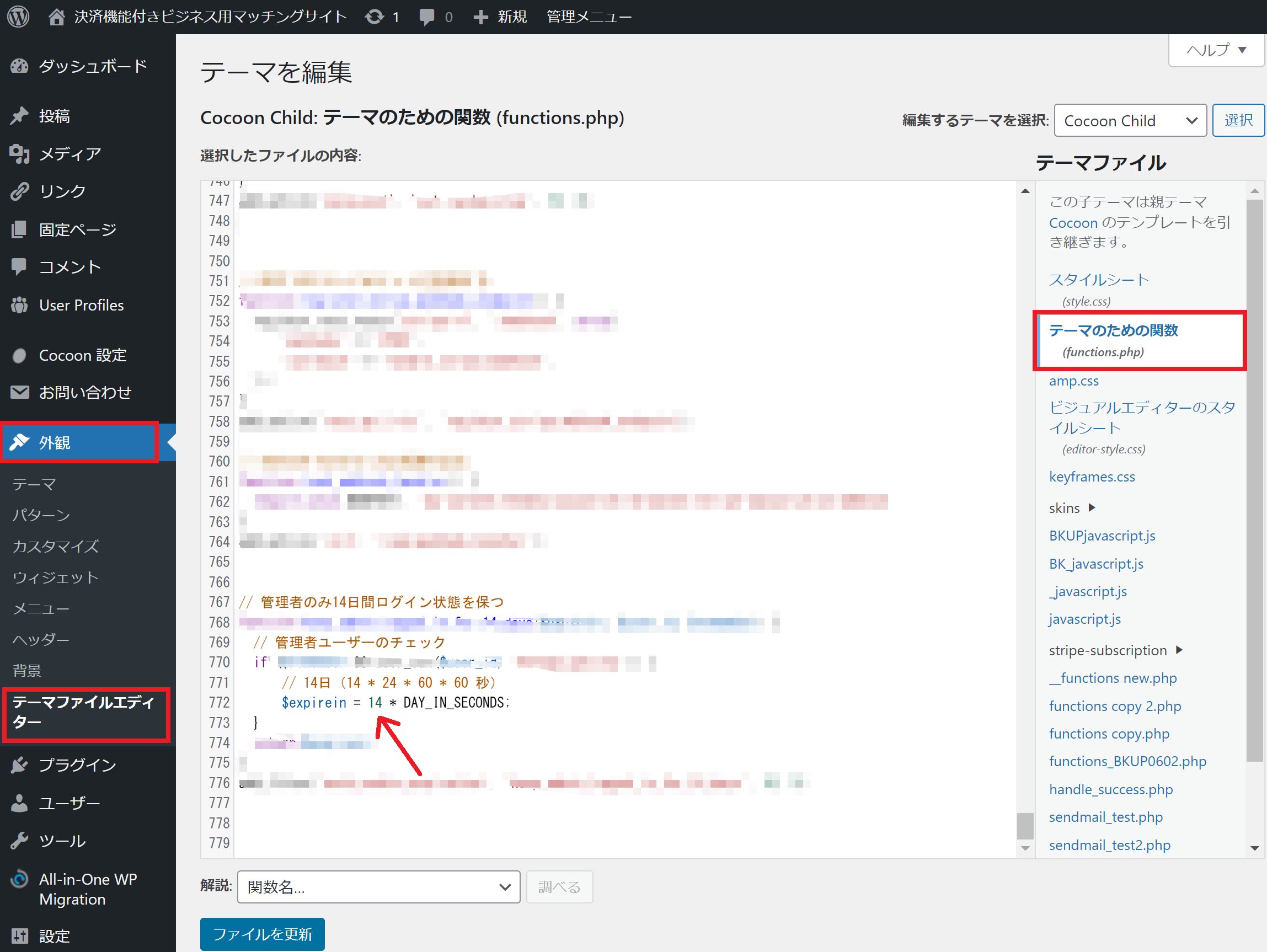
Cocoon Child: テーマのための関数 (functions.php)の「管理者のみ14日間ログイン状態を保つ」の部分を探して、数字を変更したり、削除したりしてください。
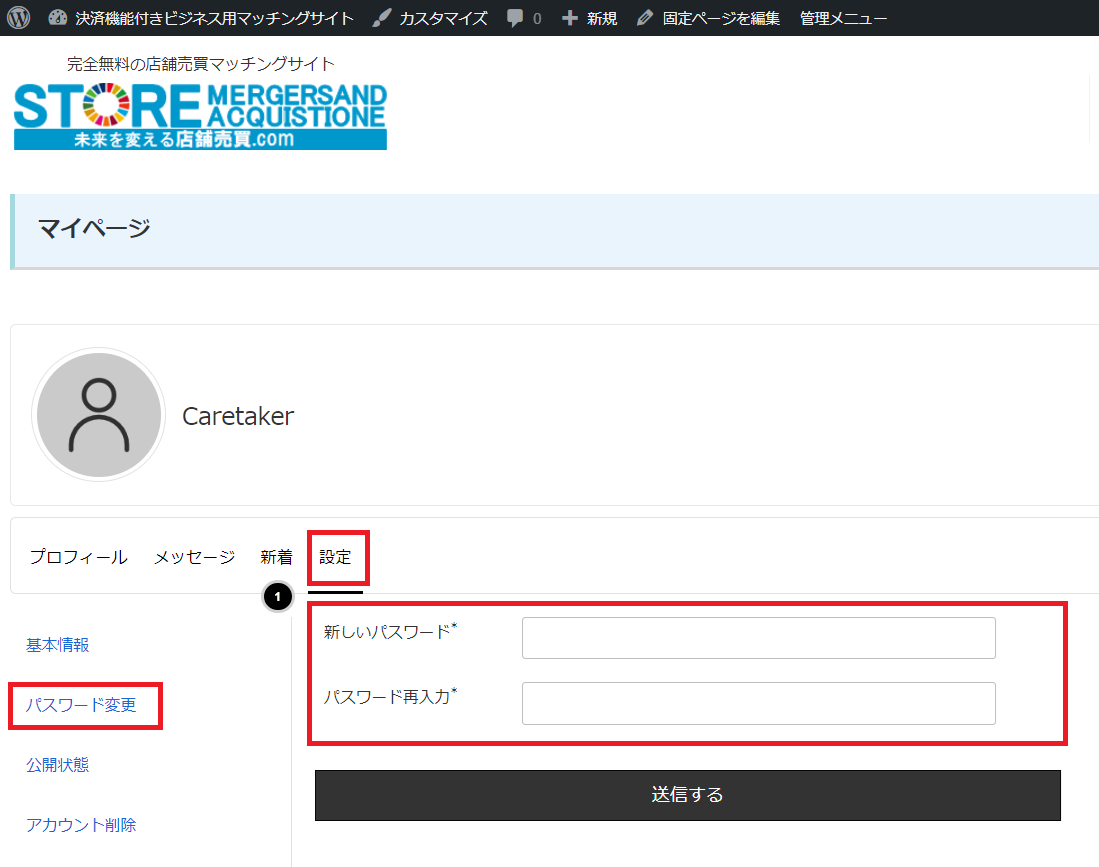
プロフィール欄を非表示にする方法
マイページの下記の赤枠のプロフィール欄の部分を非表示にするには

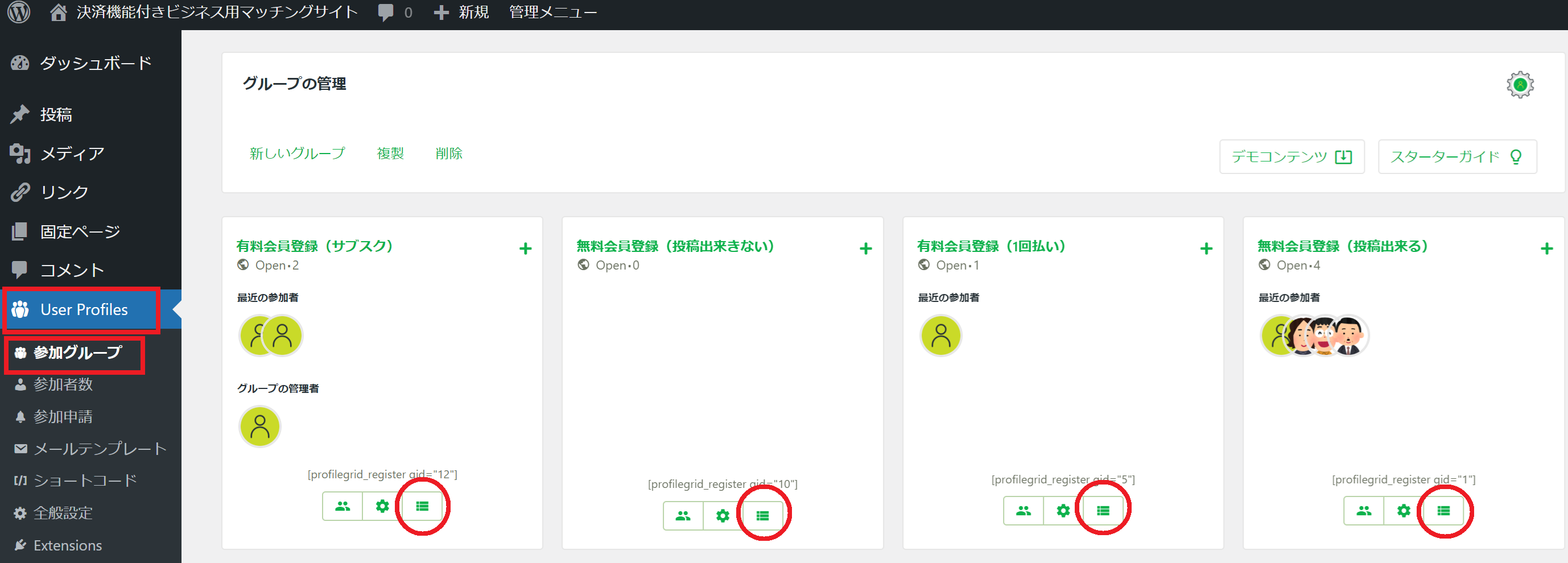
WP管理画面より「User Profile」>非表示にしたい「参加グループ」の枠の下部の右側の三本線をクリックします。

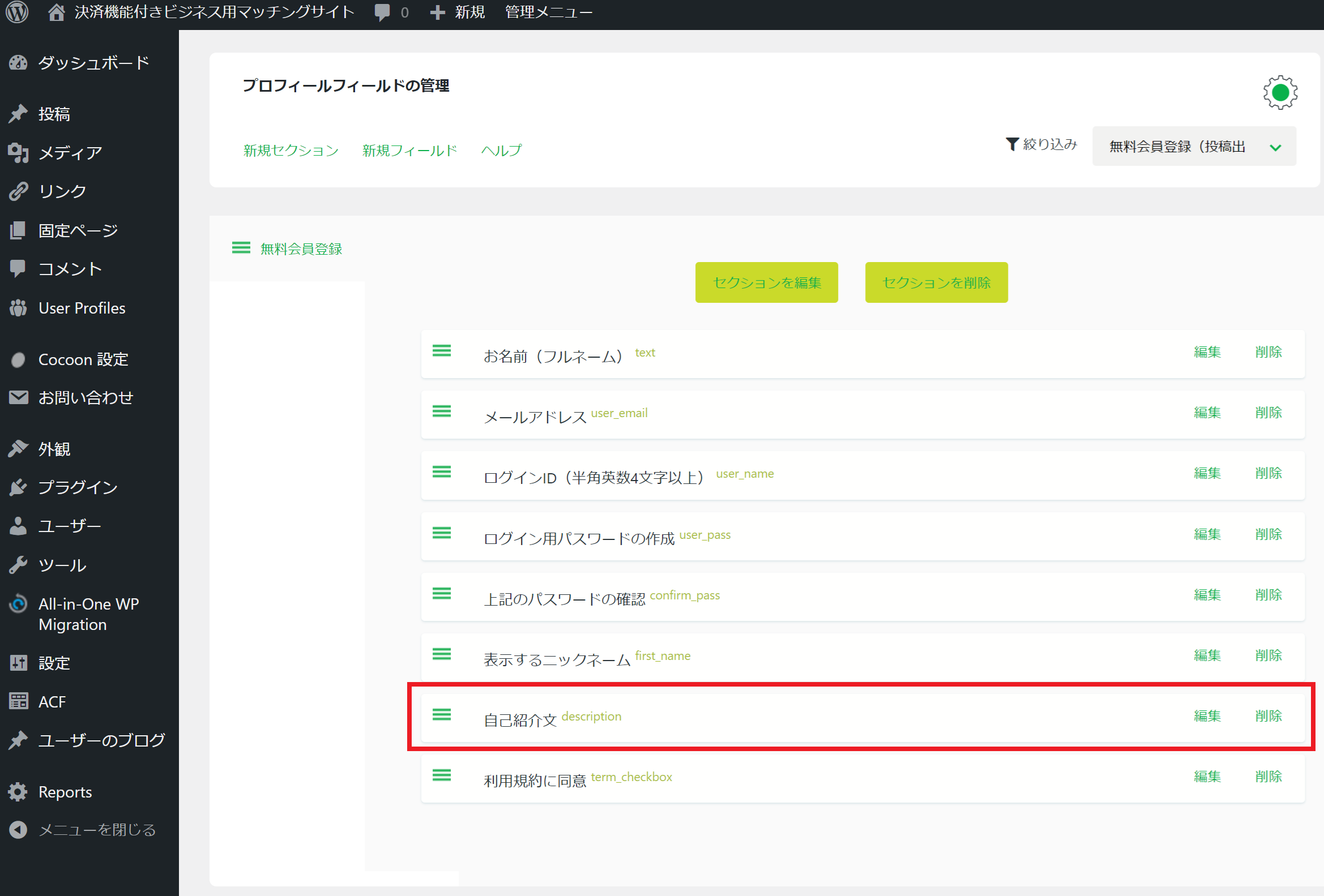
「自己紹介文」を削除すると、非表示になります。

*新規登録画面でも、自己紹介文」の入力欄が同時に無くなりますのでご注意ください。
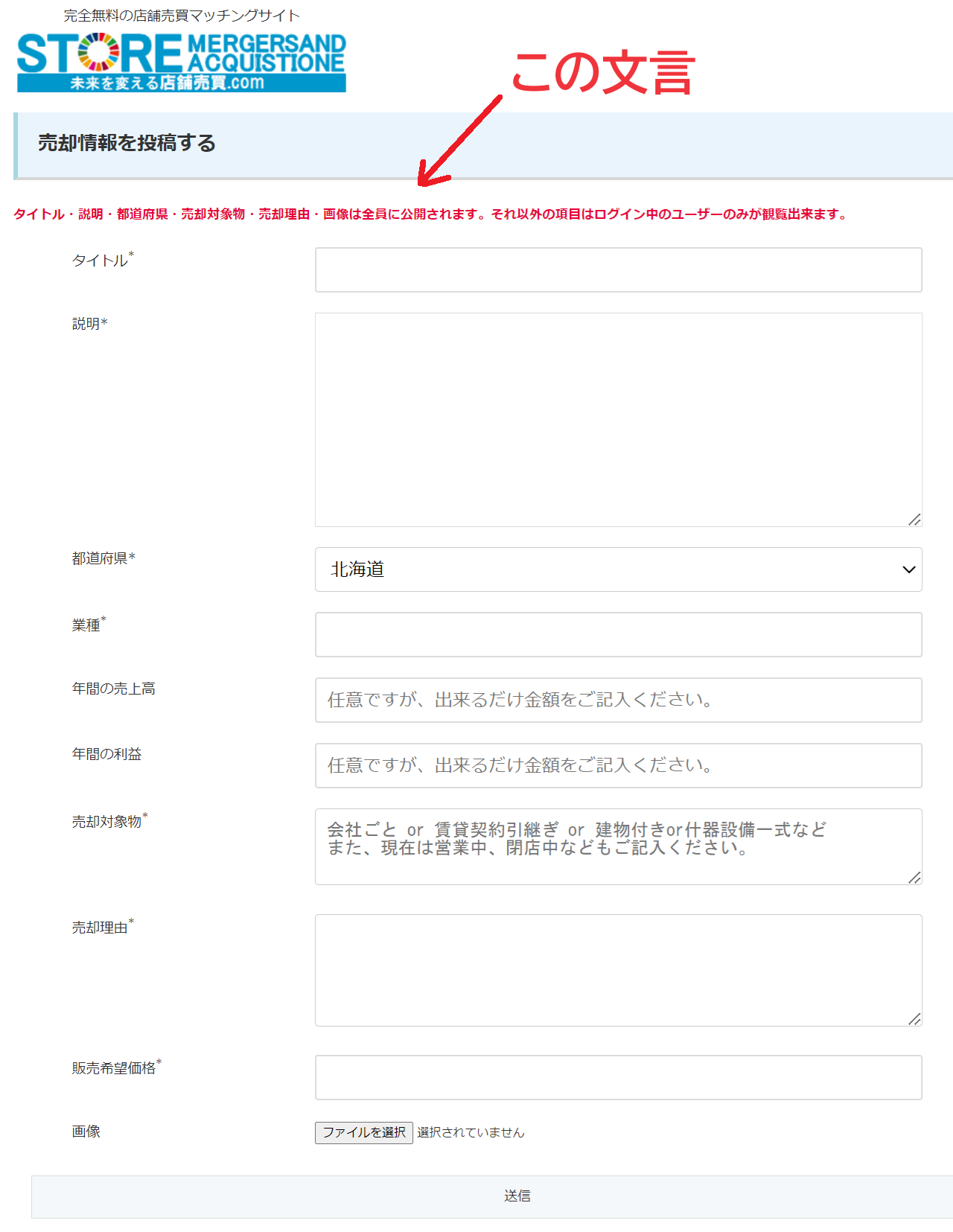
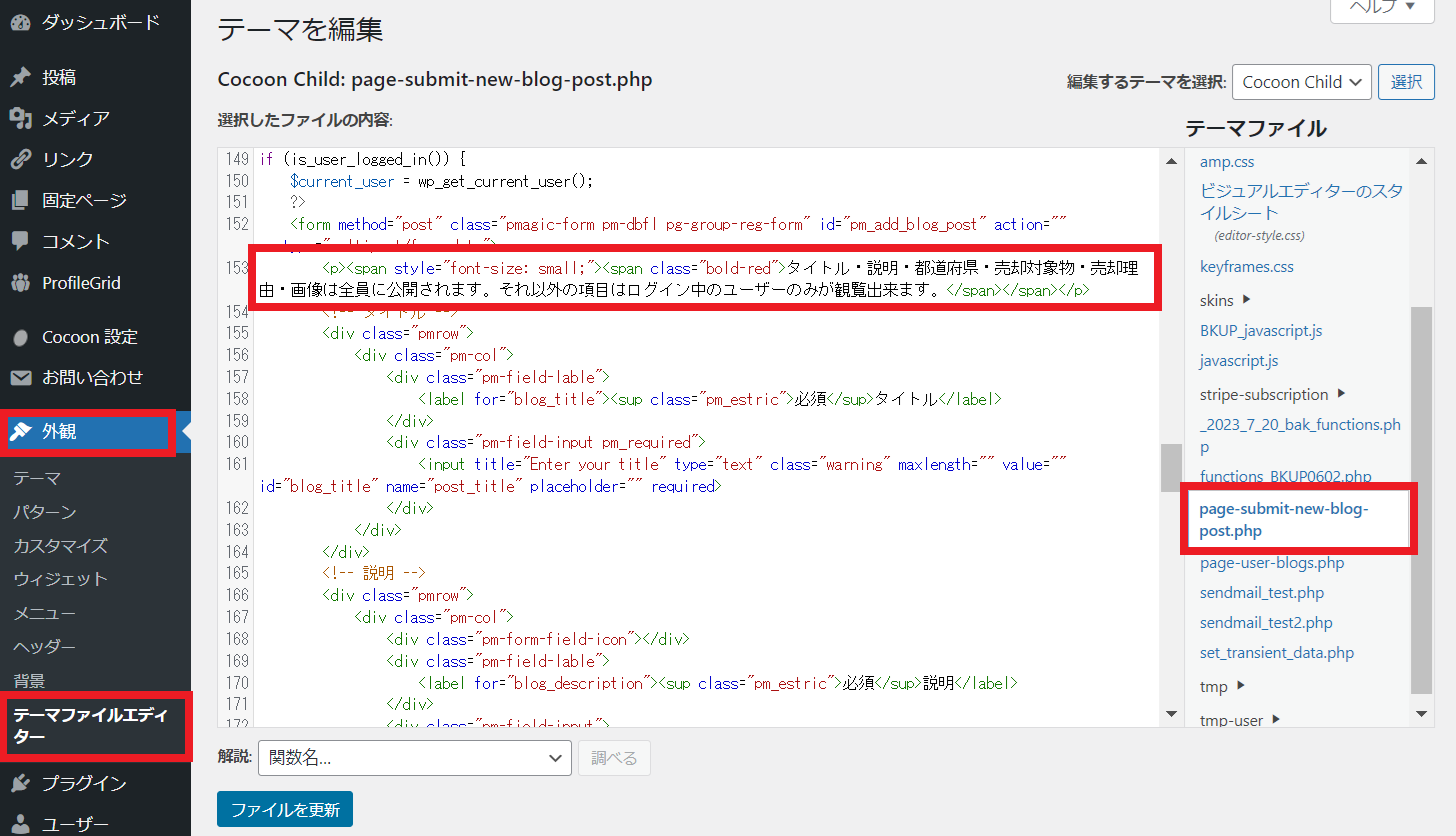
新規投稿画面の説明文言の編集方法

cocoon-child-masterの中にある
page-submit-new-blog-post.phpの中に直接記述してあります。

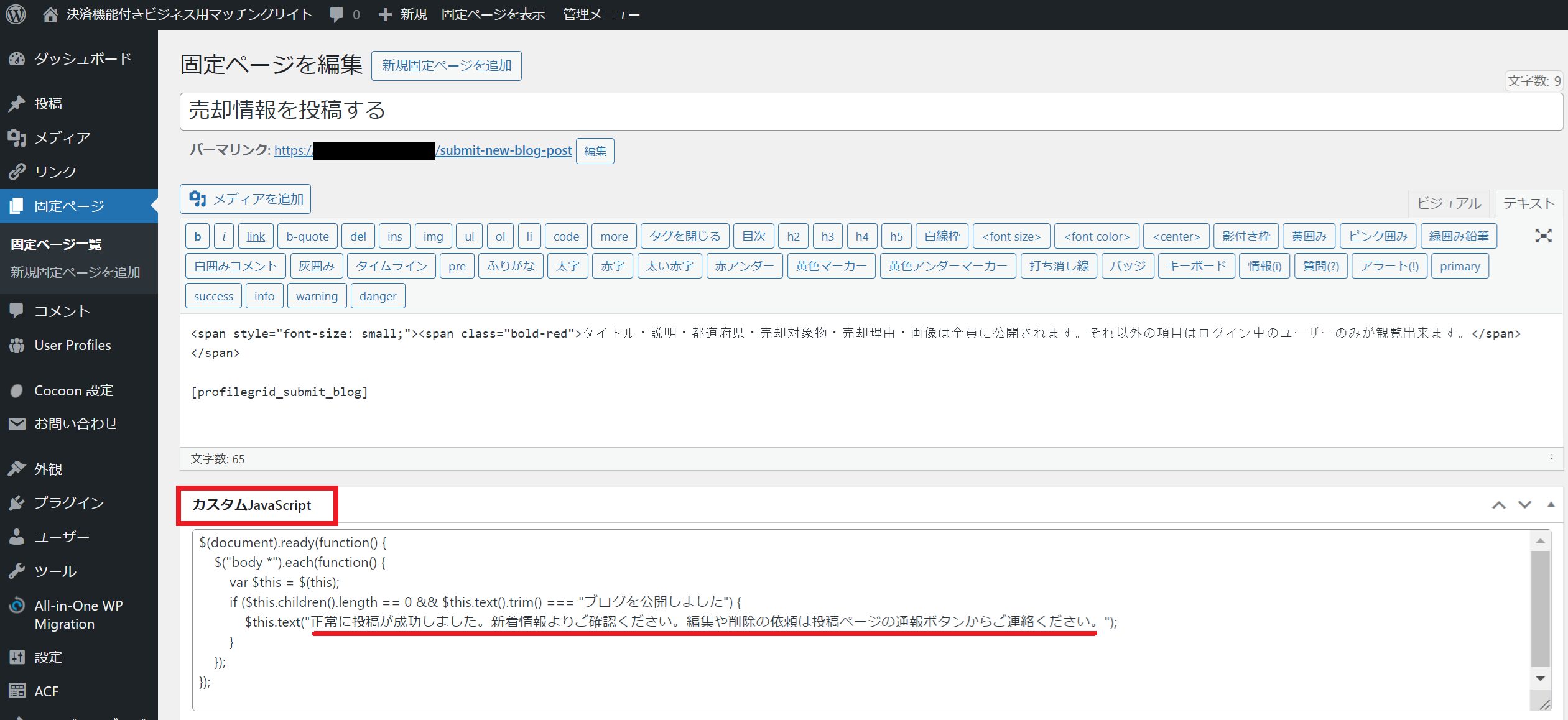
ユーザーが記事投稿後の文言の編集方法

説明文言の編集方法は、新規投稿画面の編集画面の「カスタムJavaScript」で説明文言の編集を行えます。


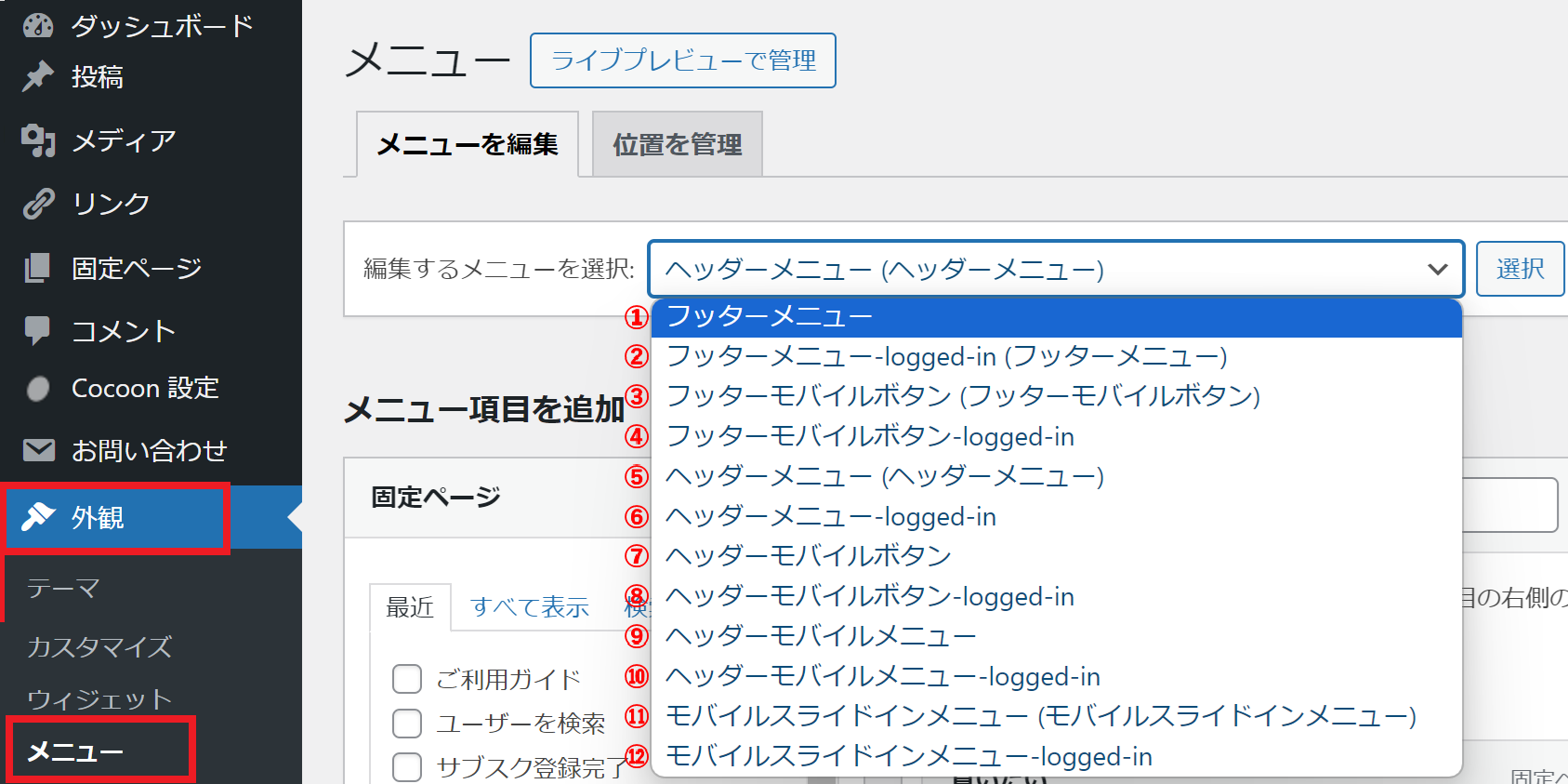
WP管理画面の「外観」>「メニュー」から切り替えたいメニューを選択

メニューの切り替え表示例
| フッターメニュー | ログアウト時(未ログイン時)の表示 |
| フッターメニュー -logged-in(フッターメニュー) | 管理者のログイン時の表示 |
| フッターメニュー -logged-in-free | 管理者以外のユーザーのログイン時の表示 |
| ①フッターメニュー | ログアウト時に表示 |
| ②フッターメニュー -logged-in(フッターメニュー) | ログイン時に表示 |
| ③フッターモバイルボタン (フッターモバイルボタン) | ログアウト時に表示 |
| ④フッターモバイルボタン-logged-in | ログイン時に表示 |
| ⑤ヘッダーメニュー (ヘッダーメニュー) | ログアウト時に表示 |
| ⑥ヘッダーメニュー-logged-in | ログイン時に表示 |
| ⑦ヘッダーモバイルボタン | ログイン時に表示 |
| ⑧ヘッダーモバイルボタン-logged-in | ログイン時に表示 |
| ⑨ヘッダーモバイルメニュー | ログアウト時に表示 |
| ⑩ヘッダーモバイルメニュー-logged-in | ログイン時に表示 |
| ⑪モバイルスライドインメニュー (モバイルスライドインメニュー) | ログアウト時に表示 |
| ⑫モバイルスライドインメニュー-logged-in | ログイン時に表示 |
サイト管理者のパスワード変更方法

理由はProfileGridのプラグインにもログインしながら、ワードプレスにもログインしているのですが、ProfileGridのプラグインのログイン画面からログインするという仕様なので、ProfileGridのプラグインのマイページからログインパスワードを変更してください。

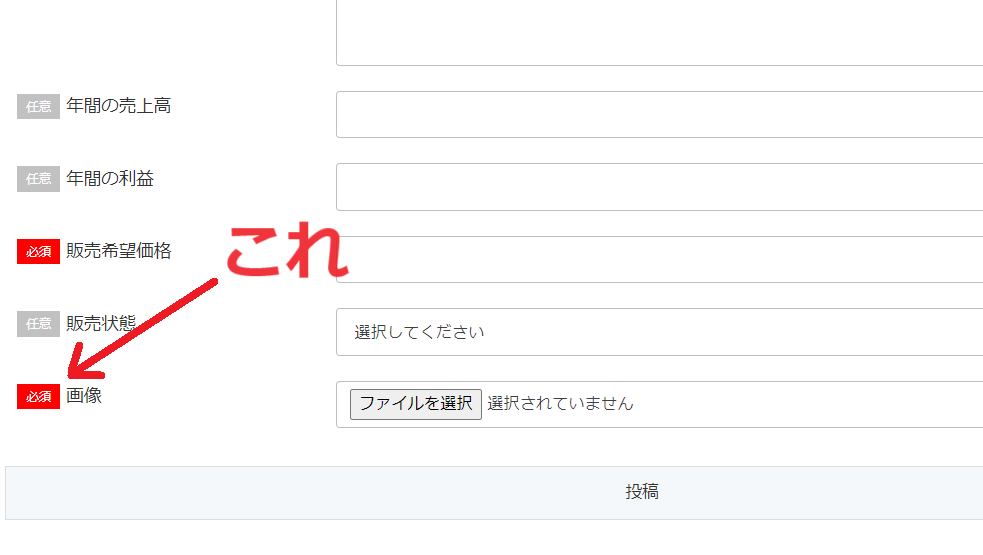
必須にする場合
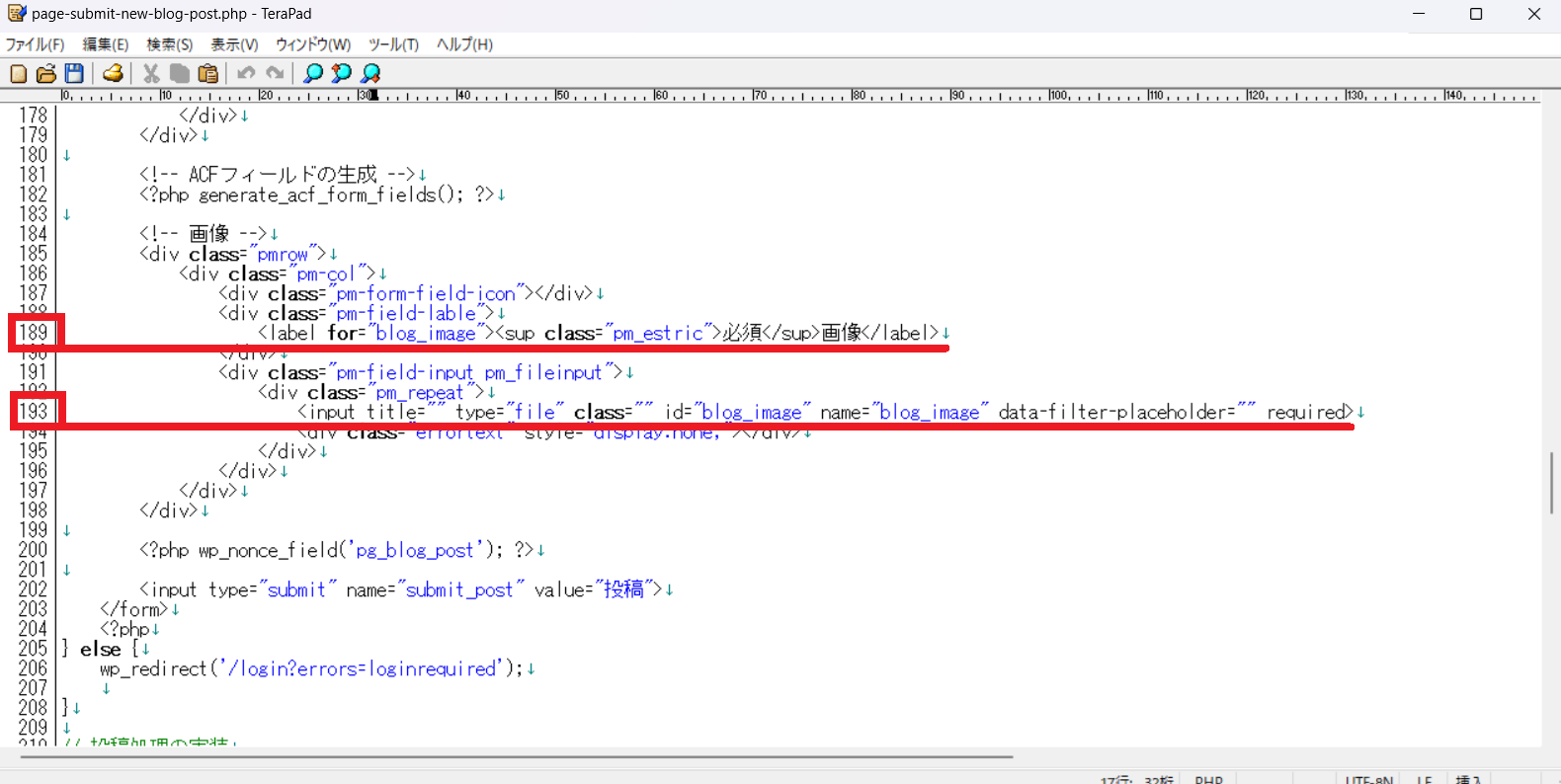
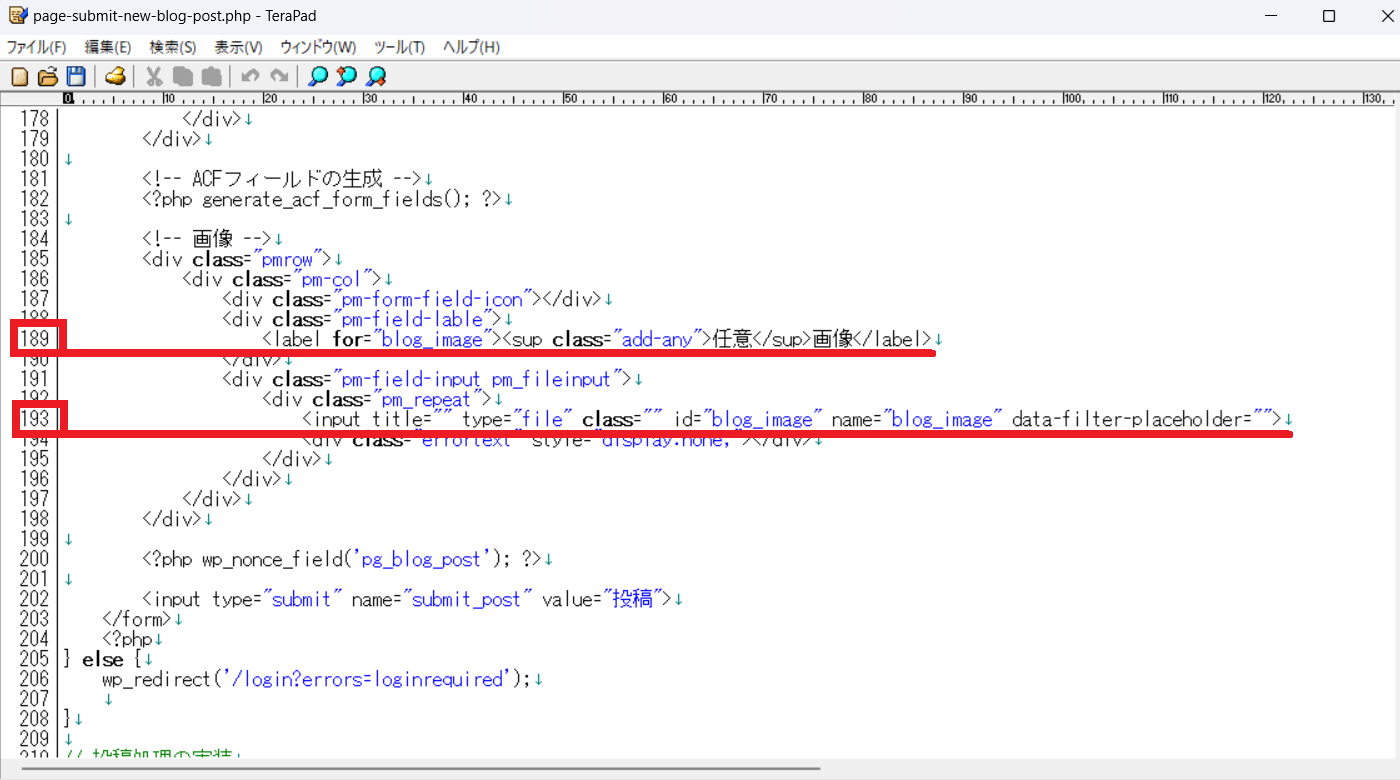
cocoon-child-masterの中のpage-submit-new-blog-post.phpの
189行目辺りを
193行目辺りを
193行目辺りを

その他、分からない事は、サイト内検索をしてください。
それでも分からないことがあれば、お問合せください。