マッチングサイト決済機能、ソーシャルログイン有り+無し2つセットを購入された方用の設定方法です。
決済機能有りのテスト用ドメインを作る
現在使っているドメインのサブドメイン(又は異なるドメインでもOK)を作って
【決済機能有り】の.wpssファイルをインポートし、手順2、3、4を行います。

インポート手順はコチラ
プラグインのダウンロード、インポート
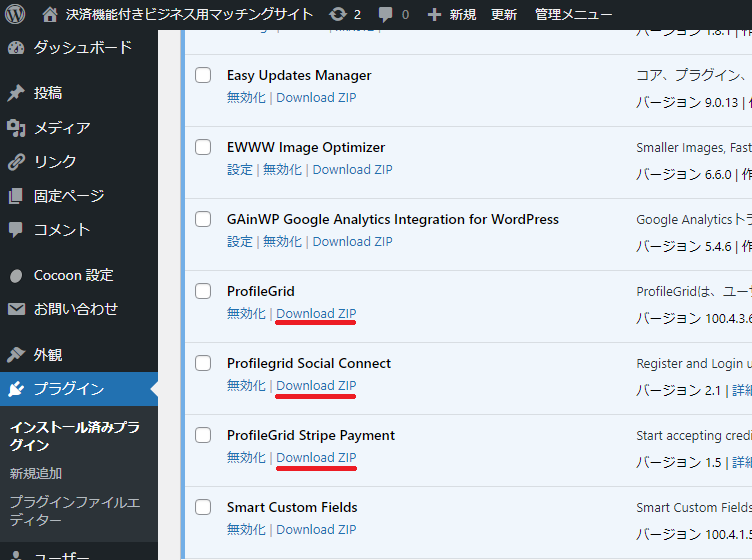
プラグインのダウンロード
「ProfileGrid」「Profilegrid Social Connect」「ProfileGrid Stripe Payment」
上記、3つのプラグインを【決済機能有り】からDownload Pluginを使用してzipでダウンロードする。
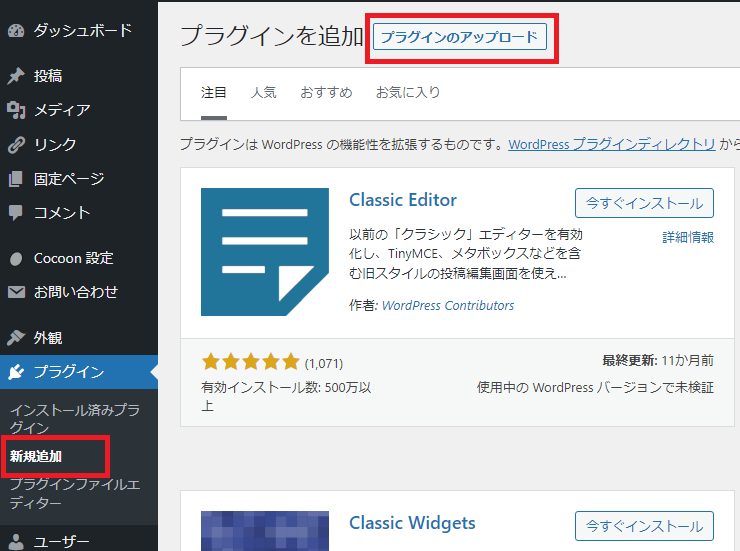
プラグインのインポート
現状のサイト【決済機能無し】に
上記、3つのダウンロードしたプラグインをインストールする。
プラグインの設定
現状のサイト【決済機能無し】の
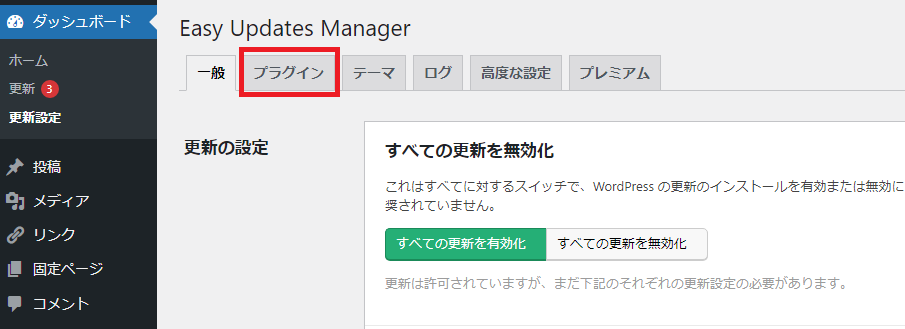
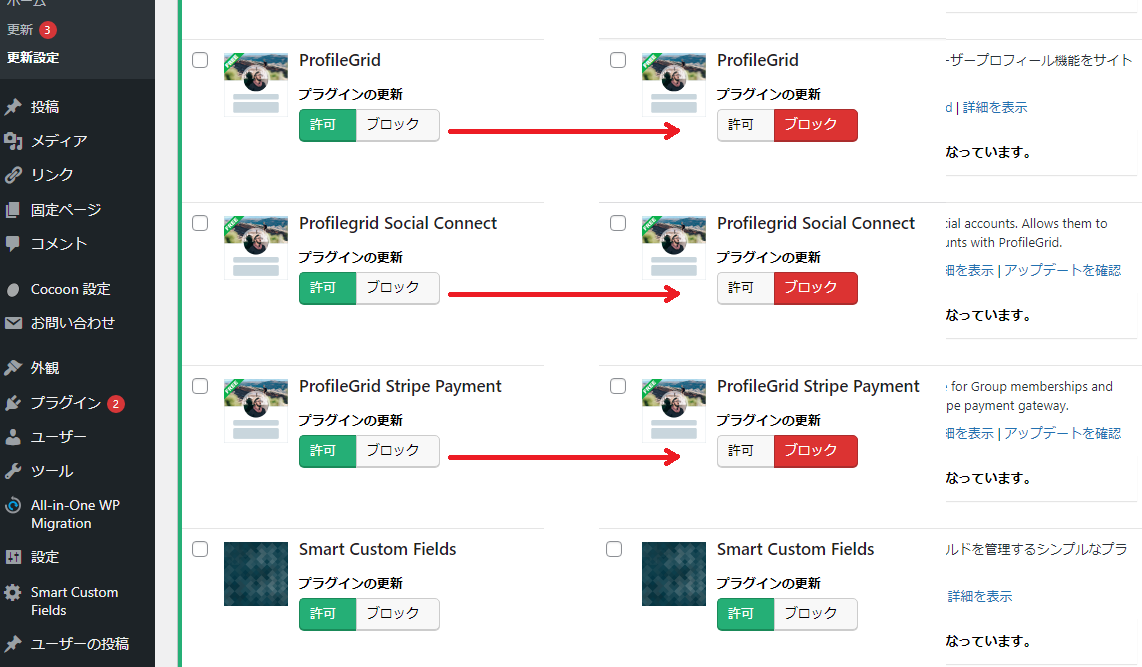
Easy Updates Manager のプラグインを有効化にして
「Managed by Easy Updates Manager.」をクリック
「プラグイン」をクリック
「ProfileGrid」「Profilegrid Social Connect」「ProfileGrid Stripe Payment」
上記、3つのプラグインの「ブロック」をクリック
「ブロック」が赤くなればOKです。

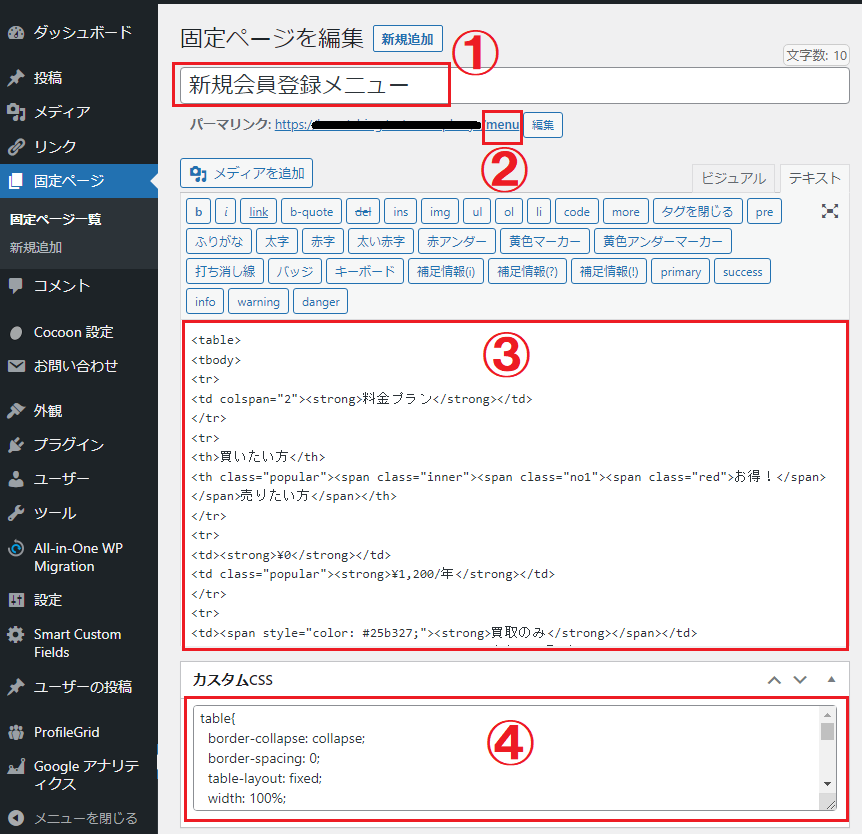
固定ページに「新規会員登録メニュー」を作る
【決済機能有り】の固定ページの「新規会員登録メニュー」をコピーして
現状のサイト【決済機能無し】の新規固定ページに
①「タイトル」②「パーマリンク」③「内容」④「カスタムCSS」を追加する。
メニューの変更
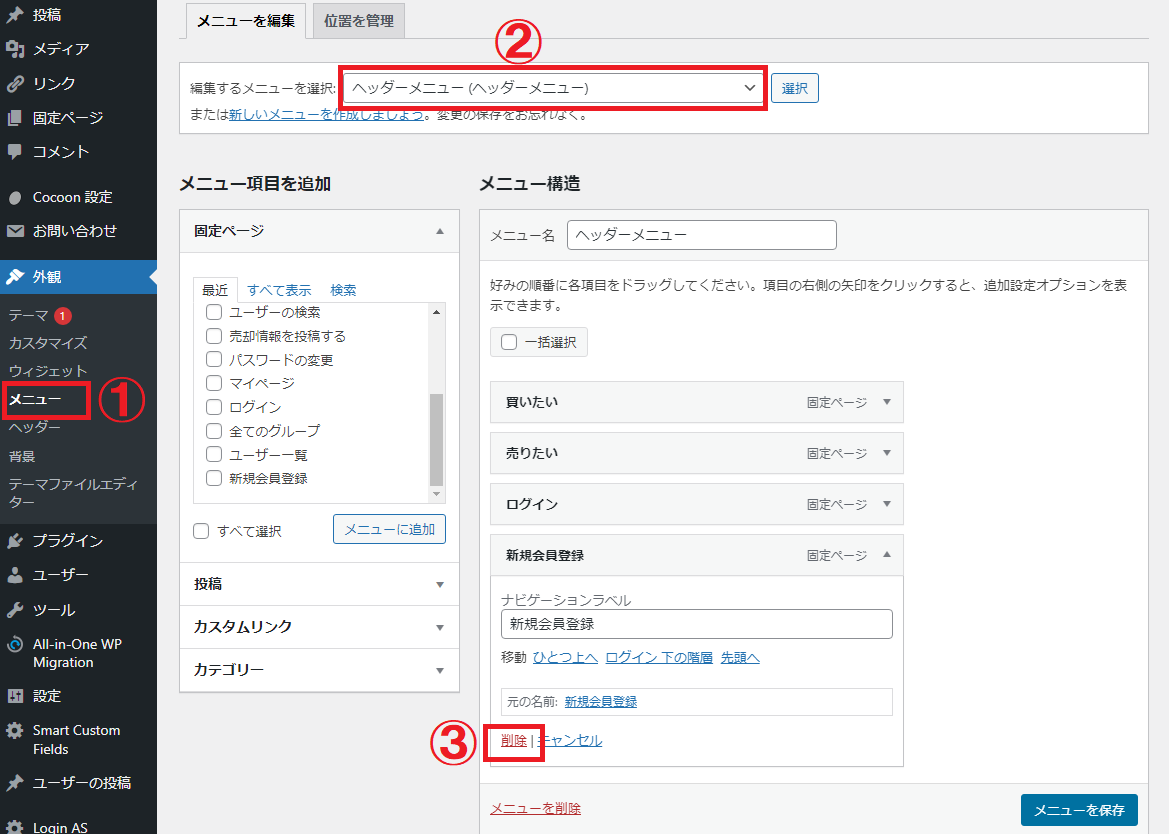
ヘッダーメニューの変更
現状のサイト【決済機能無し】の
①外観の「メニュー」
②「サイトヘッダーメニューの(ヘッダーメニュー)」にして
③「新規会員登録」を削除する。
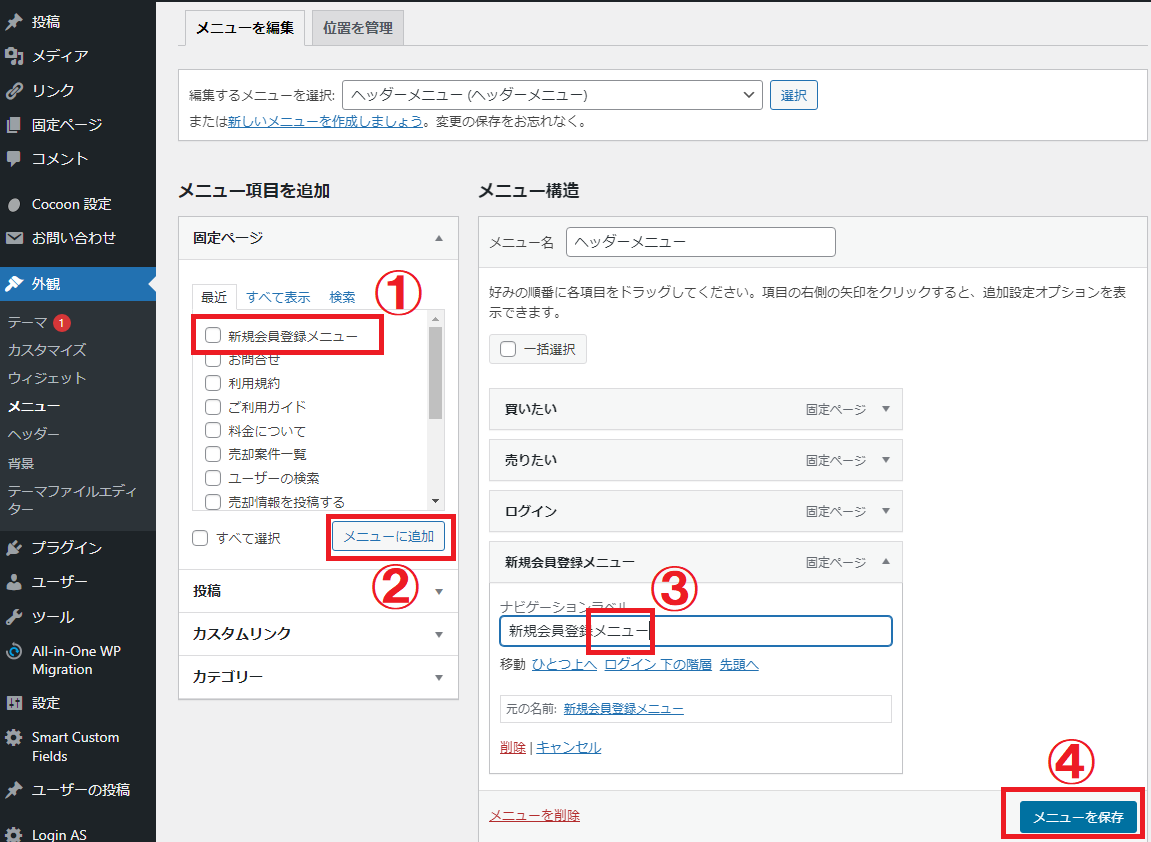
①「新規会員登録メニュー」にチェックを入れて
②「メニューに追加」する。
③「メニュー」のテキストを消して「新規会員登録」のみにナビゲーションラベルを変更
④「メニューを保存」

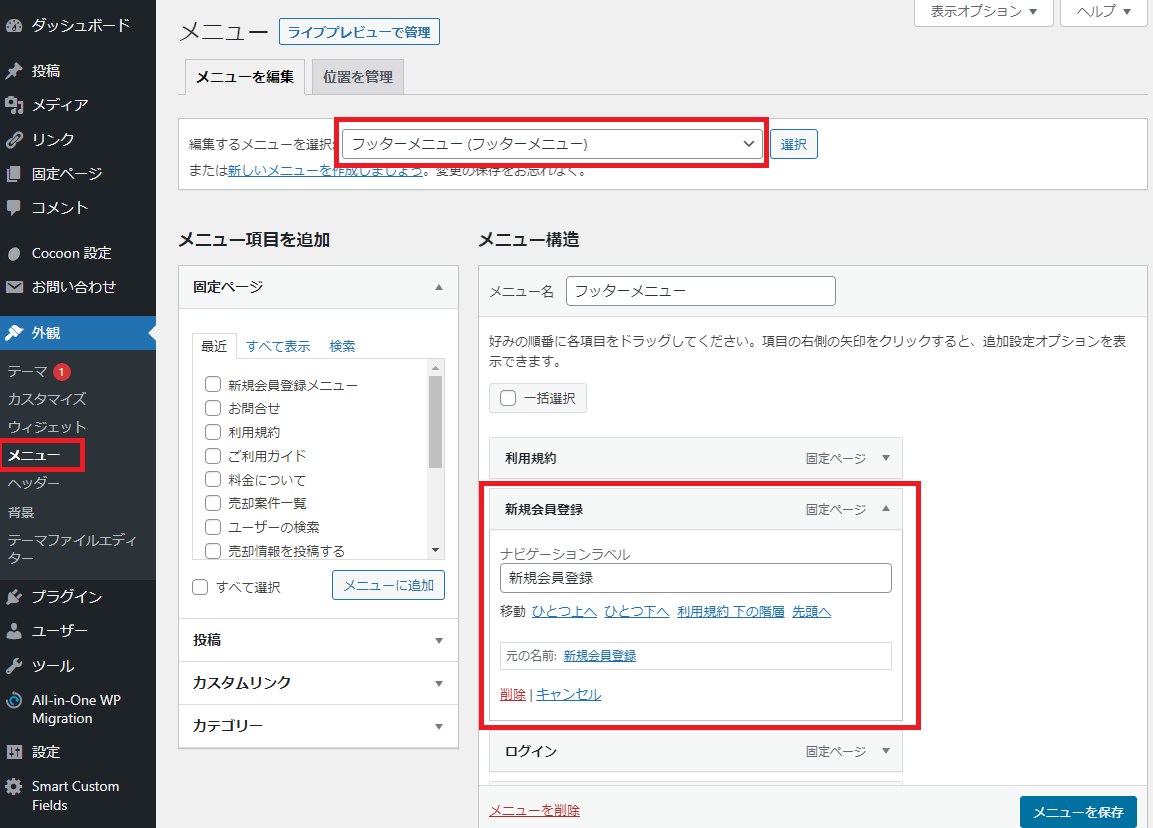
フッター、その他メニューの変更
上記のヘッダーメニューと同様「フッターメニュー」「ヘッダーモバイルメニュー(モバイルスライドインメニュー)」「モバイルスライドインメニュー」の3つ(ヘッダー含めると合計4つ)の編集で「新規会員登録」を削除し「新規会員登録メニュー」をメニューに追加し、ナビゲーションラベルのテキストを「新規会員登録」のみにを変更する。

cssのコピー
「外観」>「カスタマイズ」の「CSS」の最下部に以下のcssをコピーして貼り付けます。
↓ ↓ ↓
CSSを開く
.edithidden {
display:none !important;
}
.page-id-60 #pg_social_wrapper {
display:none;
}
.page-id-60 #profilegrid_social_login-4 #pg_social_wrapper {
display:block;
}
.entry_edit_title {
/*background-color:#fafbfc !important;*/
padding: 16px 0 !important;
display:inline-block;
}
.mail_link_form {
pointer-events:none;
text-decoration:underline;
color:#333;
display:inline-block;
}
.org_touroku_message_area p {
text-align:center;
color:red;
font-weight:bold;
}
.is_sm {
display:none;
}
@media screen and (max-width: 730px){
.is_sm {
display:block;
}
}
@media screen and (max-width: 430px){
.is_sm {
display:none;
}
.org_touroku_message_area p {
text-align:left;
}
}
.kaihi_fee, .kaihi_cycle {
background-color: #eb6100;
color:#fff;
padding:2px 4px;
margin-right:4px;
border-radius:6px;
}
@media screen and (max-width: 700px){
.kaihi_erea_paid .pm-field-input {
margin-top:16px;
}
}
.h2_dammy {
display:none;
}
.page-id-60 .widget-page-content-middle {
margin-bottom:0;
}
.page-id-60 .pmagic fieldset {
margin-top:0 !important;
}
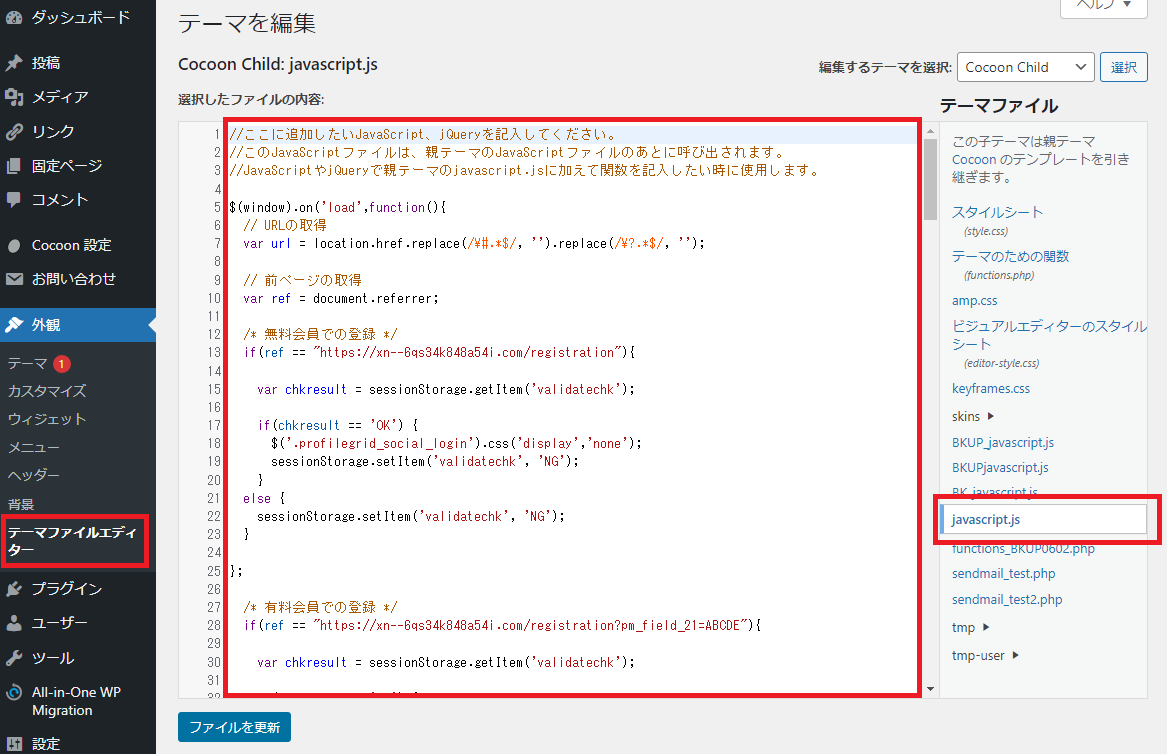
JavaScriptのコピペ
【決済機能有り】のJavaScriptを全てコピーして
【決済機能無し】に全て貼り付けます。

ProfileGridの設定をコピペ
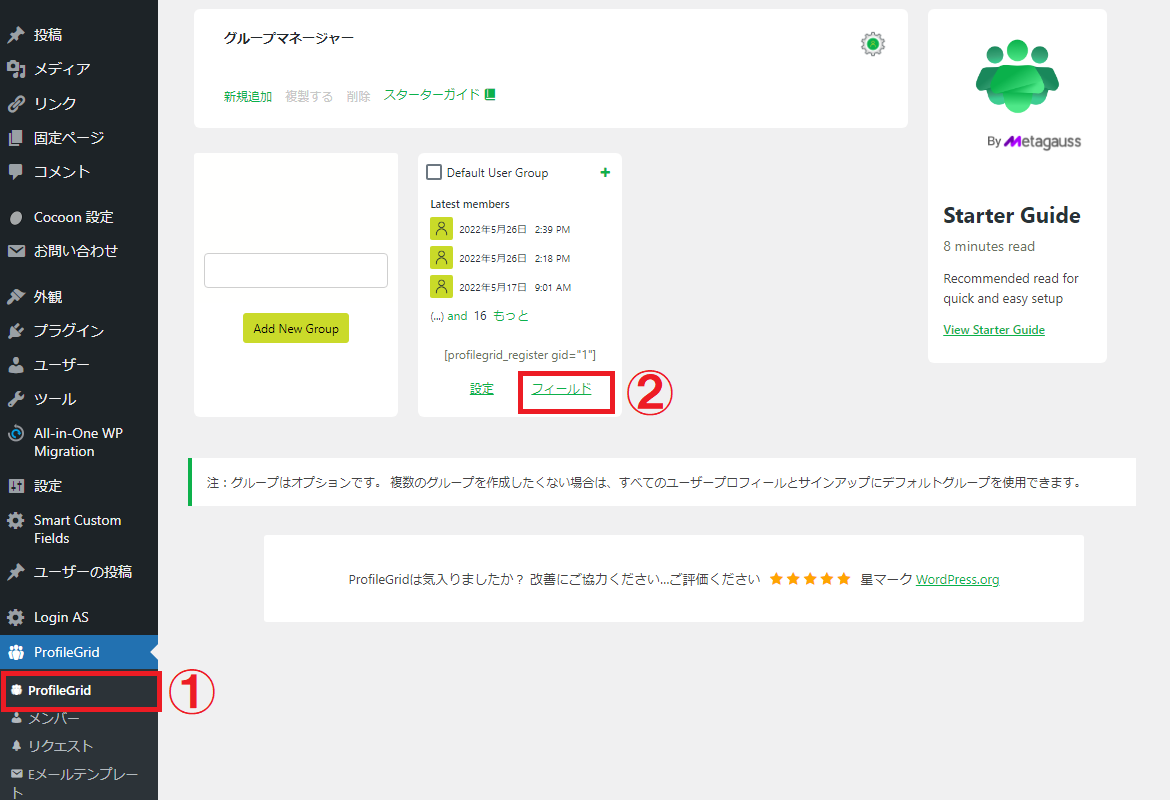
ProfileGridの設定箇所の開き方
【決済機能有り】と【決済機能無し】の両方の
WP管理画面>①ProfileGrid>②フィールドを開きます。

ProfileGridの設定の違い
【決済機能有り】と【決済機能無し】を見比べて見ると
【決済機能無し】には「会員種別」「決済完了」「決済判定フラグ」が無いです。

【決済機能無し】にも「会員種別」「決済完了」「決済判定フラグ」を【決済機能有り】からコピペして作ります。
【決済機能有り】を【決済機能無し】にコピペ
【決済機能無し】に「会員種別」「決済完了」「決済判定フラグ」を【決済機能有り】からコピペして追加します。

【決済機能有り】の「会員種別」「決済完了」「決済判定フラグ」の「編集」をクリックして
全ての内容と設定をコピーして

【決済機能無し】の「新規フィールド」をクリックして

「ラジオボタン」を追加し、「会員種別」「決済完了」「決済判定フラグ」の3つを【決済機能有り】と同じようにコピーして作る。
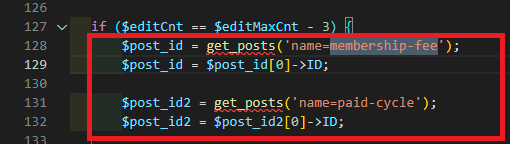
ファイルの修正
FTPにてファイルの修正を行います。(ファイルのコピーは念のために残しておいてください。)
ファイルはclass-profile-magic-html-generator.phpのファイルです。
ドメイン名/wp-content/plugins/profilegrid-user-profiles-groups-and-communities/includes/class-profile-magic-html-generator.php
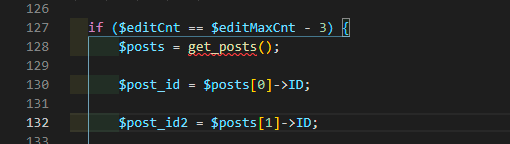
if ($editCnt == $editMaxCnt - 3) {
$posts = get_posts();
$post_id = $posts[0]->ID;
$post_id2 = $posts[1]->ID;
念のためダウンロード用Zipファイルです。コチラを使うと楽ちんです。
元のファイルのコピーを保存して、ダウンロードしたファイルを上書きしてください。
決済機能(STRIPE)の設定
決済機能(STRIPE)の設定を↓↓↓コチラ↓↓↓から行ってください。