決済機能付きマッチングサイトはStripeでのサブスクリプション決済機能を使用しています。
Stripe サブスクリプション初期設定
商品の作成
①左サイドバーの「商品」をクリック
②右上の「商品を追加」をクリック
商品の設定
①商品名を記入
②金額を設定
③「継続」を選択
④「月払い」「年払い」等を選択
⑤「商品を保存」をクリック
商品の追加が完成
商品の追加が完成すると、このような画面になります。
商品価格のAPIの取得
商品価格のAPIの取得を行うために、作成した商品をクリック
商品のAPI IDの取得
商品の「API ID」をコピーして保存しておく。
後で必要です。
開発者(アカウント)のシークレットキーを取得
①左サイドバーの「開発者」の「APIキー」をクリック
②商品の「シークレットキー」をコピーして保存しておく。
後で必要です。
ドメインの登録
①左サイドバーの「設定」をクリック
②設定画面の「Checkout と Payment Links」をクリック
ドメインの入力
*この画面は下の方までスクロールすると出てきます。
①ドメインを入力 (https//:は不要)
例: example.com および www.example.com
②保存
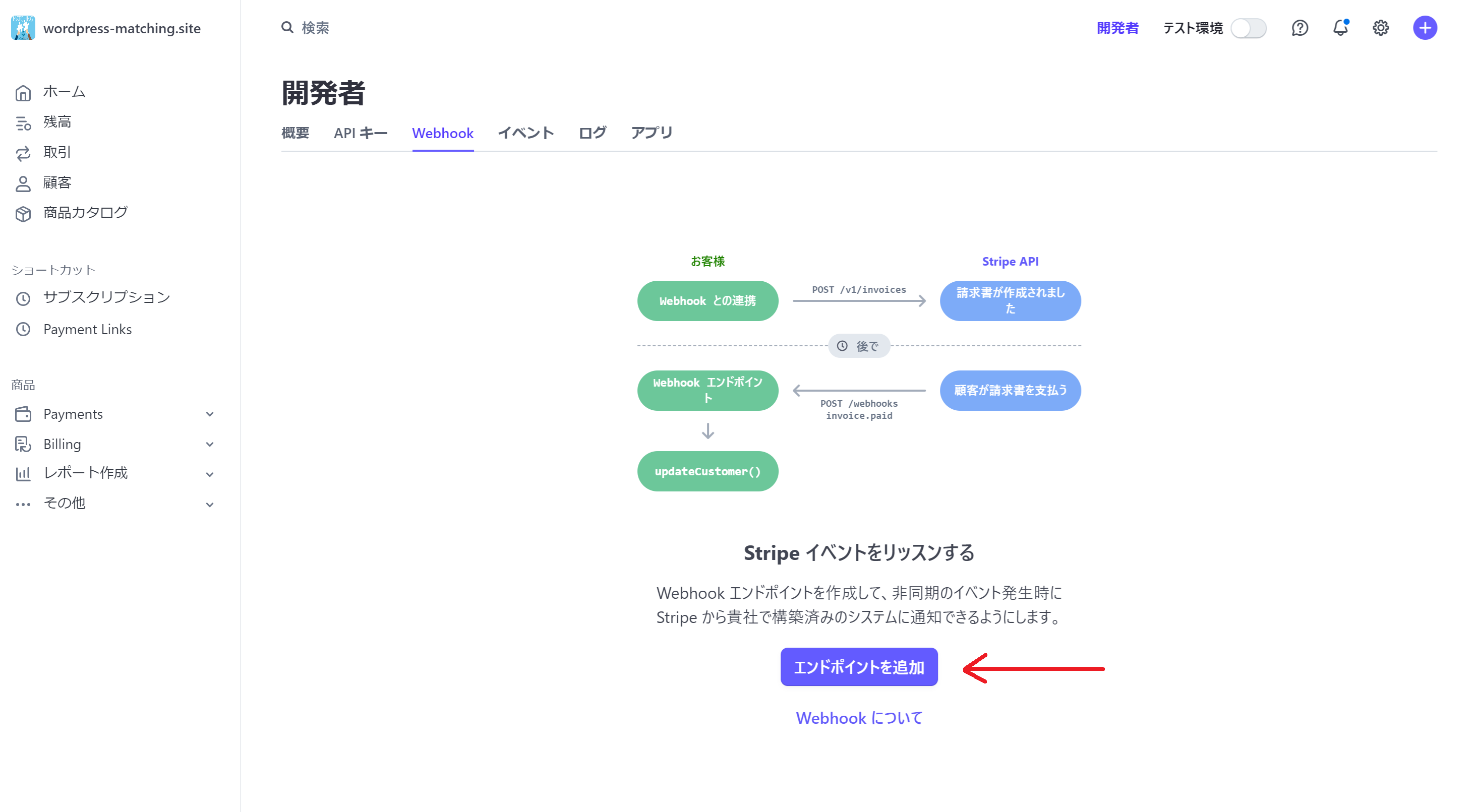
webhookを追加
メニューから「開発者」タブをクリックし、「Webhook」を選択します。

「Webhookを追加」ボタンをクリックします。

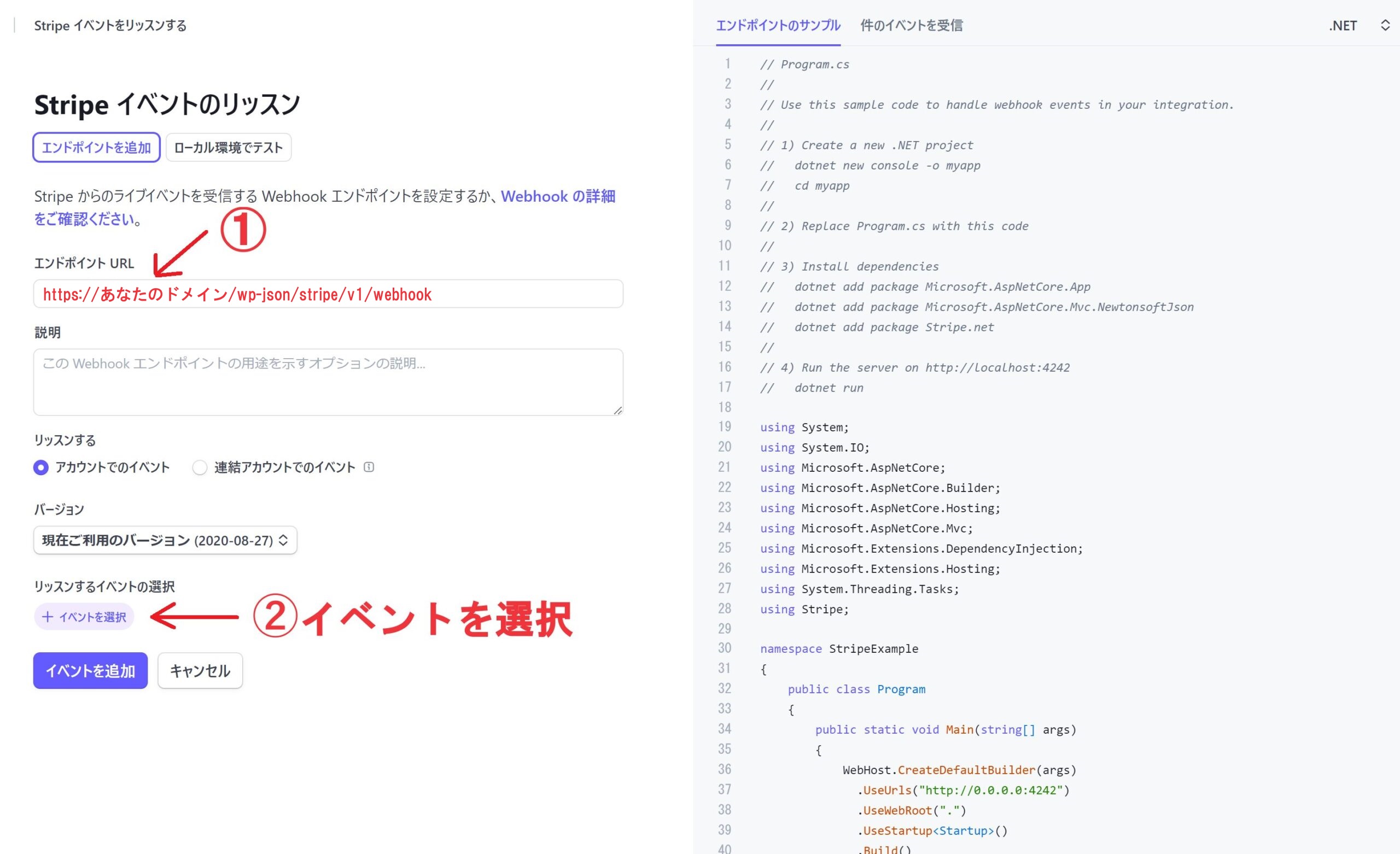
エンドポイントURLに、Webhookリクエストを受け取るあなたのドメイン(URL)を入力します。
①エンドポイントURLは https://あなたのドメイン/wp-json/stripe/v1/webhook と設定してください。
②次に、「イベントを選択」をクリック

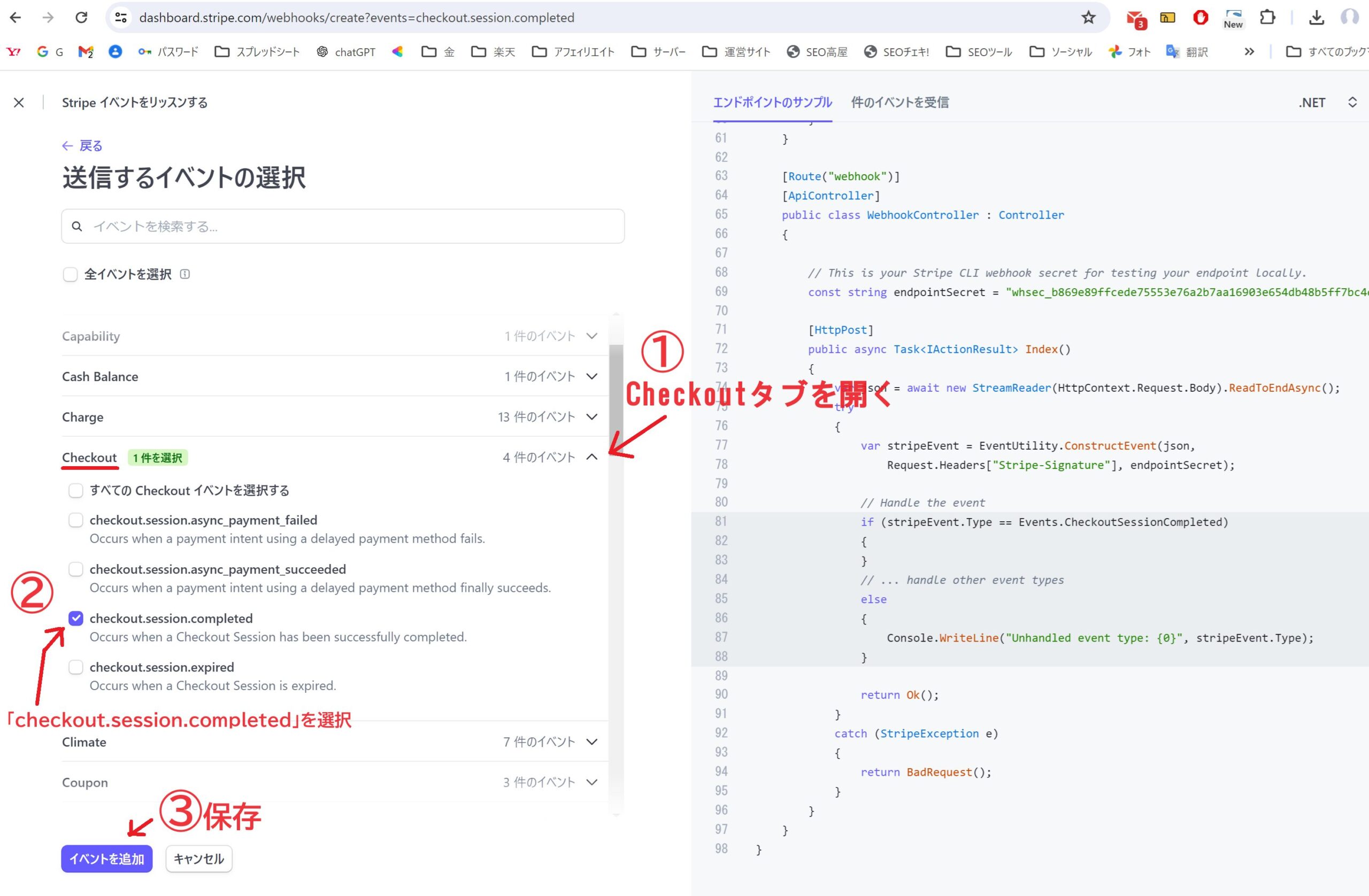
①「checkout」のタブの中から
②「checkout.session.completed」を選択して
③「イベントを追加」で、保存してください。

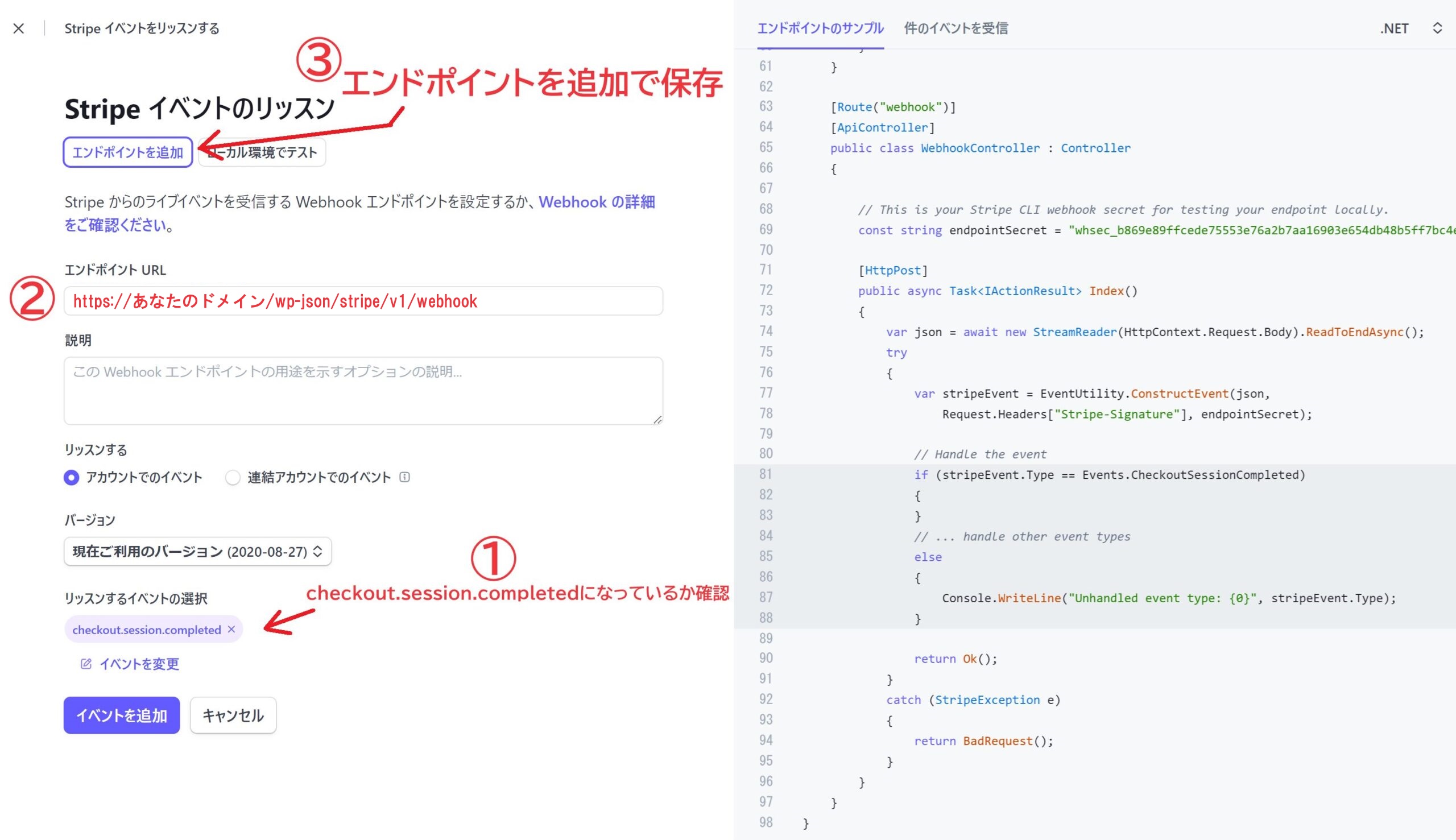
①「checkout.session.completed」になっているか確認
②URLの確認
③「エンドポイントを追加」で保存

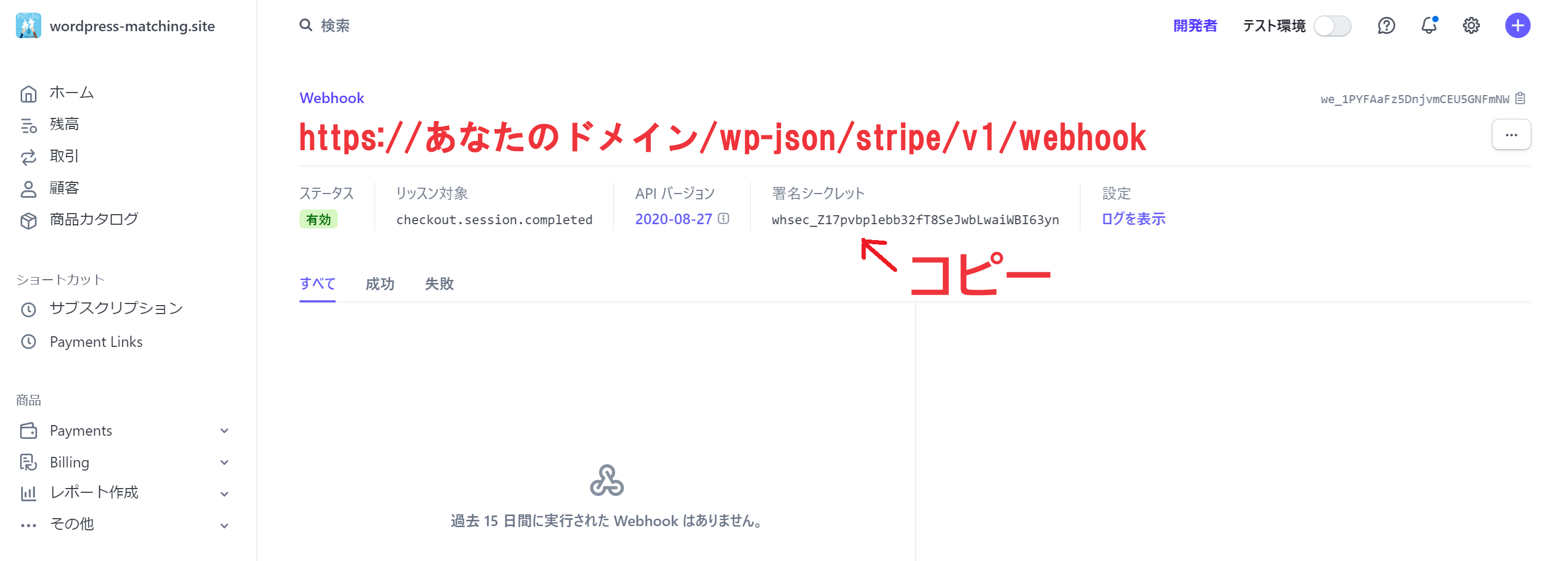
エンドポイントの署名シークレットの確認

「署名シークレット」セクションにある「表示」ボタンをクリックして、エンドポイントシークレットをコピーします。

取得したキーをファイルに追加します。
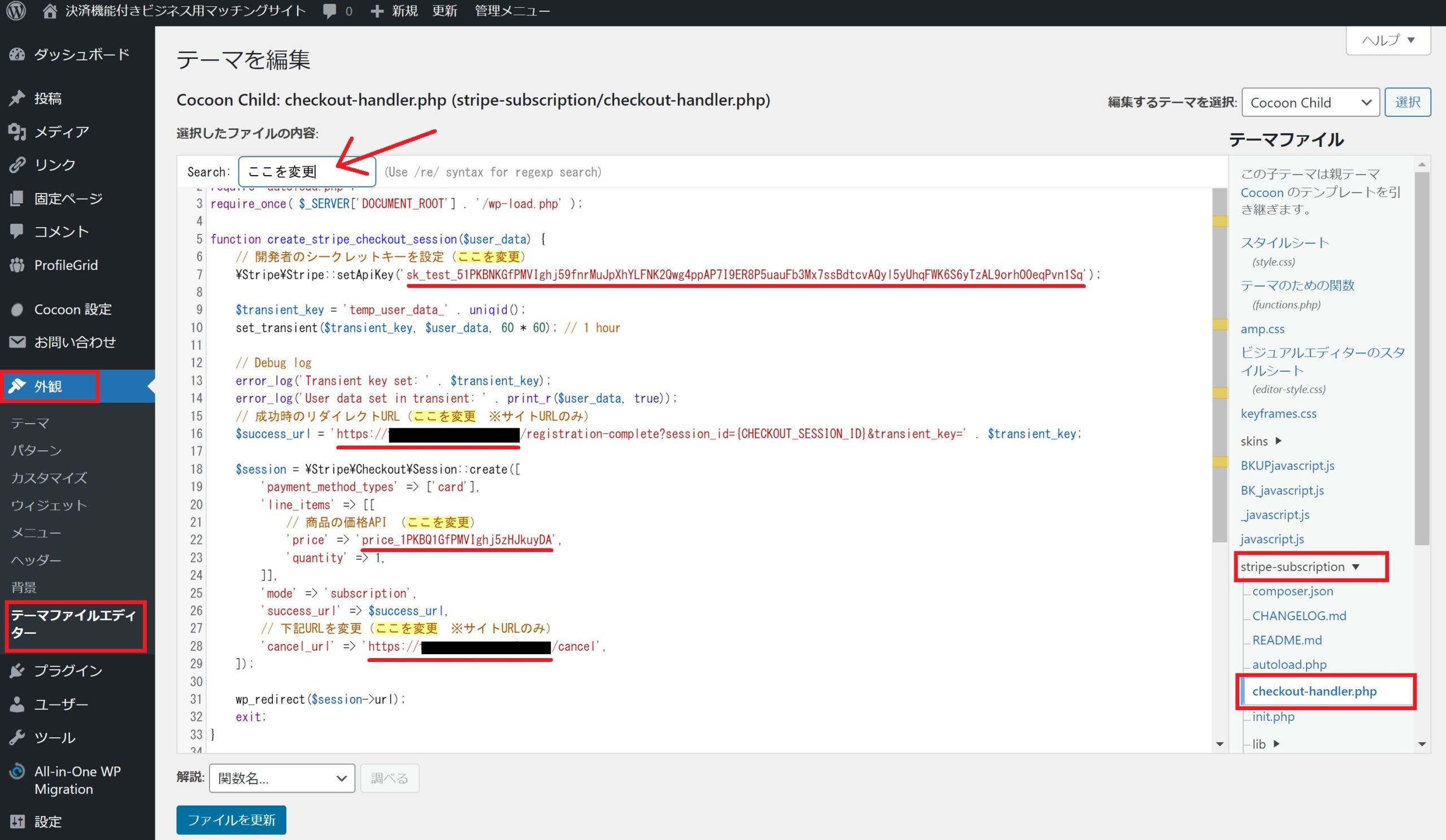
WP管理画面より「外観」>「テーマファイルエディター」>「stripe-subscription」>「checkout-handler.php」の中で
Ctrl+Fキーで「ここを変更」を検索して、以下の場所を設定します。
「checkout-handler.php」の変更箇所は4ヶ所です。

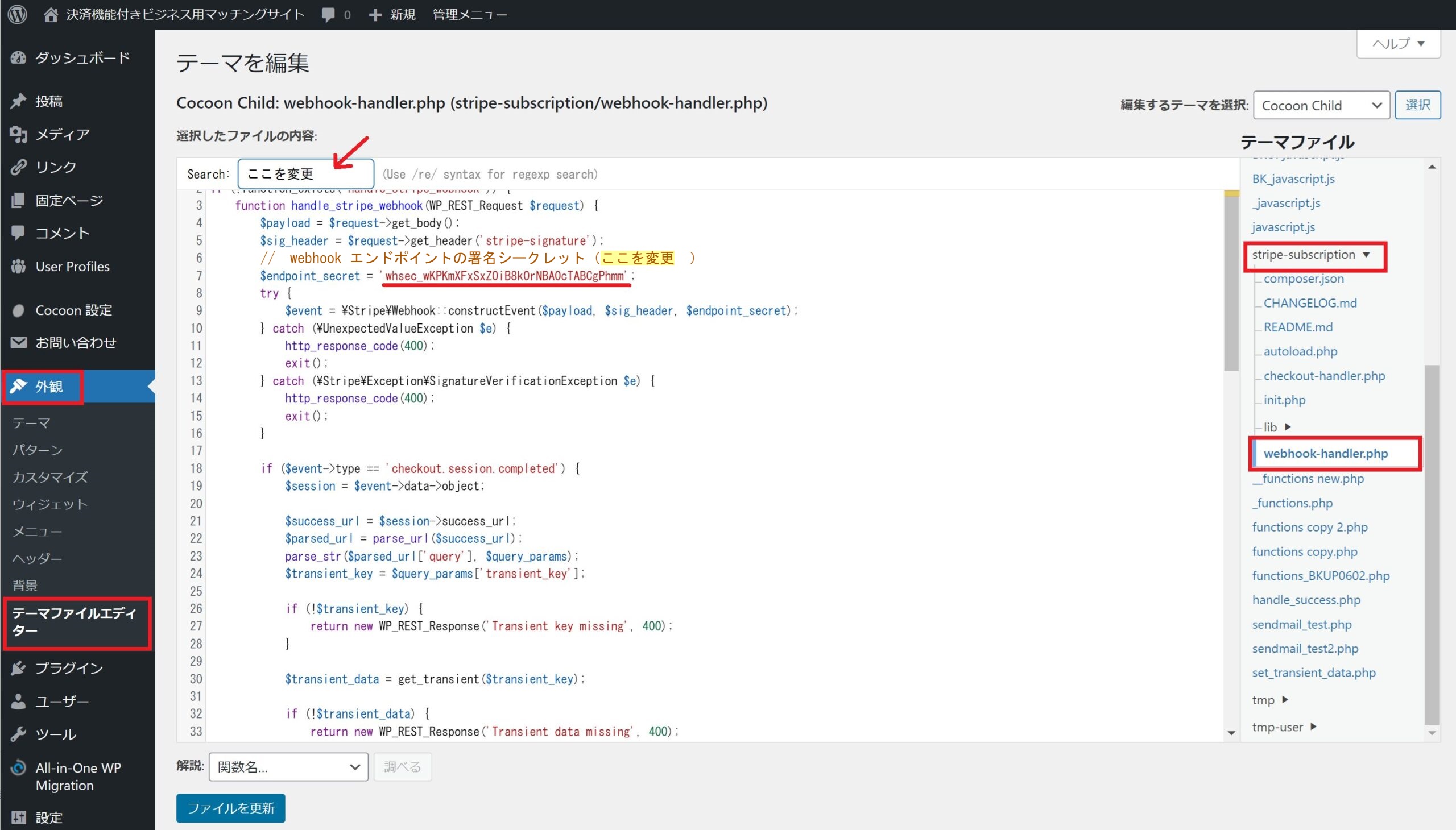
WP管理画面より「外観」>「テーマファイルエディター」>「stripe-subscription」>「webhook-handler.php」の中で
Ctrl+Fキーで「ここを変更」を検索して、以下の場所を設定します。
「webhook-handler.php」の中変更箇所は1ヶ所です。

Stripeの設定は終了
お疲れ様でした。
正常に動作するか確認を行ってください。
注意!
マッチングサイトのサブスク機能は
専門的なカスタマイズにより実装されている機能です。
そのため
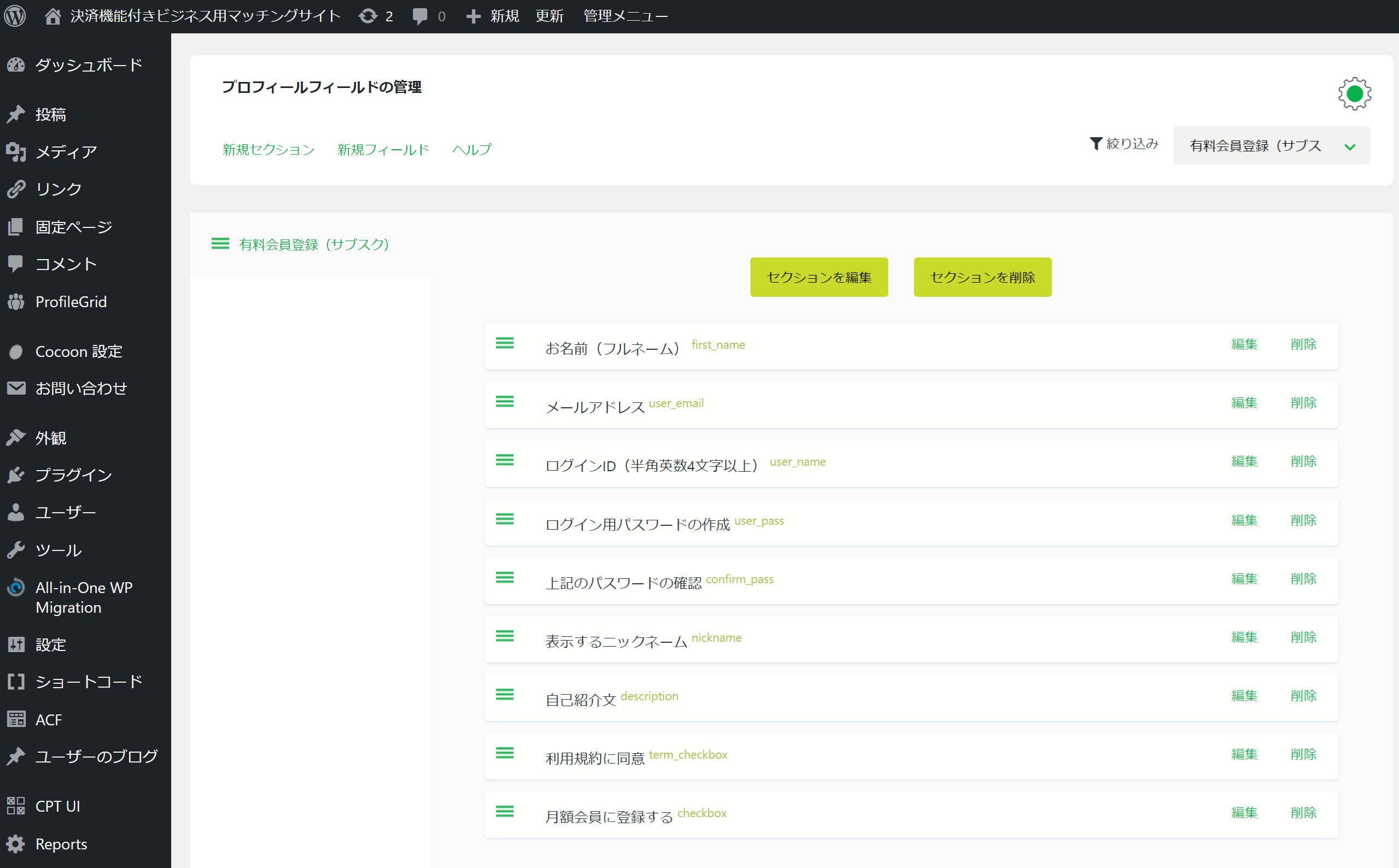
https://あなたのドメイン/wp-admin/admin.php?page=pm_profile_fields&gid=12

上記の内容を変更すると機能しない可能性があるので、変更しないようにしてください。
変更する場合はバックアップをとっていただき自己責任でご対応いただきますよう、よろしくお願いいたします。