Googleの設定
Googleにログインをしてください。
Googleアカウントをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
Google:https://www.google.com/intl/ja/account/about/
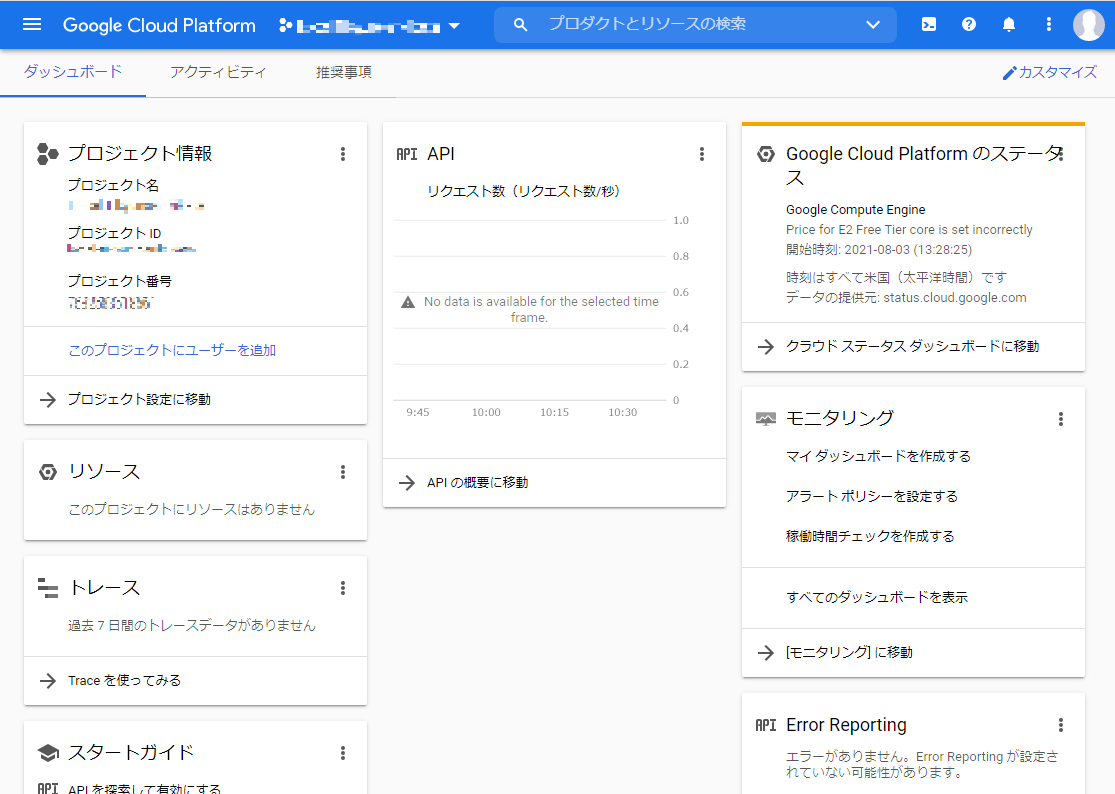
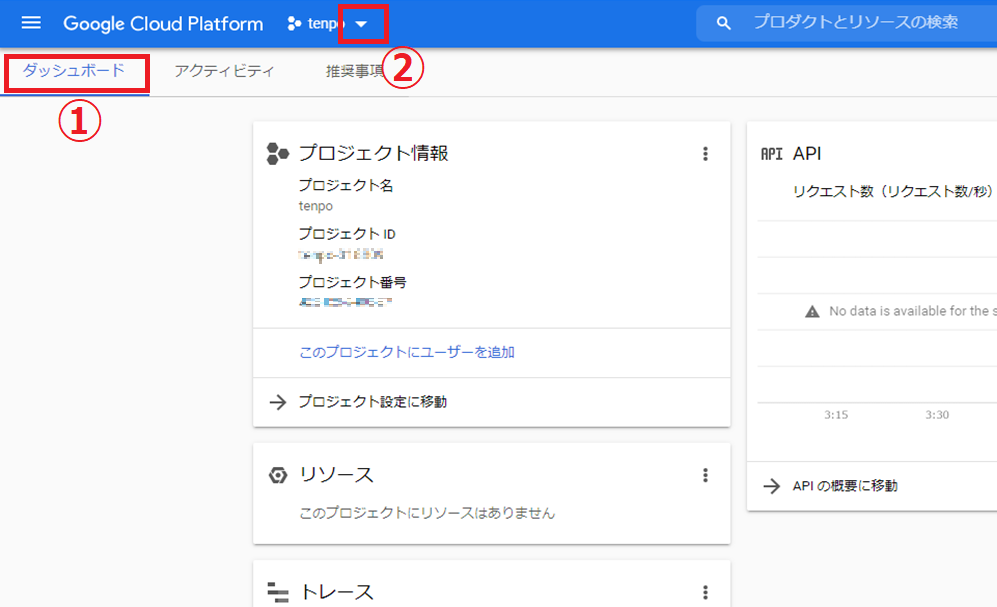
Google Cloud プラットフォームにログイン
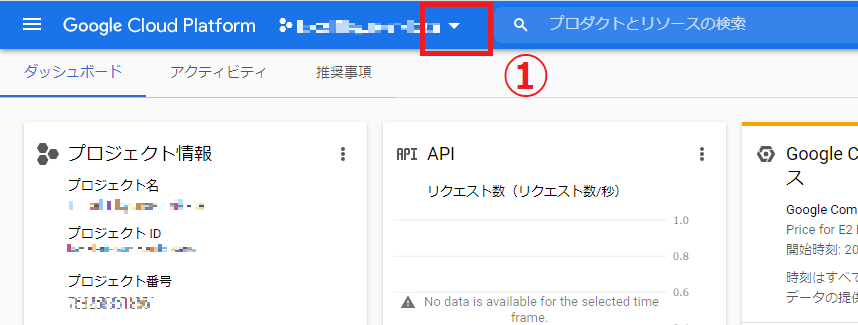
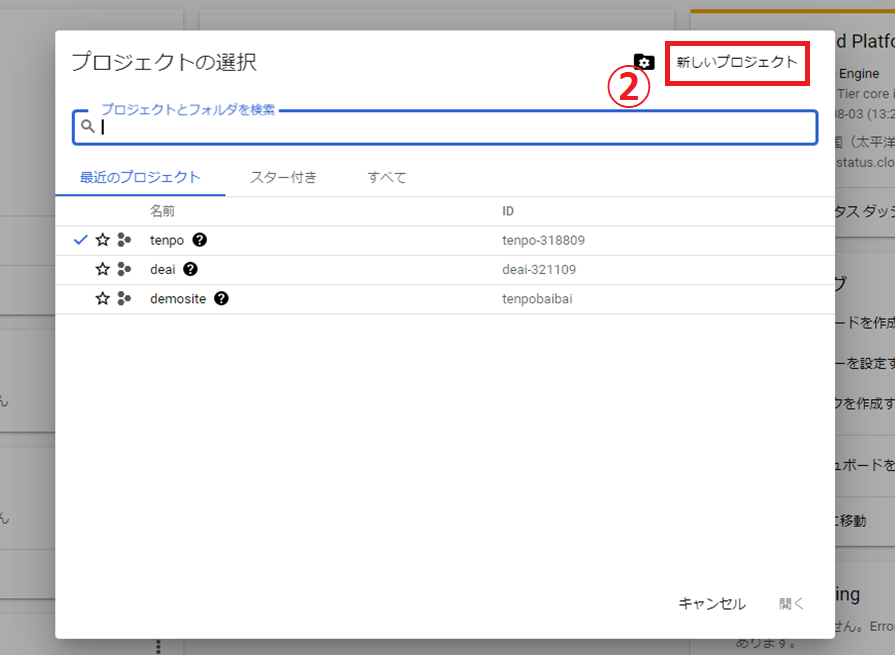
新しいプロジェクトの作成
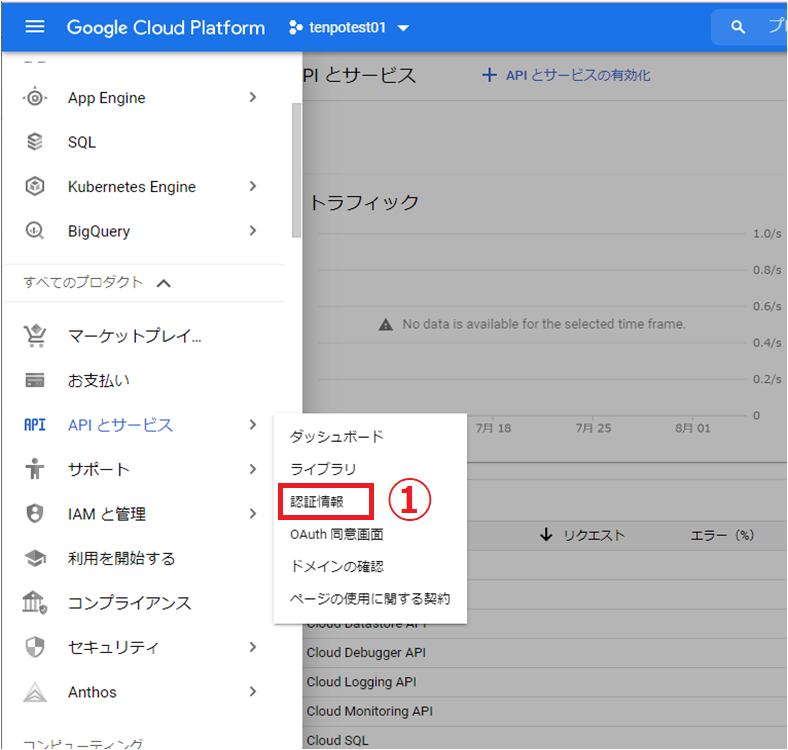
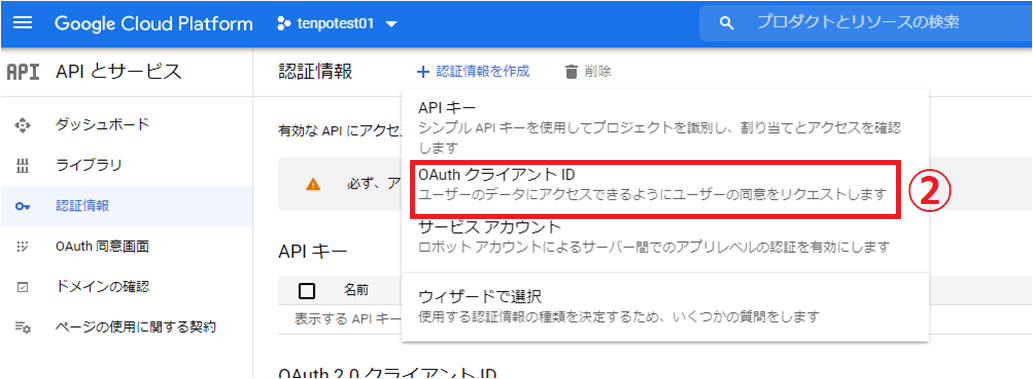
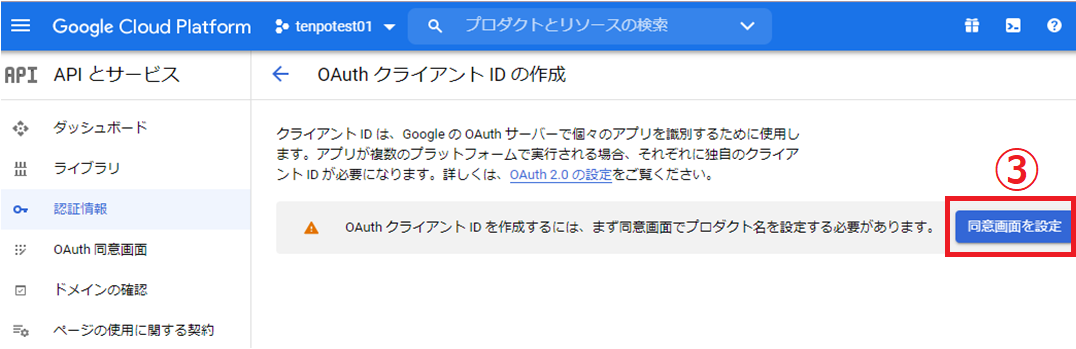
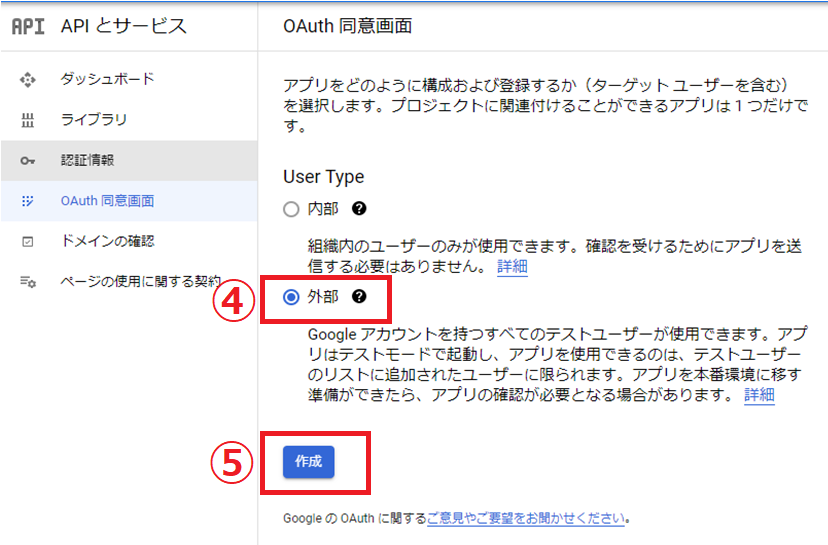
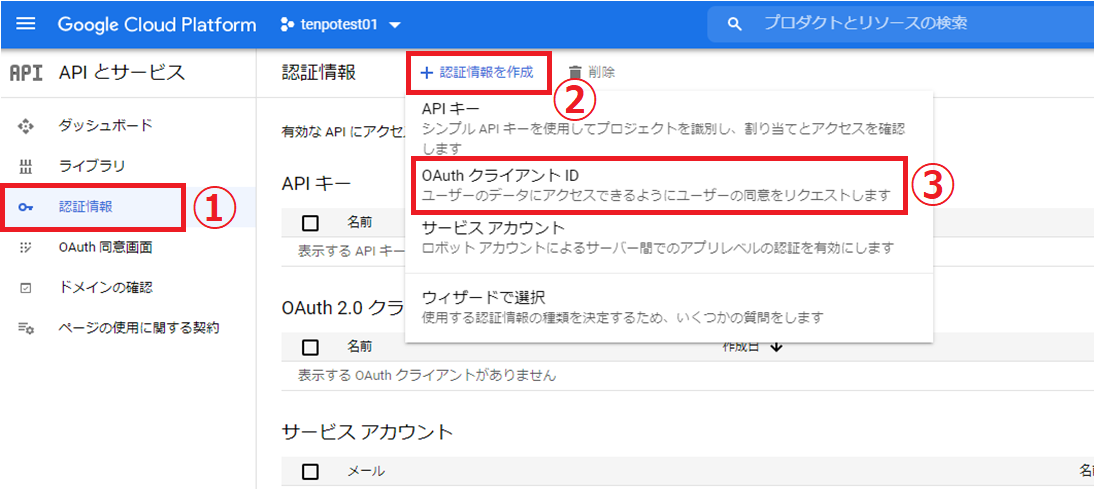
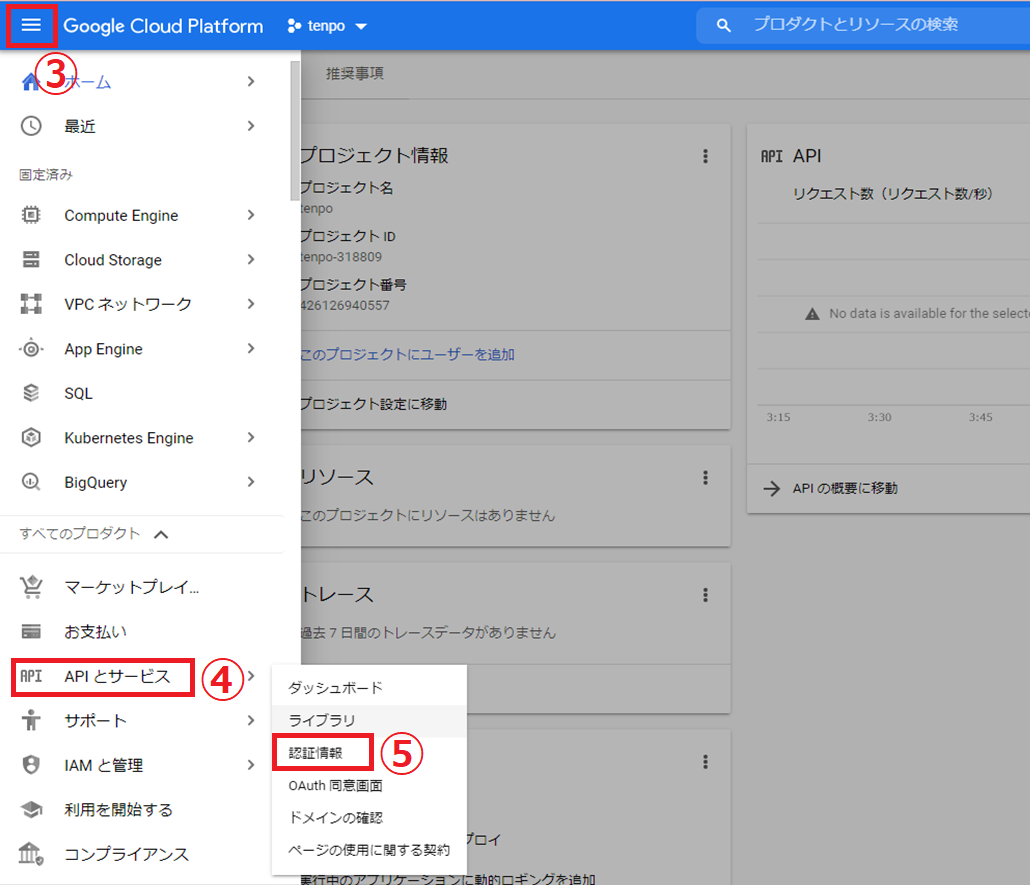
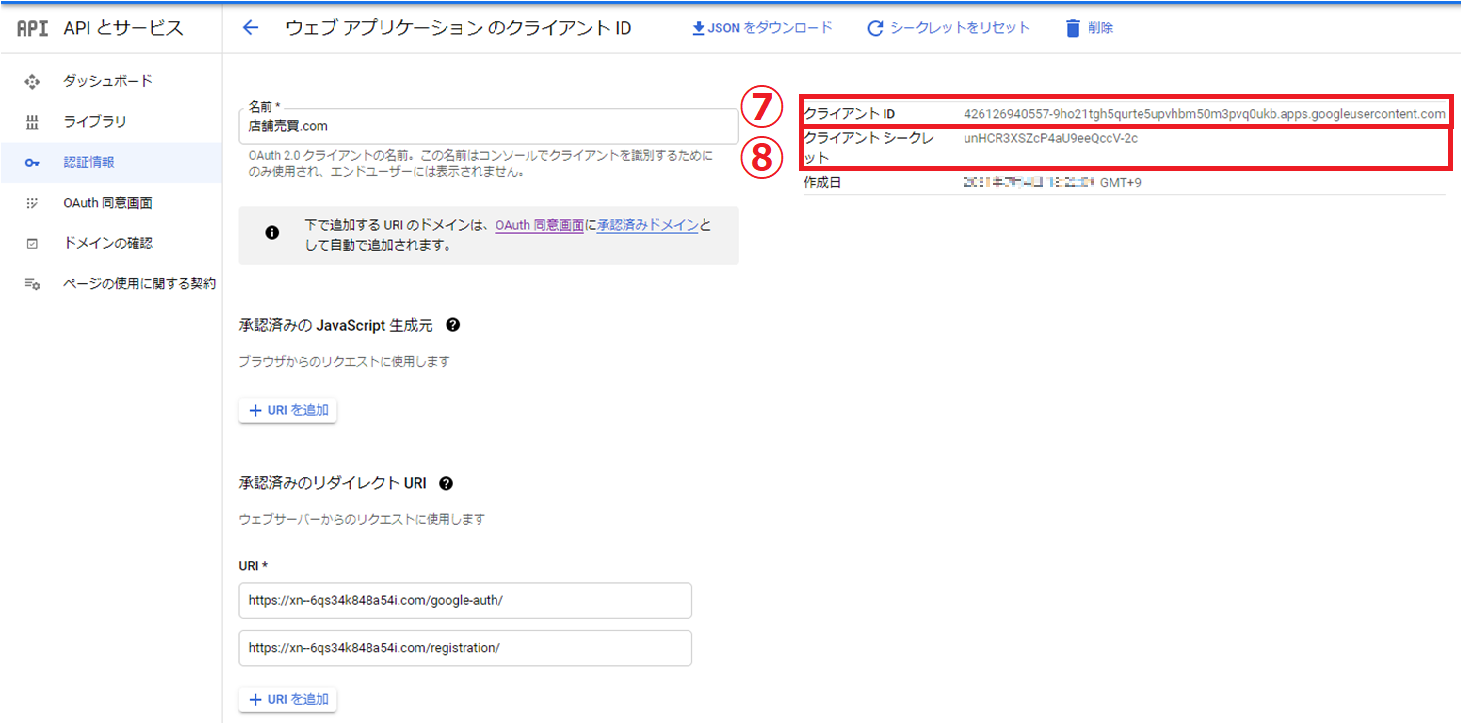
認証情報の作成
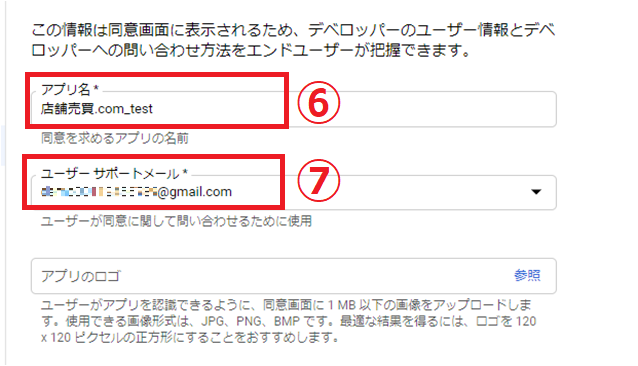
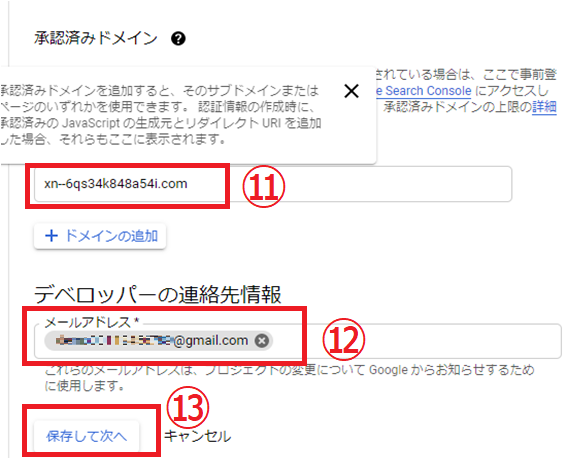
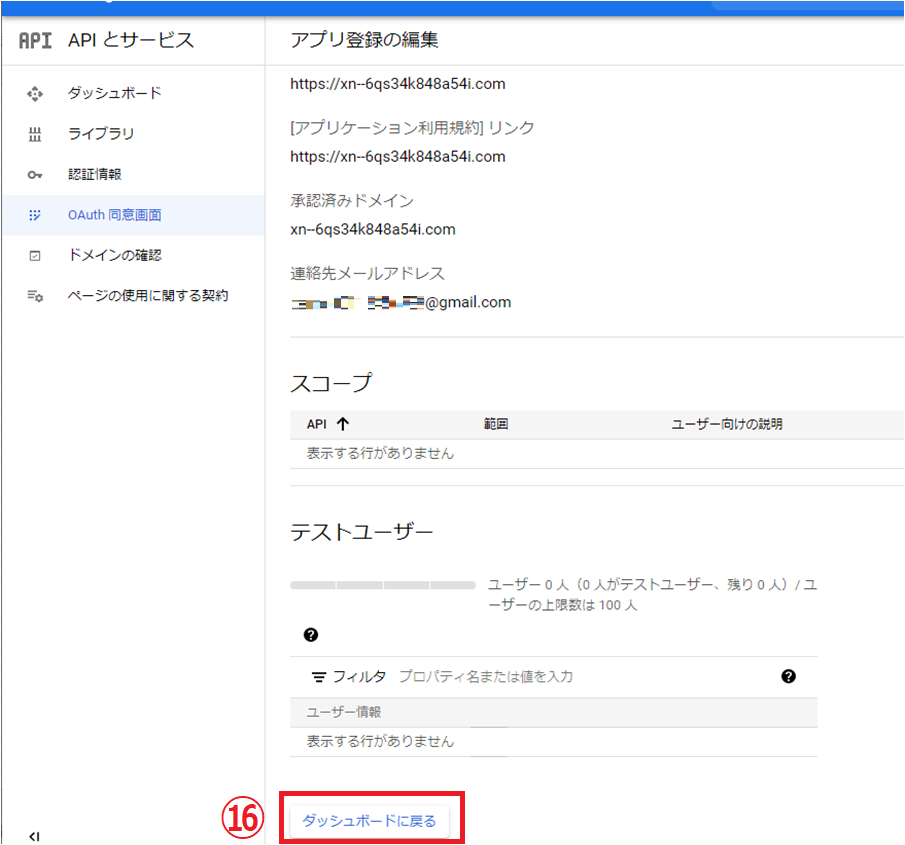
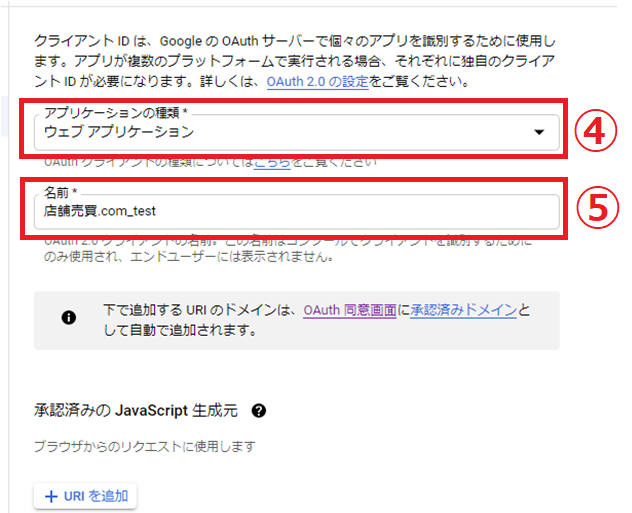
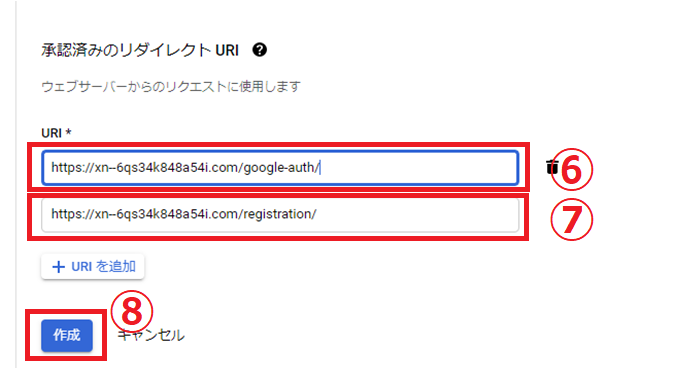
認証情報の作成
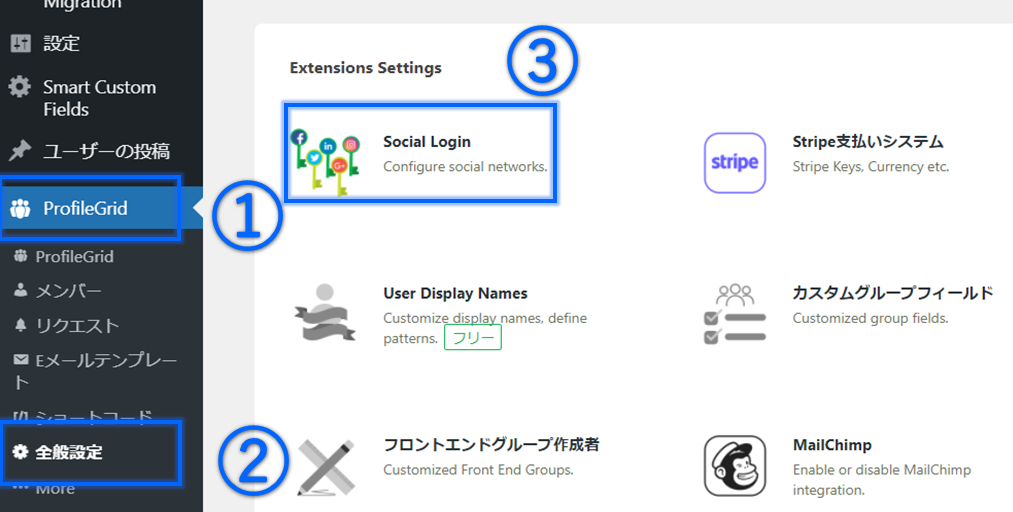
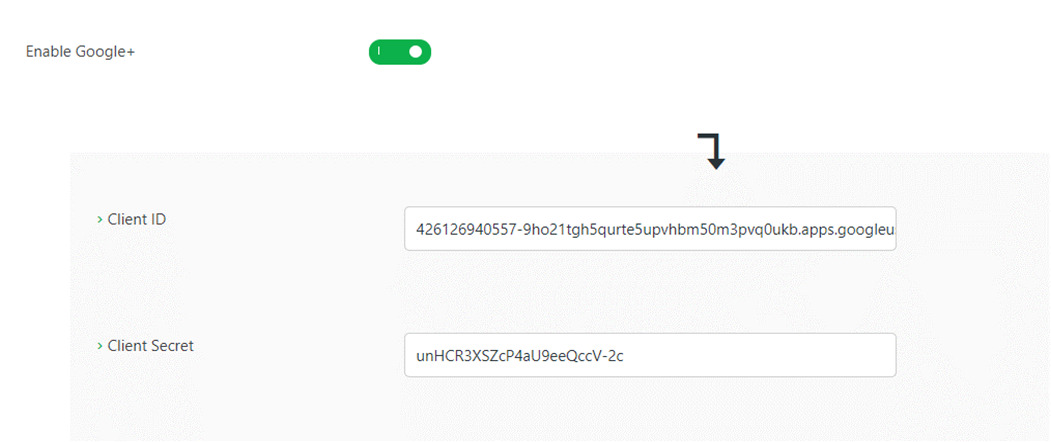
ソーシャルログイン設定
KEY情報をWordPressに設定
ソーシャルメディアでログインすると
・メールアドレス
・表示するニックネーム
だけが入力された状態となります。
コレで通りで正解です。
新規登録では、あまり意味が無いように思えますが
一度、ソーシャルメディアで登録しておくと
次回からログインする際に楽にログイン出来るというメリットのある機能です。
・メールアドレス
・表示するニックネーム
だけが入力された状態となります。
コレで通りで正解です。
新規登録では、あまり意味が無いように思えますが
一度、ソーシャルメディアで登録しておくと
次回からログインする際に楽にログイン出来るというメリットのある機能です。

決済機能付きテンプレート設定一覧
「決済機能付きテンプレート設定一覧」の記事一覧です。