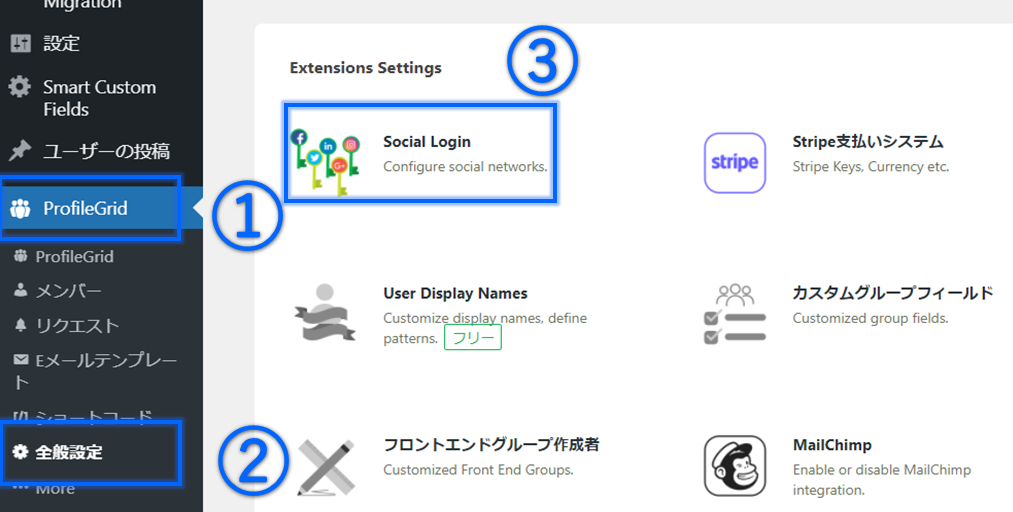
Twitterの設定
Twitterにログインをしてください。
Twitterアカウントをお持ちでない場合、下記リンクより事前にアカウントを作成しログインしてください。
アカウントの作成方法や詳しい操作方法については、 サービス提供元にご確認ください。
Twitter:https://twitter.com/
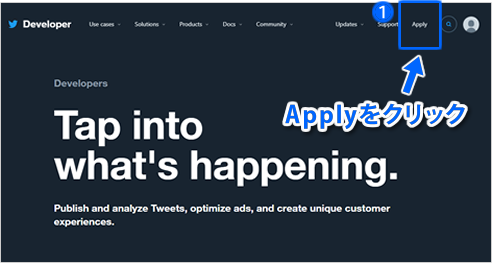
開発者ページにアクセスします
▼Twitterの開発者用プラットフォーム
https://developer.twitter.com/
開発者ページは英文になっています。
日本語に翻訳するブラウザの機能を活用しましょう。
①「 Apply(アプライ)」をクリックします。
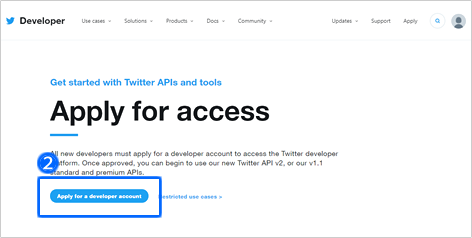
開発者アカウントを申請する
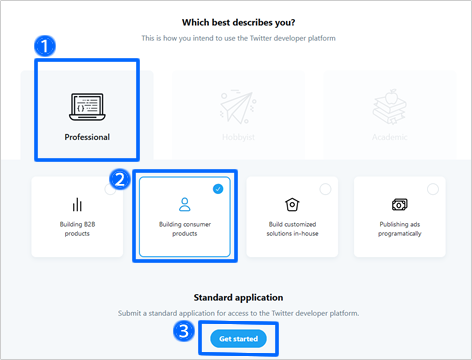
Twitter開発者アカウントを使用方法を選択します
①「 Professional(プロフェッショナル)」を選択します。
②「Building consumer products (消費者向け製品の構築)」をクリックします。
③画面下の「Get started(始める)」をクリックします。
携帯電話番号で認証を求められた場合
(求められ無い場合はスキップ)
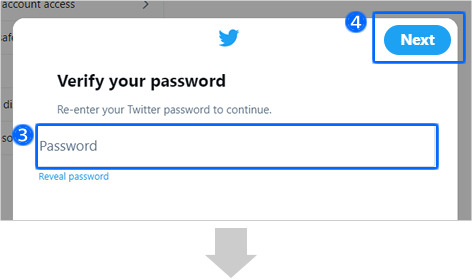
携帯電話番号で認証を求められた場合、以下の手順で認証してください。
電話番号で認証済みの場合、スキップして次の「■アカウント情報を確認します」に進んでください。
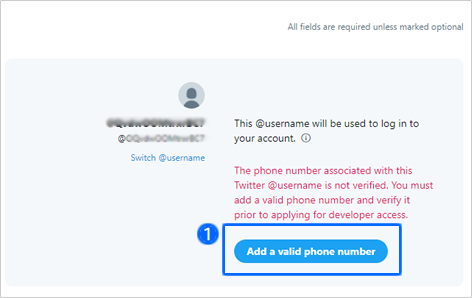
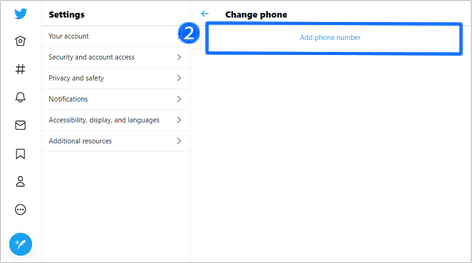
①「Add a valid phone number(有効な電話番号を追加してください)」をクリックします。Twitterの画面が開きます。
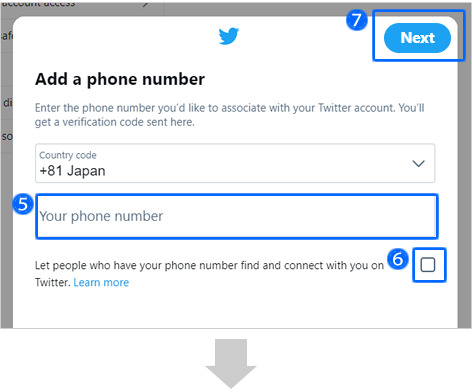
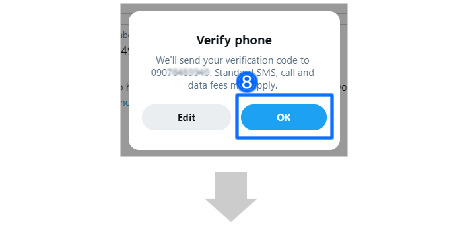
⑥右下にあるチェックボックスは、任意の項目です。
チェックすると、電話番号を知っている人から見つけられやすくなります。 チェックしなくても構いません。
⑦「Next(次へ)」をクリックします。
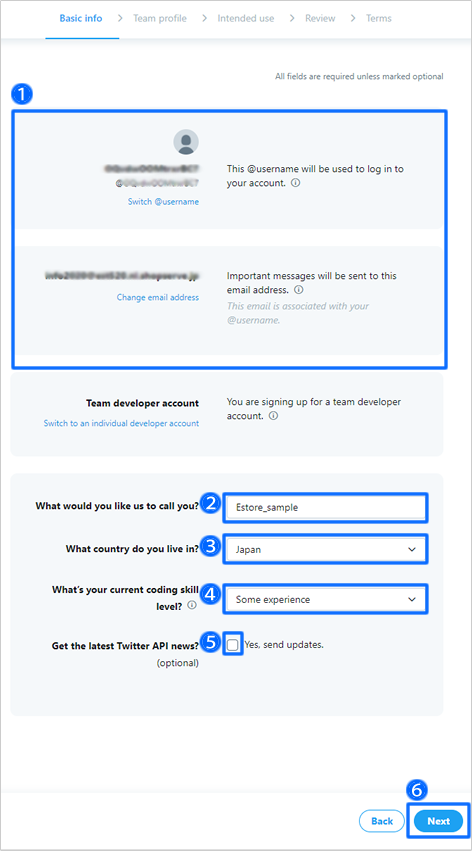
アカウント情報を確認します。
・ユーザーネーム
管理者アカウントのログインに使用します。
・メールアドレス
重要なメッセージは、このアドレスに送信されます。
②「What would you like us to call you?(開発者のアカウント名は何と呼びますか?)」
⇒英語で入力します。アカウント名になります。
③「What country do you live in? (あなたはどの国に住んでいますか?)」
⇒「Japan」を選択します。
④「What’s your current coding skill level? (あなたの現在のコーディングスキルレベルは何ですか?)」
⇒ 3つのレベルから選択します。
⑤「 Get the latest Twitter API news?(Twitter APIについての最新情報がメールで欲しいですか?) 」は、任意の項目です。
⇒チェックしても、チェックしなくても構いません。
⑥「Next(次へ)」をクリックします。
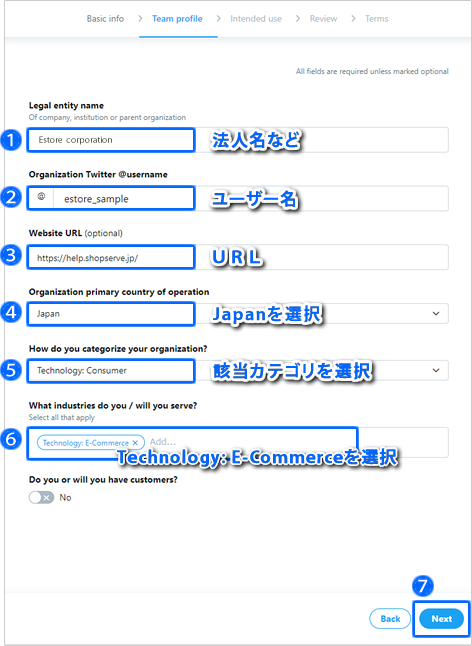
開発者アカウントの情報を登録する
⇒ 英語で入力します。
※個人事業主・個人の方は、屋号や個人名を入力してください。
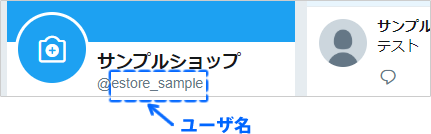
②Organization Twitter @username(組織ツイッター@ユーザー名)
⇒ 「@後ろのユーザ名」を英数字で入力します。

③website URL(ウェブサイトのURL)
⇒ 組織のURLを入力します。
④Organization primary country of operation(主な事業国)
⇒ 「Japan(日本)」を選択
⑤How do you categorize your organization?
(組織はどこに分類されますか?)
⇒ 該当カテゴリを選択します。
⑥What industries do you/will you serve?
(どんな産業に携わってますか?)
⇒ 「Technology: E-Commerce(テクノロジー:Eコマース)」を選択します。
⑦「 Next(次へ)」をクリックします。
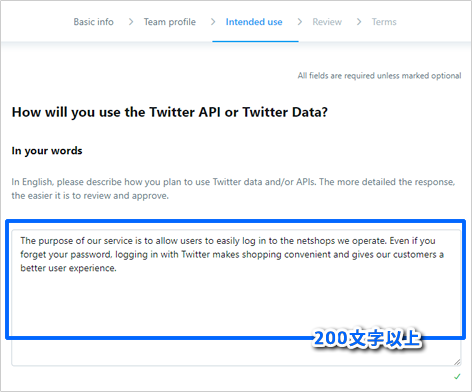
200文字以上の英文で開発者アカウントの目的を説明する
Twitter APIの用途について質問に回答する必要があります。英文200文字以上で貴社の言葉で回答します。
日本語で文章を作成してからGoogle翻訳し、英文で入力しましょう。以下は、翻訳前と翻訳後の例文です。
私たちのサービスの目的は、ユーザーが私たちが運営しているウェブサイトに簡単にログインできるようにすることです。パスワードを忘れてもツイッターでログインできることでウェブサイト利用時のログインが便利になり、私たちの顧客により良いユーザー体験を提供します。
■翻訳後
The purpose of our service is to make it easy for users to log in to the websites we operate. Even if you forget your password, you can log in on Twitter, which makes it easier to log in when using the website and provides our customers with a better user experience.
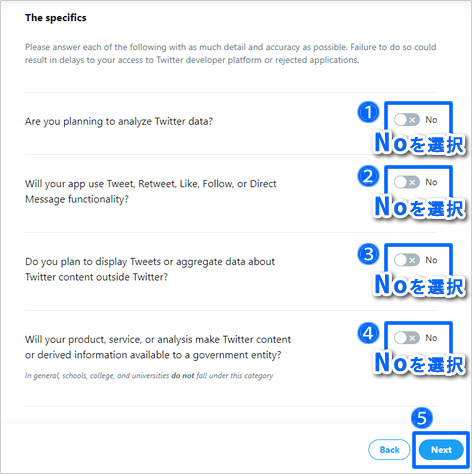
4つの質問に回答する
(Twitterのデータを分析する予定ですか?)
⇒ 「No」を選択します。
②Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
(アプリはツイート、リツイート、お気に入り、フォロー、またはダイレクトメッセージ機能を使用しますか)
⇒ 「No」を選択します。
③Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
(Twitter以外のTwitterコンテンツに関するツイートを表示したり、集計データを表示したりしますか)
⇒ 「No」を選択します。
④Will your product, service, or analysis make Twitter content or derived information available to a government entity?
(あなたの製品、サービス、または分析によって、Twitterコンテンツまたは派生情報が政府機関に利用可能になりますか?)
⇒ 「No」を選択します。
⑤「Next (次へ)」をクリックします。
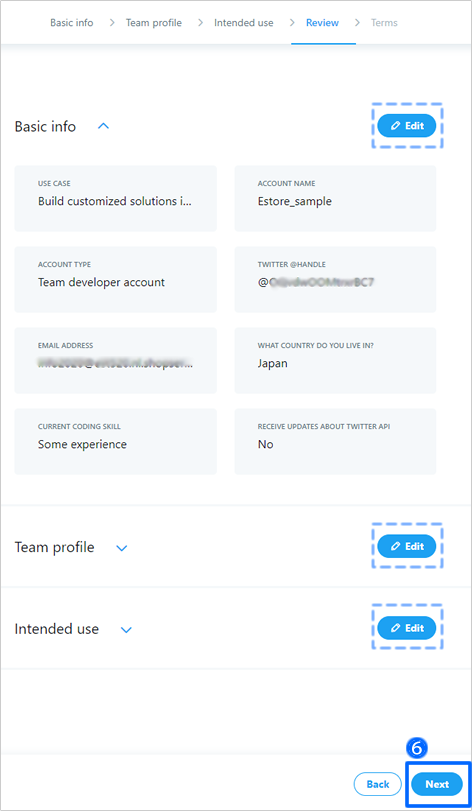
入力内容を確認します
「Edit(編集)」をクリックして以下の編集をすることもできます。
・Basic info(基本情報)
・Team profile(チームプロフィール)
・Intended use(使用目的)
⑥確認して問題なければ、画面右下「Next(次へ)」をクリックします。
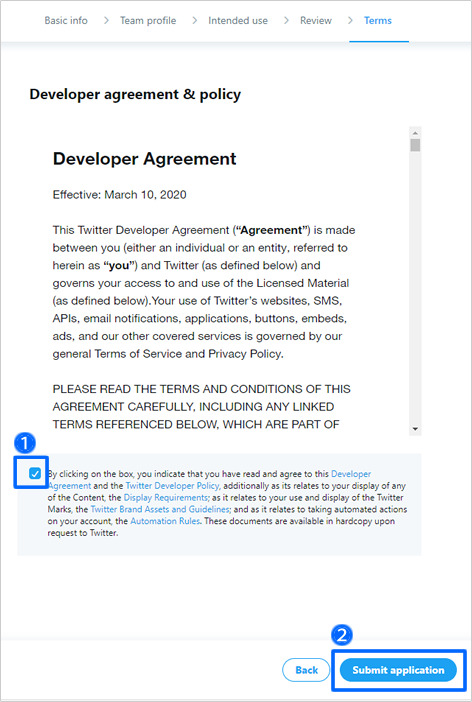
登録を申請します
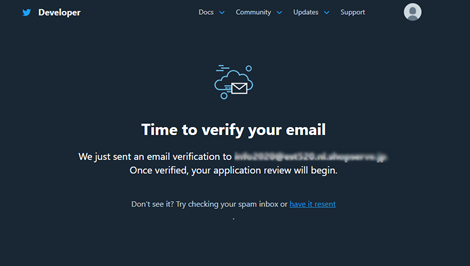
メールの確認リンクをクリックします
Twitterから確認メールが届いているか受信トレイを確認します。
HTMLメールが届いた場合、「Confirm your email(あなたのメールを確認する)」をクリックします。
テキストメールが届いた場合、URLをクリックします。
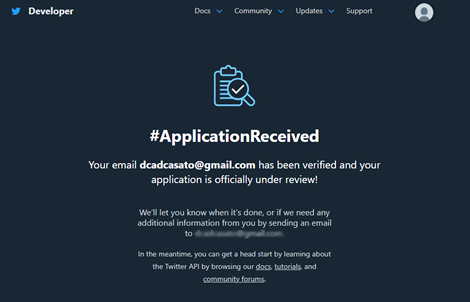
Twitter開発者アカウント申請の承認を待ちます
*すぐに開発者ポータルダッシュボードが利用できる場合もあります。
*「審査を開始いたします。 」のメールが届き、しばらく待つケースもあります。
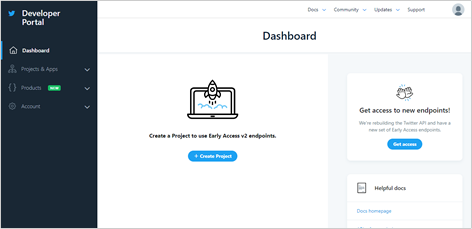
Twitter開発者アカウントの申請が承認がされると、 開発者ページでアプリが作成できるようになります。
Twitterの開発者ページでアプリを作成しAPIキーを取得します。
Twitterのアプリを作成する
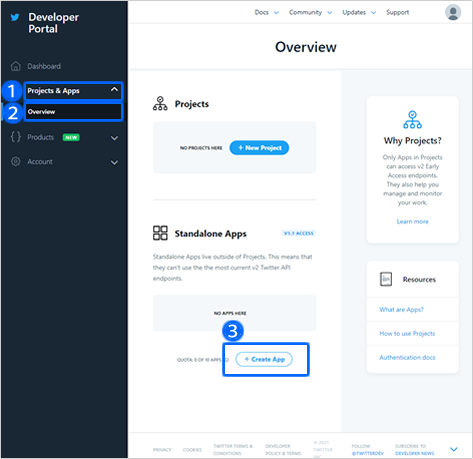
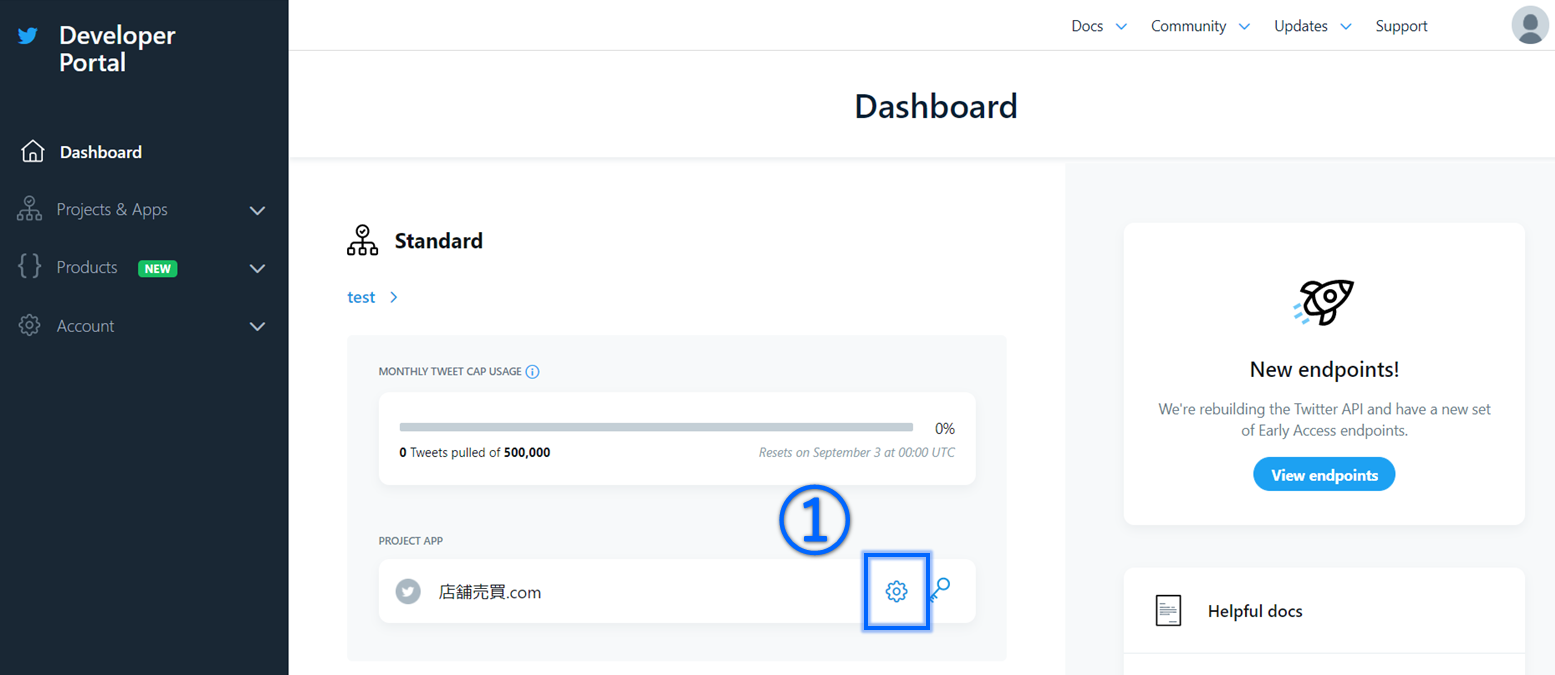
アプリ作成画面を開きます
①「Projects & Apps(プロジェクトとアプリ)」をクリックします。
②「 Overview(概要) 」をクリックします。
③「 Create an app(アプリを作成する)」ボタンをクリックします。
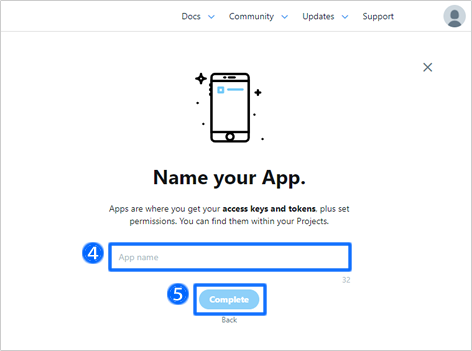
アプリ名を入力します
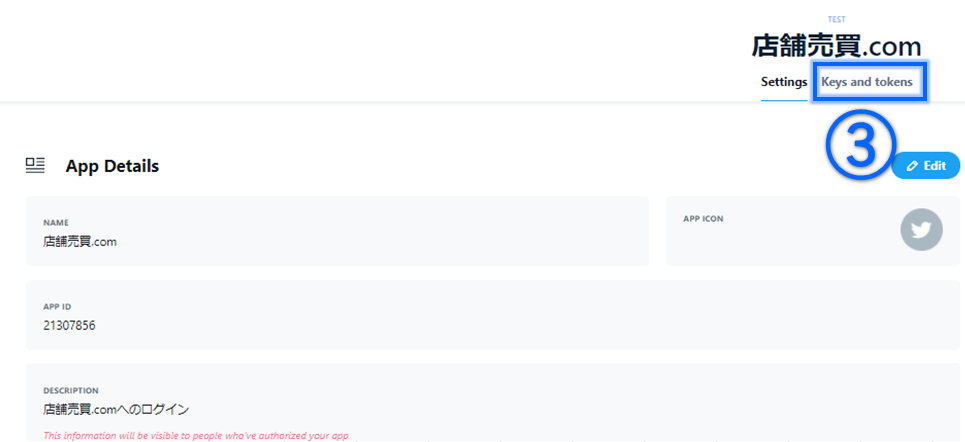
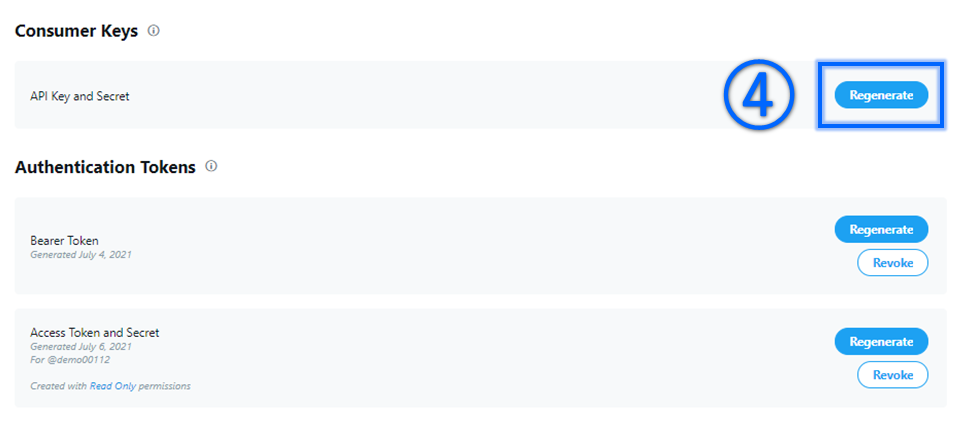
キーの取得
④「Regenerate」をクリックするとローシャルログインのKEY
【Consumer Key】【Consumer Secret】が取得できるのですが
クリックすると、毎回KEY情報が変わってしまうので、1度しかクリックしないでください。
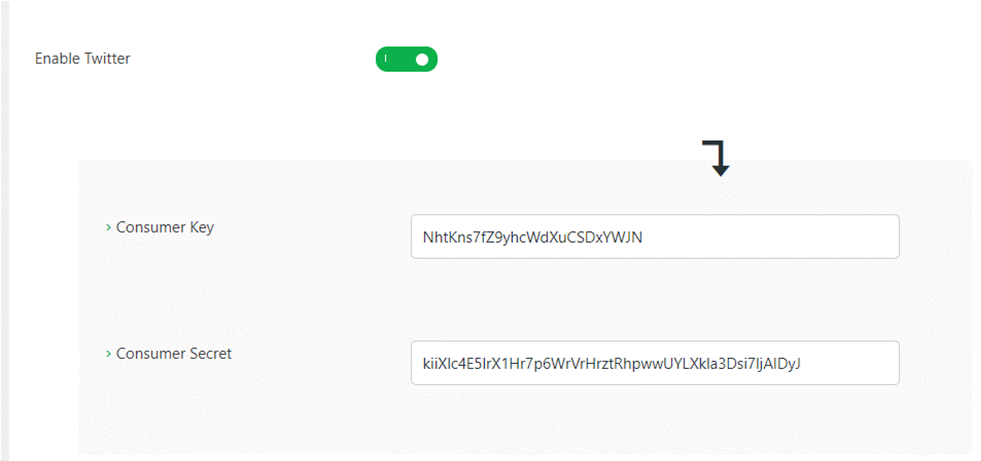
【Consumer Key】【Consumer Secret】を、メモ帳に保存しておきます。
KEY情報をWordPressに設定
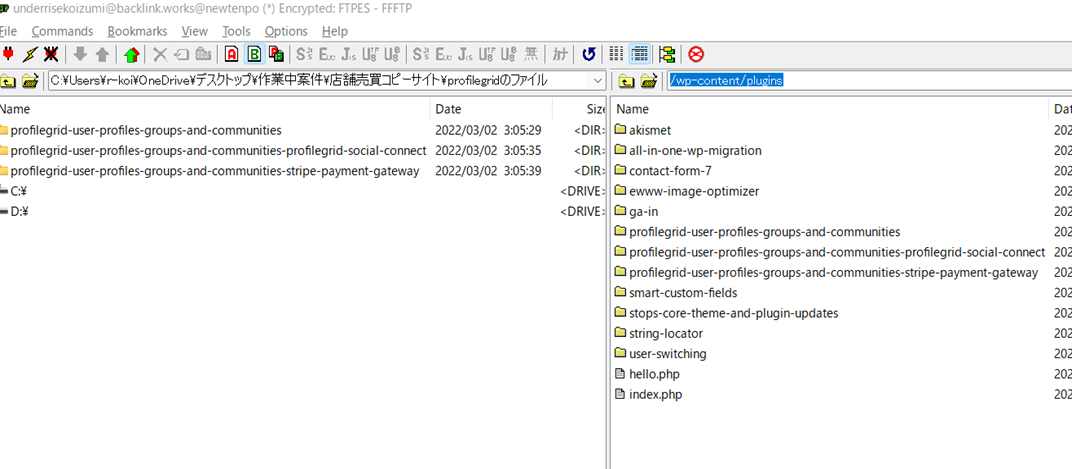
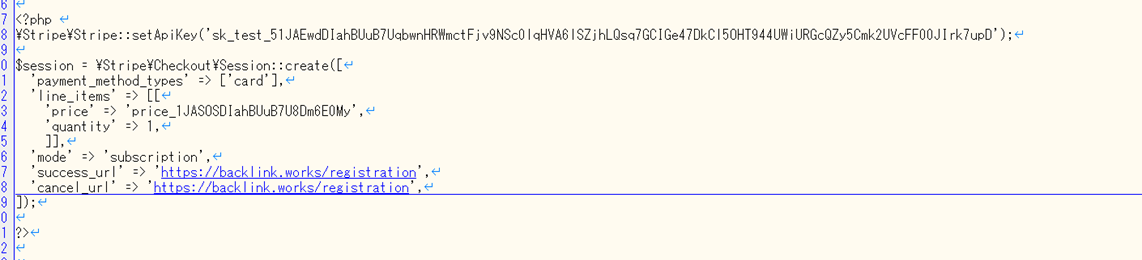
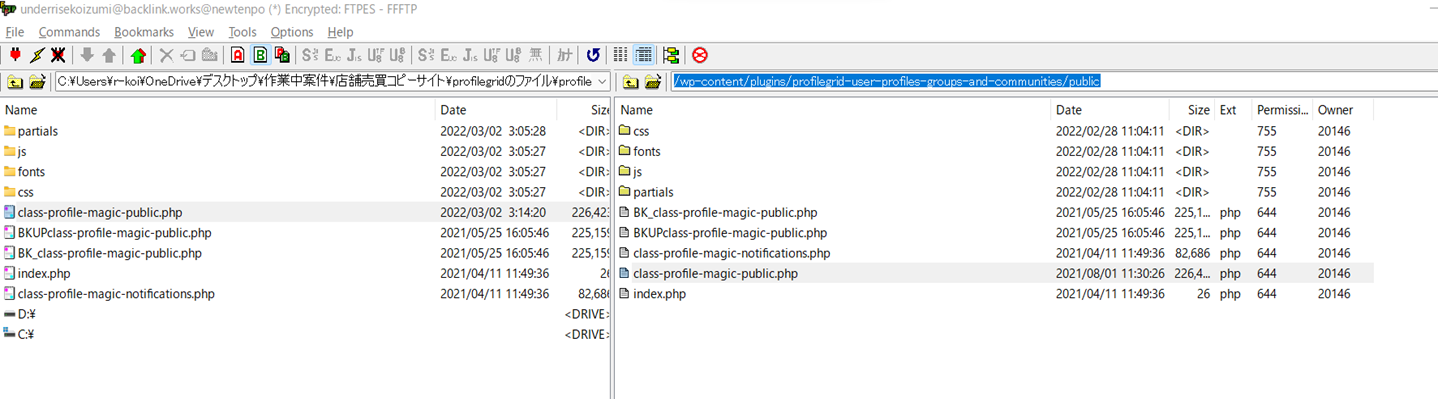
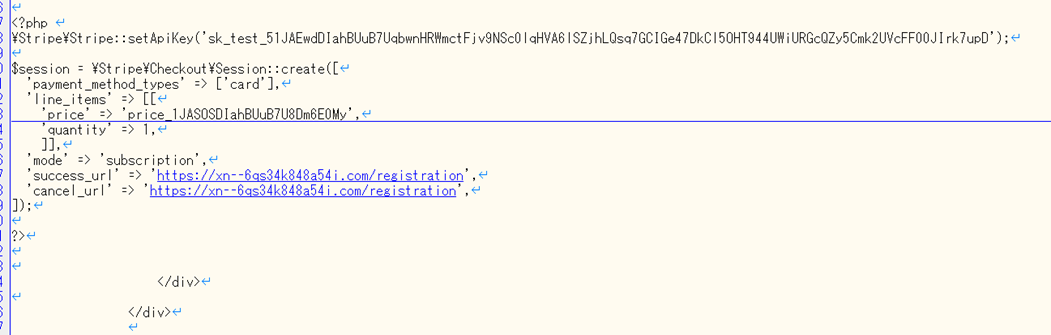
profilegridのファイルの編集をします。
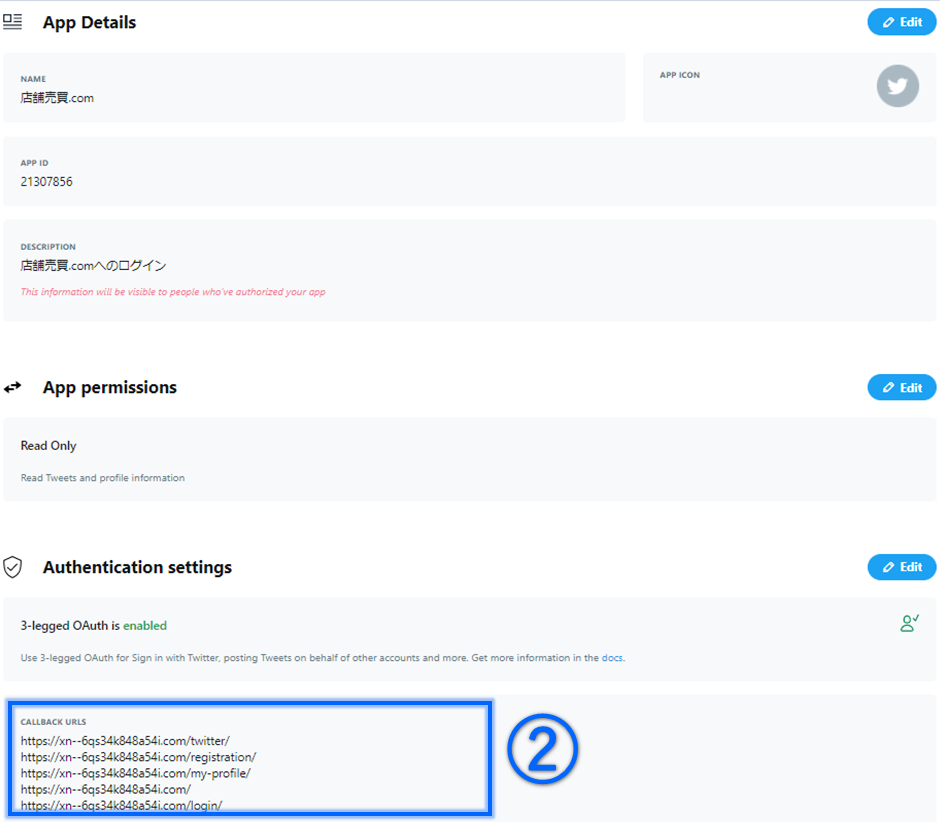
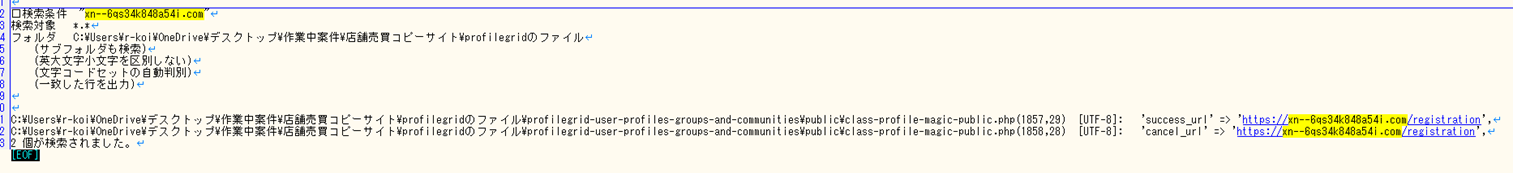
フォルダ内を、旧URL ”https://xn--6qs34k848a54i.com”のドメイン “xn--6qs34k848a54i.com”で検索する
→2か所ヒットする

旧URL ”https://xn--6qs34k848a54i.com”を、新URL(ご自身のドメイン)に手動で書き換える

cocoon-child-masterの修正
cocoon-child-masterをローカルに落す

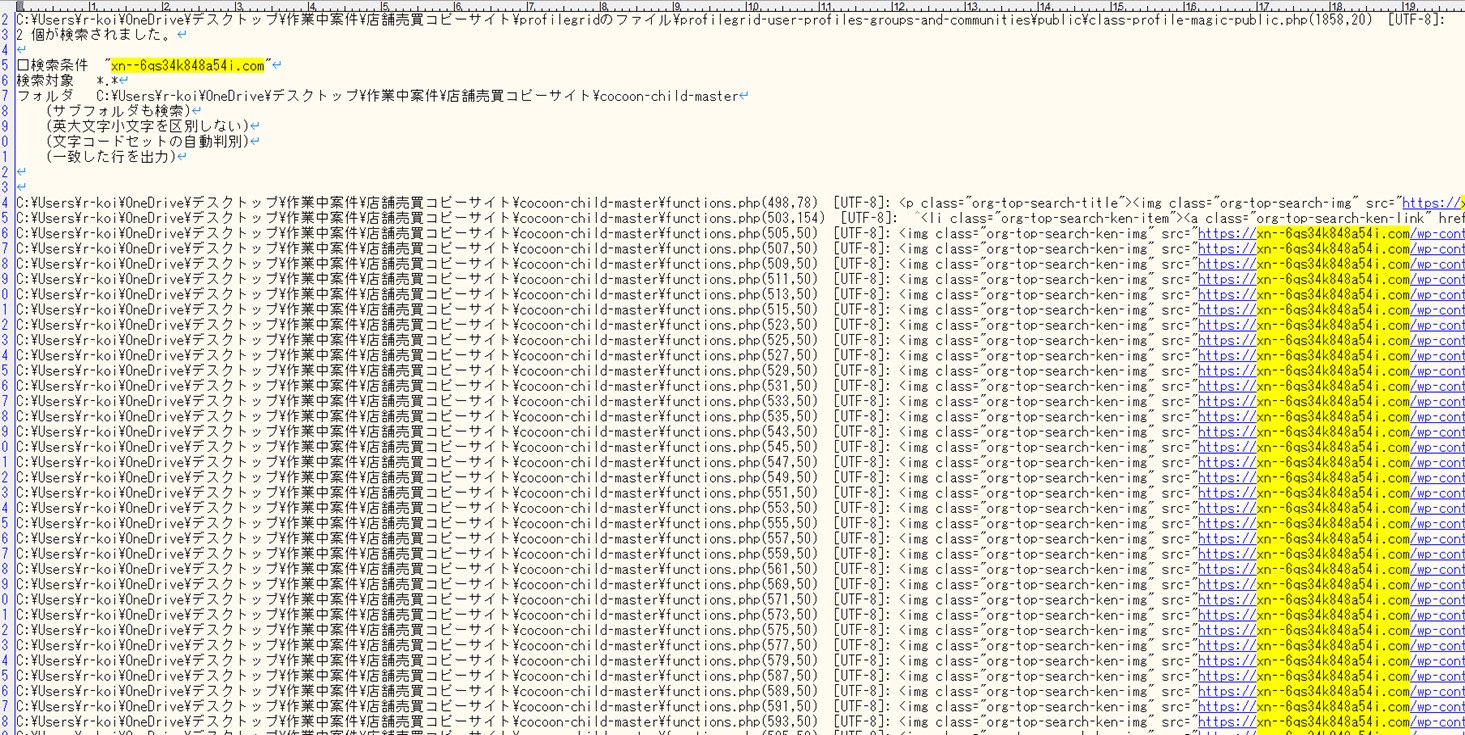
フォルダ内を、旧URL ”https://xn--6qs34k848a54i.com”のドメイン “xn--6qs34k848a54i.com”で検索し
旧URL ”https://xn--6qs34k848a54i.com”を、新URL(ご自身のドメイン)に手動で書き換える

修正したファイルを上げる
以上で完了です。