
Welcart Basicのサイトタイトルをロゴ画像に変更する方法を解説します。

Welcart Basicのサイトタイトルをロゴ画像に変更するには
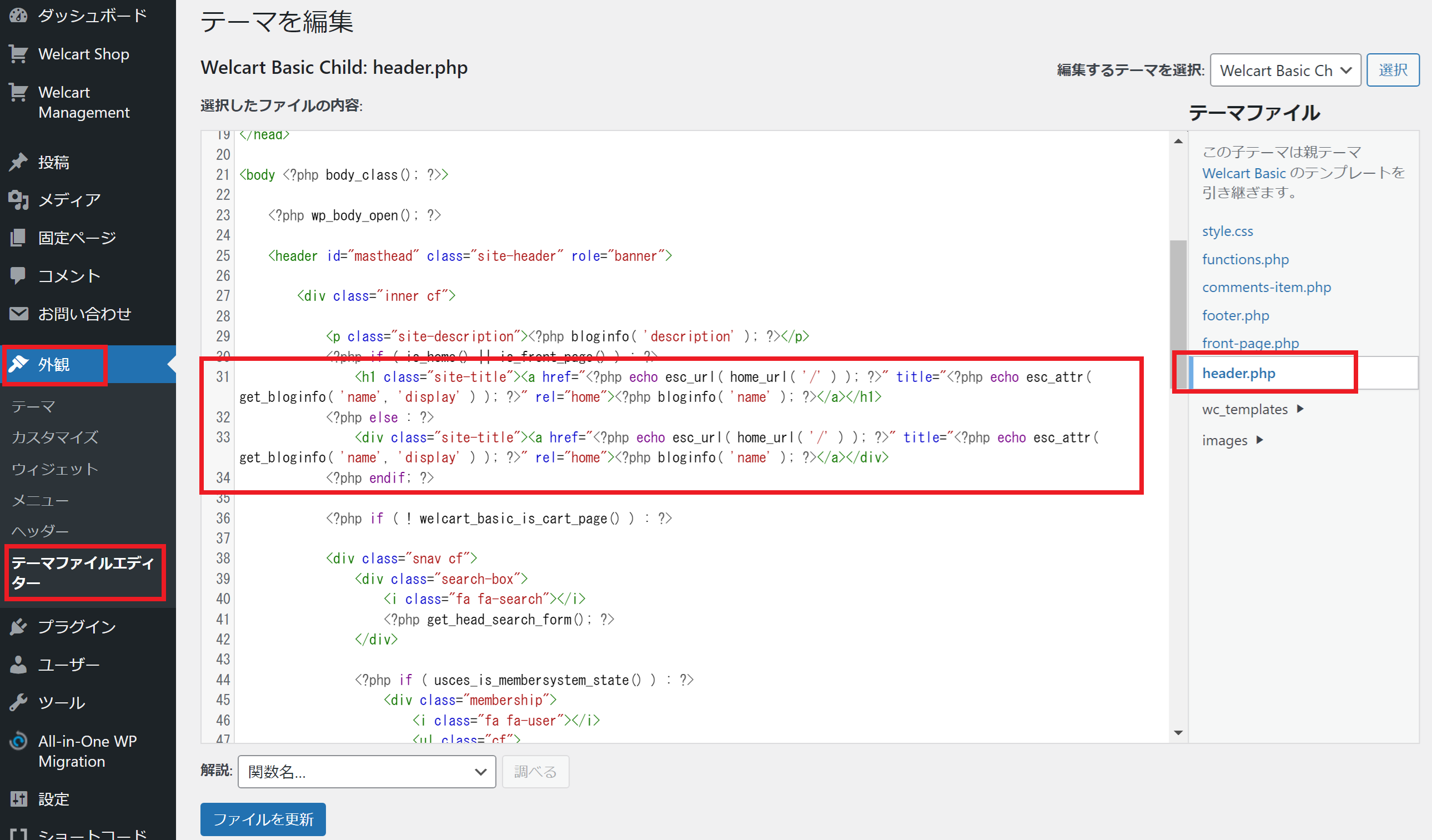
WordPress管理画面から「外観」>「テーマファイルエディター」>「header.php」を開き
下記の場合「header.php」の31~34行目がWelcart Basicのサイトタイトル部分です。
(<h1>~</h1>の部分)

元のソースコード
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<div class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></div>
<?php endif; ?>
<?php else : ?>
<div class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></div>
<?php endif; ?>
上記の赤文字の部分を画像にします。
ロゴ画像に変更後のソースコード
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="/logo.png" alt=""></a></h1>
<?php else : ?>
<div class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="/logo.png" alt=""></a></div>
<?php else : ?>
<div class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="/logo.png" alt=""></a></div>
ごれで、Welcart Basicのサイトタイトルをロゴ画像に変更する事が出来ます。
ロゴ画像のサイズは、サイトのイメージに合わせて調整してください。
