フッターナビのリンクの変更方法をお伝えします。
テーマは2種類あって
テーマによって変更方法が違うので、以下をご覧ください。
テーマは2種類あって
テーマによって変更方法が違うので、以下をご覧ください。
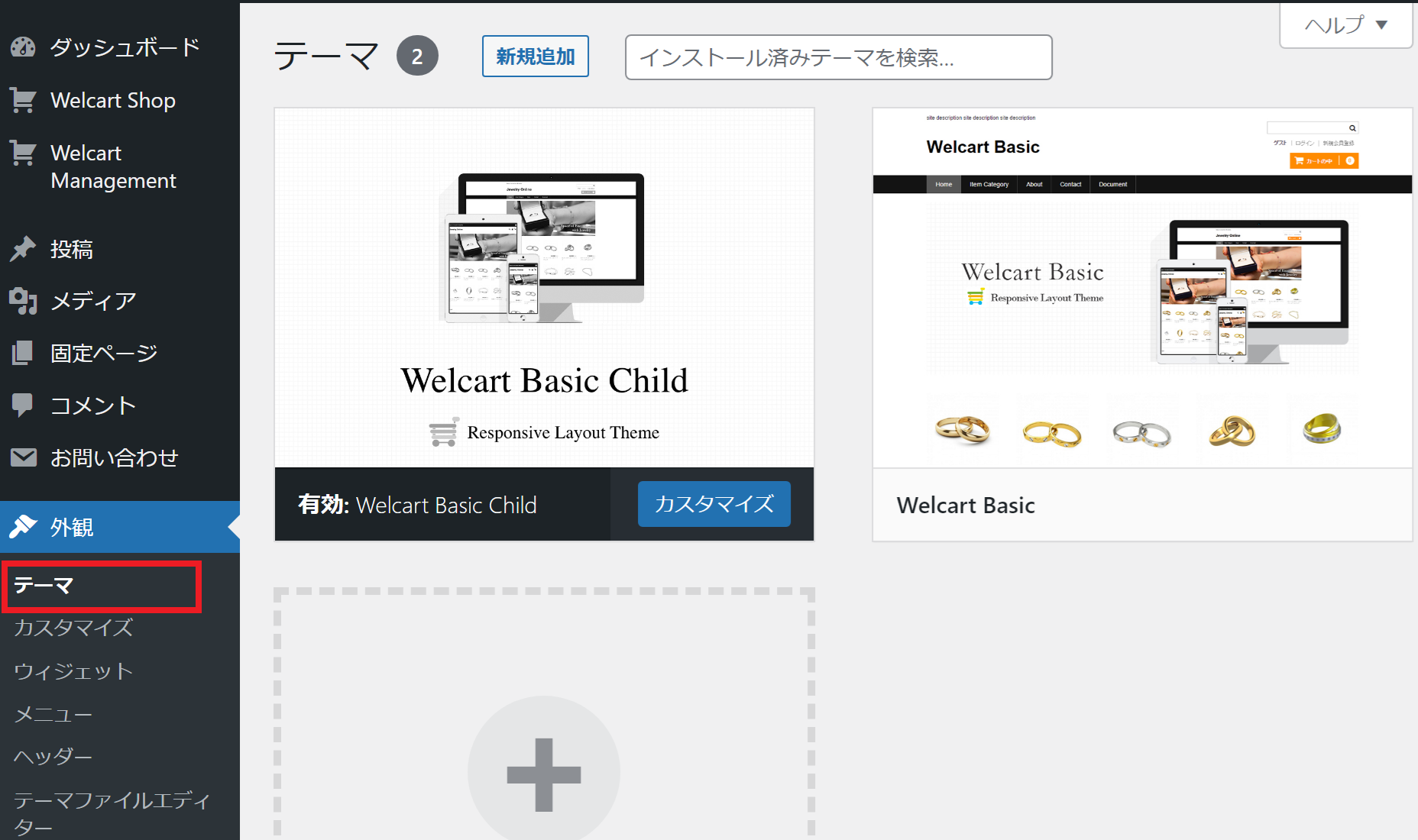
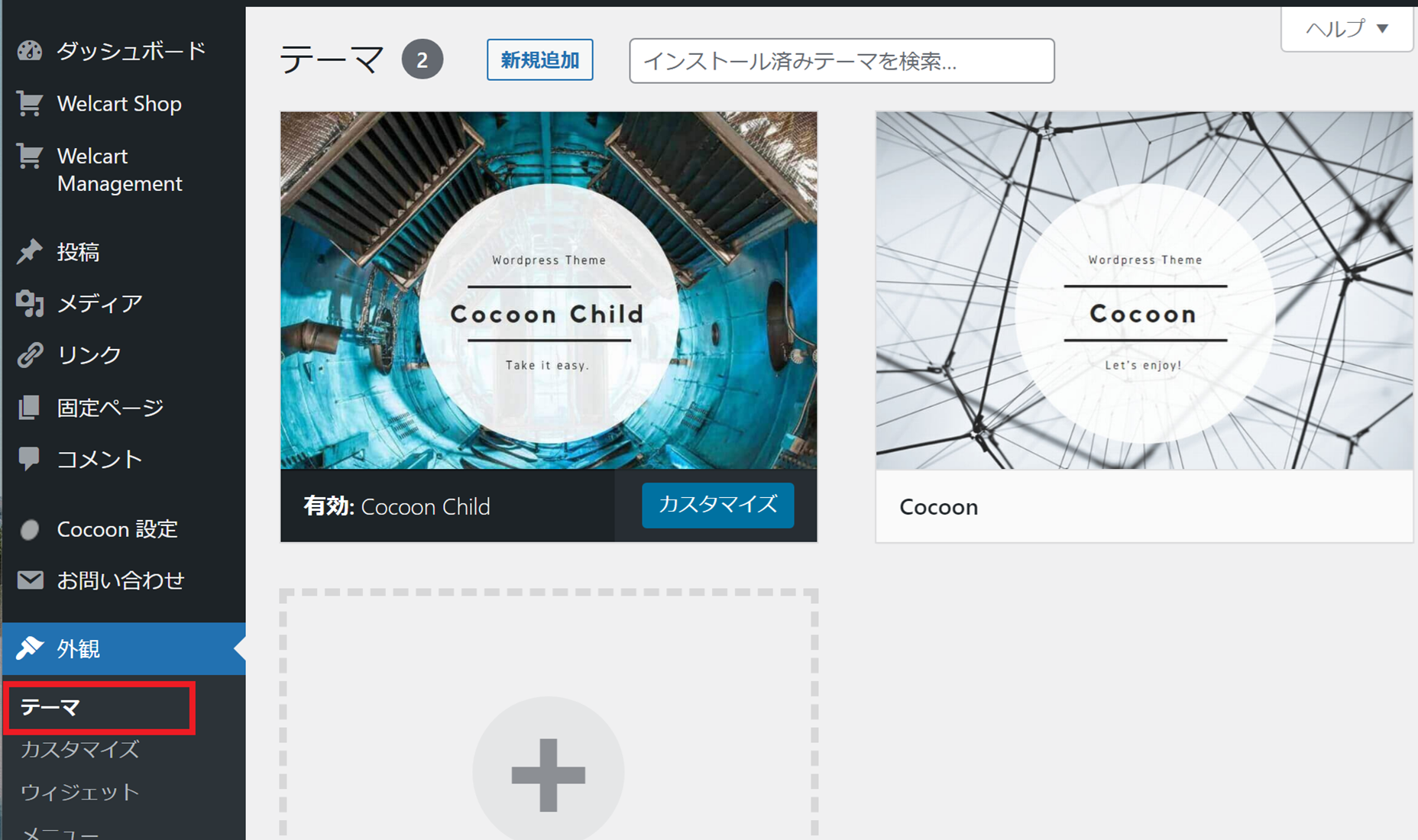
自分のWordPressのテーマが何か確認する。
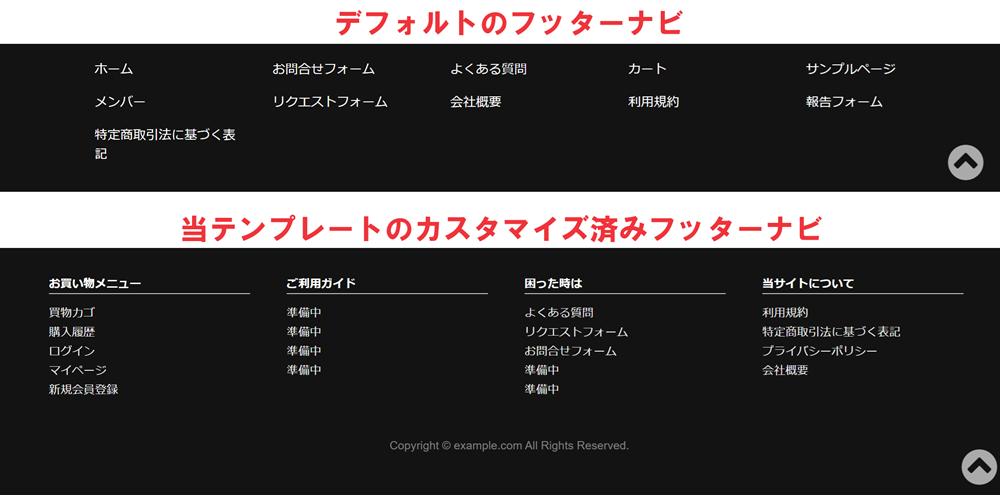
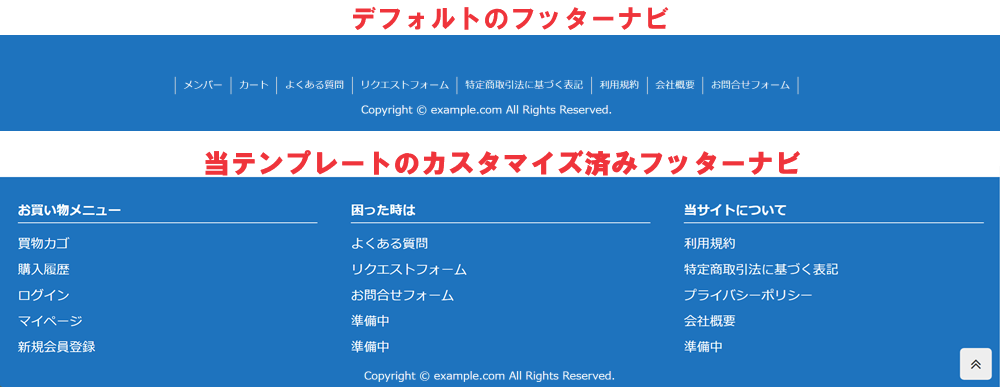
デフォルトのフッターナビについて
デフォルトのフッターナビでは、外観>メニュー>フッターメニュー から操作出来ますが
横並びのリンクしか作れませんので、cocoonは3カラム、Welcart Basicは4カラムでデザインしています。
もちろん、レスポンシブになっています。
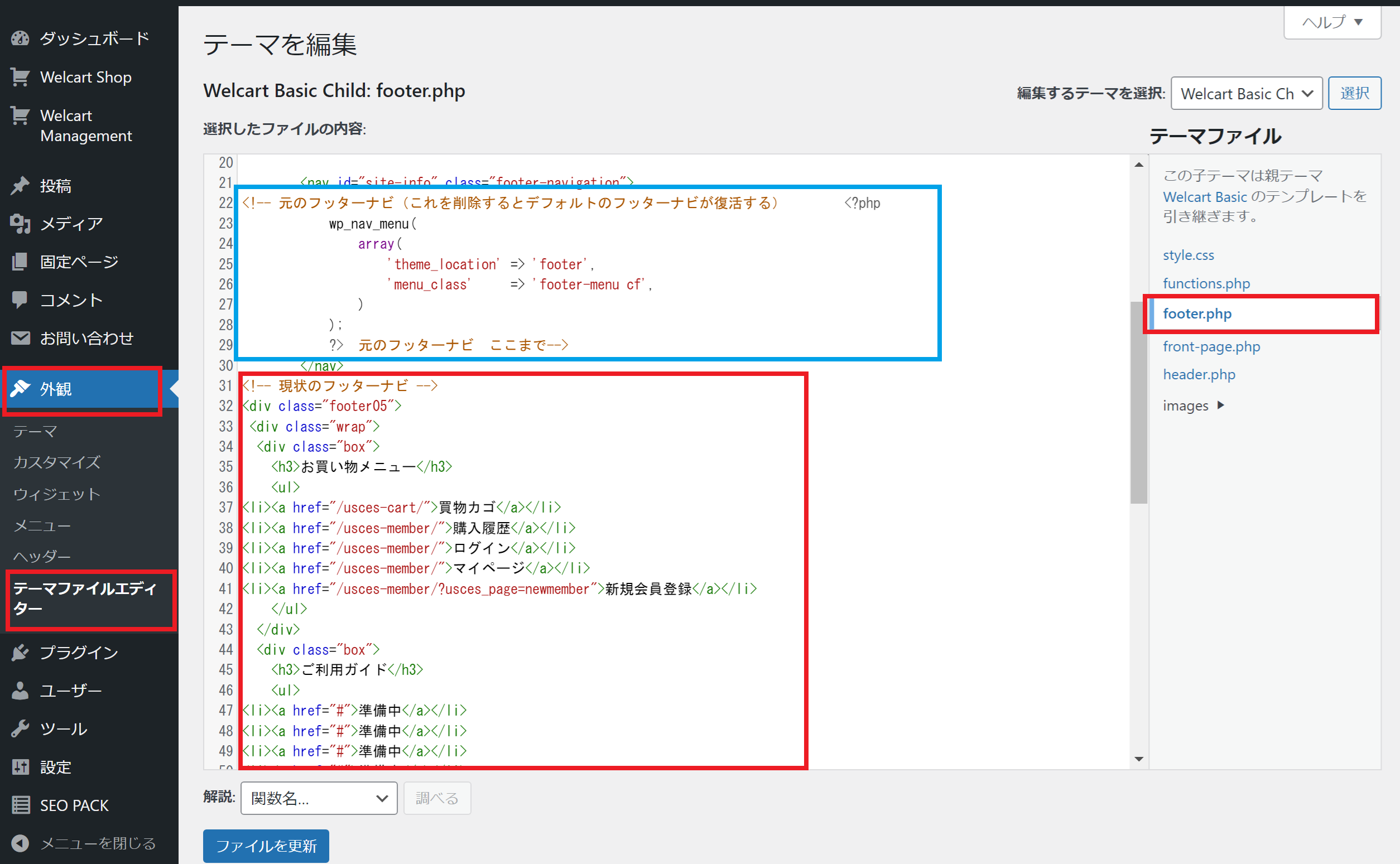
Welcart Basic のフッターナビの変更方法
WordPress管理画面>外観>テーマファイルエディター>footer.php
この31行目くらいから下がフッターナビです。

青く囲んである部分は元のデフォルトのフッターナビです。
コメントアウトを削除すると、デフォルトのフッターナビが復活します。
Welcart Basic のパソコン表示・スマホ表示フッターナビ
クリックで拡大します。
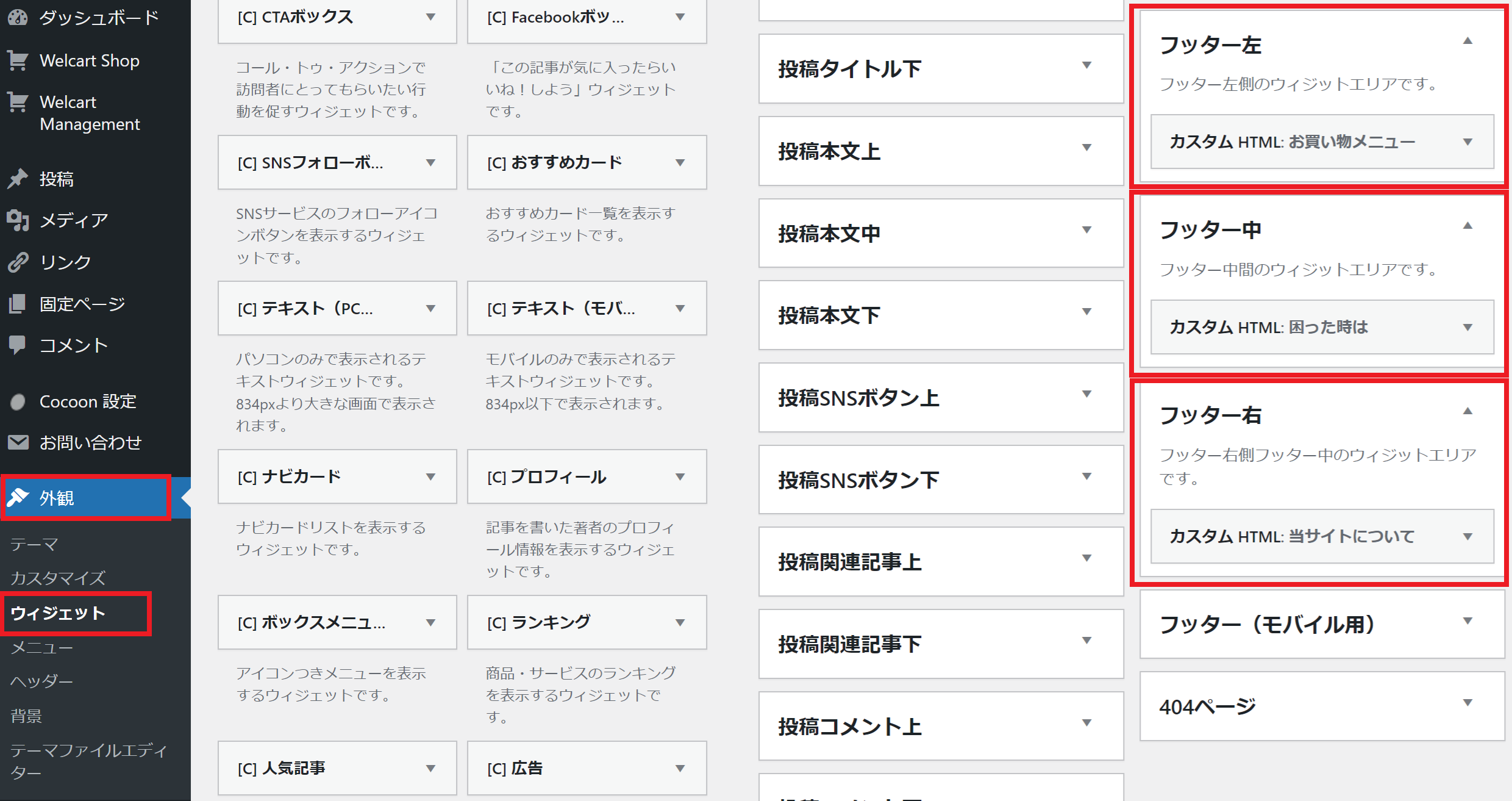
cocoon のフッターナビの変更方法
WordPress管理画面>外観>ウィジェット
「フッター左」「フッター中」「フッター右」の中にフッターナビのHTMLが入っています。

デフォルトのフッターナビに戻す時は、上記のウィジェットの「フッター左」「フッター中」「フッター右」を削除して
外観>メニュー>フッターメニュー から追加してください。
cocoonのパソコン表示・スマホ表示フッターナビ
クリックで拡大します。